最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中Ext.ux.statusbar.StatusBar 状态栏控件用法
时间:2022-06-25 18:30:18 编辑:袖梨 来源:一聚教程网
首先定义一个函数,它在前2秒将状态栏设置为繁忙状态,2秒后恢复:
| 代码如下 | 复制代码 |
|
[Js] btn.disable(); Ext.defer(function () { |
|
接着我们将要几个按钮到状态栏,第一个设置状态为错误:
[Js]
| 代码如下 | 复制代码 |
handler: function () { var sb = Ext.getCmp('statusbar1'); sb.setStatus({ text: '错误!', iconCls: 'x-status-error', clear: true // 自动清除状态 }); } |
|
第二个设置状态为加载中:
| 代码如下 | 复制代码 |
|
[Js] |
|
第三个为清除状态:
| 代码如下 | 复制代码 |
| [Js] handler: function () { var sb = Ext.getCmp('statusbar1'); sb.clearStatus(); } |
|
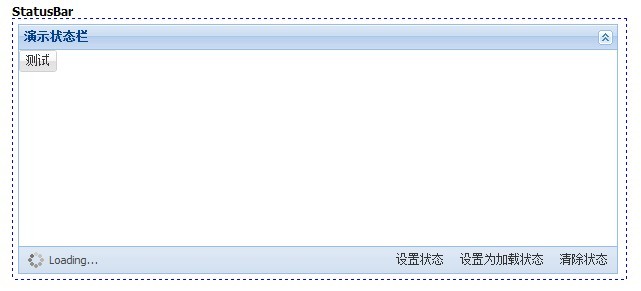
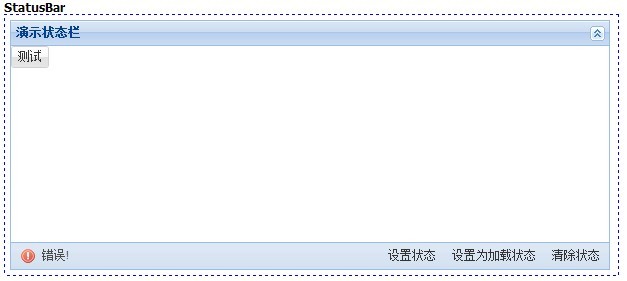
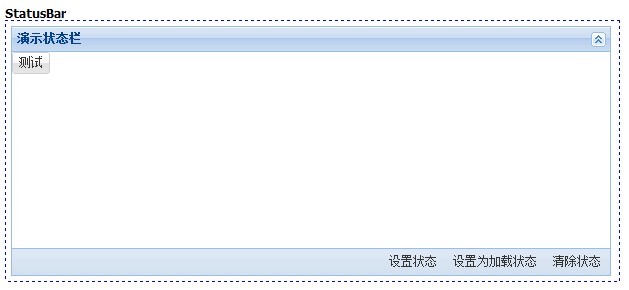
展示效果,分别是加载、错误、和清除状态:
完整的代码:
| 代码如下 | 复制代码 |
|
Ext.Loader.setConfig({ enabled: true }); Ext.onReady(function () { btn.disable(); Ext.defer(function () {
}); |
|
相关文章
- ARC Raiders绷带介绍合集 12-29
- 守护世界怎么合成 合成操作技巧分享 12-29
- 守护世界礼包码大全 2025年12月有效兑换码 12-29
- ARC Raiders混合药剂作用与制作方式一览 12-29
- 守护世界怎么弄无限体力 快速获取与长效续航方法指南 12-29
- ARC Raiders注射液类医疗物品使用方式及作用一览 12-29