最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Html5 Canvas 绘制直线和圆形的盒子
时间:2022-06-25 18:24:00 编辑:袖梨 来源:一聚教程网
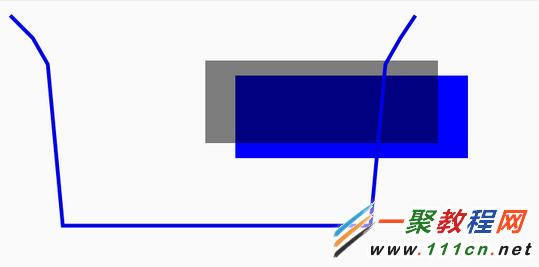
首先我们来绘制直线,这里需要几个方法,先放代码:
| 代码如下 | 复制代码 |
|
myCanvas.lineWidth = 5;//线条宽度 |
|
lineWidth:声明线条宽度的方法,也可以不设置。
strokeStyle:线条颜色,和之前说的矩形颜色一样,可以使用十六进制色、关键字、rgb 和 rgba
moveTo(x, y):设置线条的起点,参数依次是 X 坐标与 Y 坐标。
lineTo(x, y):设置一个节点,与上一个节点或者起点直线连接,参数依次是 X 坐标与 Y 坐标。
stroke():终止画图,注意,有起点就必须有终点,起点可以有很多个,只需要一个终点所有起点都会被结束。

绘制圆形
圆形是所有 2D 绘图里最难理解的一个,尤其是 arc 方法,有很多的技巧可循,非常好玩~
| 代码如下 | 复制代码 |
|
myCanvas.fillStyle = "red";//声明颜色 |
|
fillStyle:声明颜色,同绘制矩形时的 fillStyle
beginPath():为了防止冲突,声明一下从新开始绘制。
arc():绘制圆形,下面介绍。
closePath():结束绘制,相对 beginPath() 方法。
fill():渲染图形。
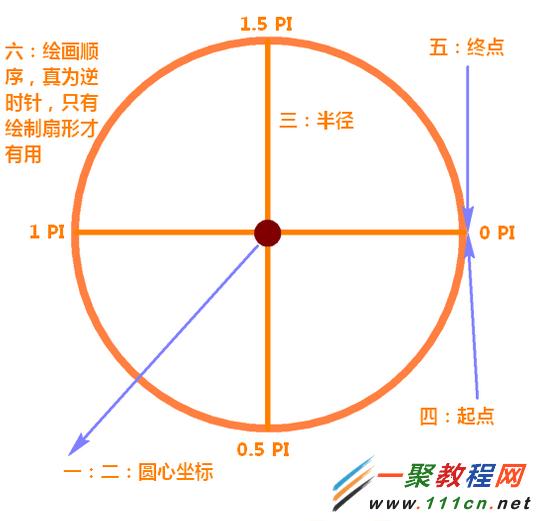
arc() 方法用来绘制圆形: