最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jquery.min.map Not Found出错问题解决方法
时间:2022-06-25 17:47:37 编辑:袖梨 来源:一聚教程网
最近做项目的时候,在Chrome浏览器测试下出现了 jquery.min.map 404 (Not Found) 的信息,这个到底是什么东西?查询了一下,得到了以下资料:
这也是JQuery官方解释,摘录一下
从 jQuery 1.9.0 版本后在原始代码里会有 @ sourceMappingURL=jquery.min.map
什么是Source map
简单说,Source map就是一个信息文件,里面存储着位置信息。也就是说,转换后的代码的每一个位置,所对应的转换前的位置。
有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码。这无疑给开发这带来了很大方便。
导致 jquery.min.map 404 原因
更新后 Chrome 自行开启了 Enable source maps 的选项但你又?]有放 Source map 导致找不到档案。
jquery.min.map 404 (Not Found)的解决办法
解?Q方式1:
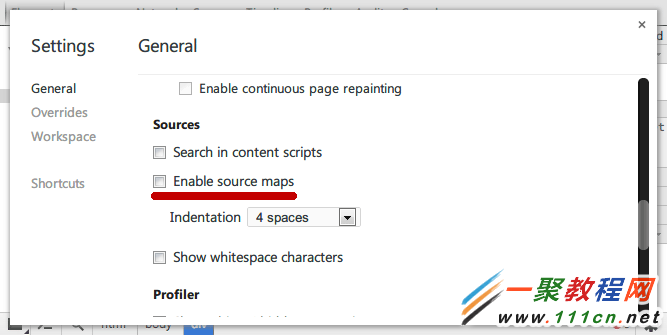
将 Developer Tools ->设置 Enable source maps 关闭
解?Q方式2:
下载同一版本的 source maps跟jquery.js同目录
source maps 会跟 jquery 同位置
Jquery 位置 http://code.*j*q*uery.com/jquery-1.10.2.min.js
source maps 位置 http://code.*jq**uery.com/jquery-1.10.2.min.map
个人觉得用第二种方式比较好,因为chrome浏览器的版本可能会不断的更新,到时很可能引发不必要的问题。
什么是Source Map
Source map就是一个Json格式的信息文件,里面储存着位置信息。也就是说,它是压缩后Js的一个字典文件。有了它,出错的时候,调试工具将直接显示原始代码,而不是压缩后的代码。这无疑给开发者带来了很大方便。
相关文章
- poipiku网站如何打开-poipiku官网网页版访问入口 01-06
- uc网盘网页版官方入口-UC网盘网页版快捷登录 01-06
- 全免费影视软件哪个最好用-全免费电视电影软件推荐 01-06
- 悟空浏览器怎样直接打开网页-悟空浏览器一键直达网页技巧分享 01-06
- 谷歌google官方入口-Google官方网站入口 01-06
- 漫画天堂最新版本下载入口-漫画天堂官方正版下载入口汇总 01-06