最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery EasyUI表格中添加搜索功能
时间:2022-06-25 17:25:53 编辑:袖梨 来源:一聚教程网
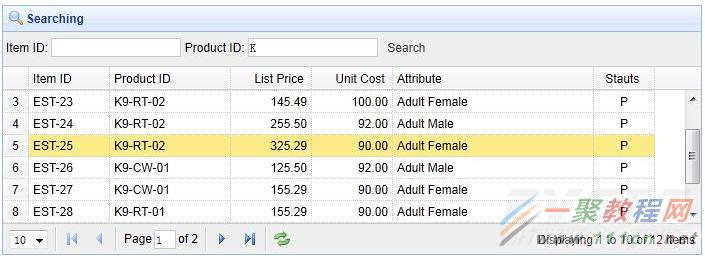
创建数据网格
创建具有分页功能的数据网格,然后将工具栏添加到其中。
title="Load Data" iconCls="icon-save"
rownumbers="true" pagination="true">
工具栏定义为:
当用户输入搜索值并点击搜索按钮时,“doSearch”函数将会被调用:
function doSearch(){
$('#tt').datagrid('load',{
itemid: $('#itemid').val(),
productid: $('#productid').val()
});
}
上面的代码调用了“load”方法来加载新的数据网格(datagrid)数据。我们需要传递“itemid”和“productid”参数到服务器。
include 'conn.php';
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$itemid = isset($_POST['itemid']) ? mysql_real_escape_string($_POST['itemid']) : '';
$productid = isset($_POST['productid']) ? mysql_real_escape_string($_POST['productid']) : '';
$offset = ($page-1)*$rows;
$result = array();
$where = "itemid like '$itemid%' and productid like '$productid%'";
$rs = mysql_query("select count(*) from item where " . $where);
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from item where " . $where . " limit $offset,$rows");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);
相关文章
- 超星网页版登录入口-超星学习通官网登录平台 01-05
- 139邮箱快捷登录入口-139邮箱最新登录入口分享 01-05
- qq邮箱网页版快捷登录-QQ邮箱网页版一键登录入口 01-05
- 国家中小学云平台官网-免费网课登录入口 01-05
- 微博网页版手机登录入口-微博手机版在线登录平台 01-05
- 即梦Dreamina-AI作图神器-一站式AI创意设计平台 01-05