最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中Ext.draw.Component 绘图实例介绍
时间:2022-06-25 18:29:59 编辑:袖梨 来源:一聚教程网
1.实现文本绘图
| 代码如下 | 复制代码 |
| [Js] Ext.create('Ext.draw.Component', { renderTo: Ext.getBody(), viewBox: false, draggable: { constrain: true, //允许拖动 constrainTo: Ext.getBody() }, floating: true, autoSize: true, items: [{ type: 'text', text: '图形化的文本', fill: 'green', font: '16px Arial', rotate: { degrees: 45 } }] }); |
|
通过上面的代码,我们可以展示出图片式文本,效果如下:
2.基本图形,路径绘图
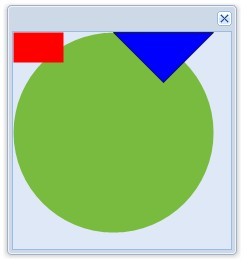
我们先通过基本图形绘制一个圆形,一个长方形,最后通过路径语法绘制一个等腰三角形:
| 代码如下 | 复制代码 |
|
[Js] Ext.create('Ext.Window', { |
|
效果如下:
相关文章
- poipiku网站如何打开-poipiku官网网页版访问入口 01-06
- uc网盘网页版官方入口-UC网盘网页版快捷登录 01-06
- 全免费影视软件哪个最好用-全免费电视电影软件推荐 01-06
- 悟空浏览器怎样直接打开网页-悟空浏览器一键直达网页技巧分享 01-06
- 谷歌google官方入口-Google官方网站入口 01-06
- 漫画天堂最新版本下载入口-漫画天堂官方正版下载入口汇总 01-06