最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Html5 Canvas画布以及绘制矩形实例
时间:2022-06-25 18:24:04 编辑:袖梨 来源:一聚教程网
Canvas 标签用来建立一个矩形画布区域,利用 Canvas 提供的 JS 方法来绘制图形,可以对画布的每一个像素进行控制,就类似但不局限于 PHP 的 GD 库。
下面我将分多篇文章系统介绍 Canvas 标签的使用方法,虽然 Canvas 标签实际使用的还是非常少,但在 Html5 普及之后必然是一大趋势,我们先下手为强。
结构
Canvas在HTML页面中是一个“”标签,显示为一个矩形区域。矩形区域的左上角为坐标原点(0,0),向右为X轴,向下为Y轴。
检测浏览器支持
| 代码如下 | 复制代码 |
| try { document.createElement(“canvas”).getContext(“2d”); document.getElementById(“support”).innerHTML = “HTML5 Canvas is supported in your browser.”; } catch (e) { document.getElementById(“support”).innerHTML = “HTML5 Canvas is not supported É in your browser.”; } |
|
4、失败回退
对于不支持canvas的浏览器,会显示canvas标签中间的备选文字。注意:还有两点不足的地方,在canvas中绘制的图片不能设置备选文字(text alternatives)。
5、浏览器支持
除了IE其他浏览器都支持,微软承诺在IE9中会支持Canvas
使用方法
Canvas可以画直线,弧线,支持各种线条样式和使用纯色或图片填充,可以绘制文字和阴影等,API和一般语言的2D绘图API类似,就不在重复摘抄了,可以参看Mozilla Developer Center上
创建画布
画图之前我们要先创建一个画布,就类似于 PS 新建一个图层。
| 代码如下 | 复制代码 |
上面的就是我们例子的基本结构。body 标签里用 canvas 标签创建了一个画布;id 为 myCanvas;宽高分别为 800px 和 400px;为了让大家看的更清楚我还用 CSS 给画布了一个边框和一个浅灰色的背景颜色。
运行上边的代码得到如下的网页:

浅灰色的地方就是画布的区域了,如果画的图超过这一区域就会被自动隐藏掉。
绘制矩形
canvas 标签本身没有绘图能力,仅仅是用来建立画布,所有的绘制工作都需要 JS 来完成,创建画布的代码里已经给出了放置 JS 的区域供参考。
首先我们来创建一个最简单的矩形
| 代码如下 | 复制代码 |
|
myCanvas.fillStyle = 'blue'; |
|
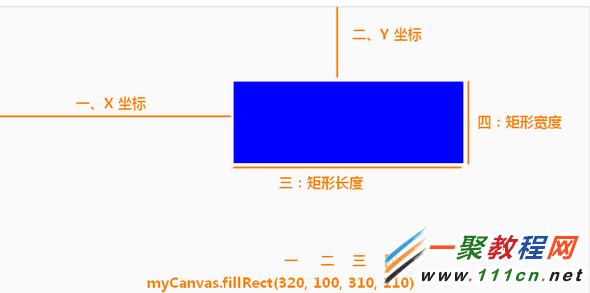
首先用 fillStyle 方法声明矩形的颜色,然后用 fillRect 方法声明矩形的位置和大小。
fillStyle:声明矩形颜色,可以使用十六进制色、关键字颜色、rgb、rgba,这里重点说一下 rgba,是 CSS3 的一个东西,用来建立可以透明的颜色。
fillRect:声明矩形的位置和大小,前两个属性分别是矩形的 x 轴和 y 轴,后两个属性是矩形的长度和宽度:

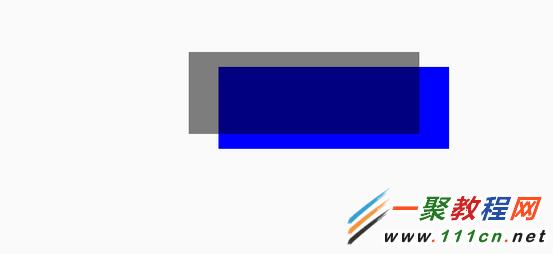
据此,我们再建立一个透明度为 50% 的纯黑矩形:
| 代码如下 | 复制代码 |
| myCanvas.fillStyle = 'blue'; myCanvas.fillRect(320, 100, 310, 110); myCanvas.fillStyle = "rgba(0, 0, 0, 0.5)"; myCanvas.fillRect(280, 80, 310, 110); |
|

Canvas有两点需要注意:
1、可以以像素的方式读写Canvas对象;
2、可以跨站在canvas中载入图片,但是跨站载入的图片不可以以像素的方式编辑。也就是说跨站载入的图片可以显示,但是不能读取和复制。
相关文章
- 超星学生登录入口-超星学习通一键登录 01-30
- 赛氪大英赛报名入口-赛氪竞赛官网首页速点 01-30
- 抖币充值官网入口-抖音抖币充值官网直通 01-30
- j站(Jable)网页版登录入口地址-j站(Jable)海外版国际站网页登录入口地址 01-30
- 奇漫屋在线看漫画:海量国漫日漫全库,每日准时连载更新 01-30
- 无广告漫画app排行榜2026-免费无广告漫画app推荐 01-30














