最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery post数据至ashx实现数据交互
时间:2022-06-25 17:26:11 编辑:袖梨 来源:一聚教程网
ajax代码如下
| 代码如下 | 复制代码 |
| $.ajax({ url: '', dataType: "json", type: "POST", contentType: "application/json; charset=utf-8", data: JSON.stringify({ top: 10, term: request.term }), success: function (data) { //... } }); |
|
jQuery的Post值是使用type: "POST",上传的数据类型为contentType: "application/json; charset=utf-8"。
从代码示例中,它有2个参考需要上传,top,term。
为了更好在ashx能接收,我们写一个model:
| 代码如下 | 复制代码 |
|
using System; ///
public string Term |
|
在ashx处理程序中,我们可以同下面这样接收Post过来的数据:
| 代码如下 | 复制代码 |
|
public void ProcessRequest(HttpContext context) Stream inputStream = context.Request.InputStream; string strJson = streamReader.ReadToEnd(); Param p = JsonConvert.DeserializeObject(strJson); int top = Convert.ToInt32(p.Top);
|
|
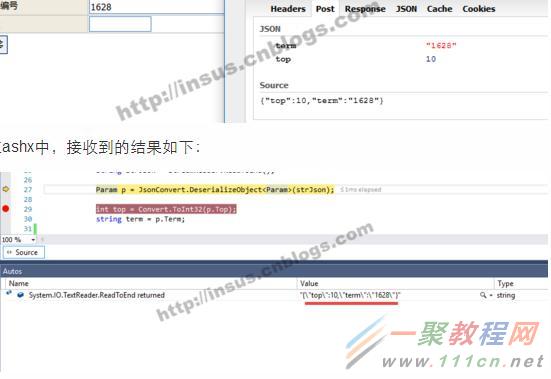
下面我们尝试在实际环境中,Post一个数据如 “1628”,在FireFox的firebug看到传送结果如下:


相关文章
- 学习通官网登录入口-学习通在线平台直达链接 02-04
- 非麻瓜漫画官方网页入口下载安装最新版本-非麻瓜漫画官方正版入口安卓苹果通用 02-04
- ao3最新链接入口-ao3官网直达入口 02-04
- 差差漫画在线阅读入口-差差漫画免费登录入口 02-04
- 差差漫画安卓完整版下载-差差漫画2026最新版v1.0下载 02-04
- 币安提币时网络错误怎么办?能不能找回? 02-04














