最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中Ext.toolbar.Paging分页工具栏控件
时间:2022-06-25 18:30:10 编辑:袖梨 来源:一聚教程网
| 代码如下 | 复制代码 |
|
[Js] |
|
对应的服务端mvc的代码如下:
| 代码如下 | 复制代码 |
|
[C# Mvc] |
|
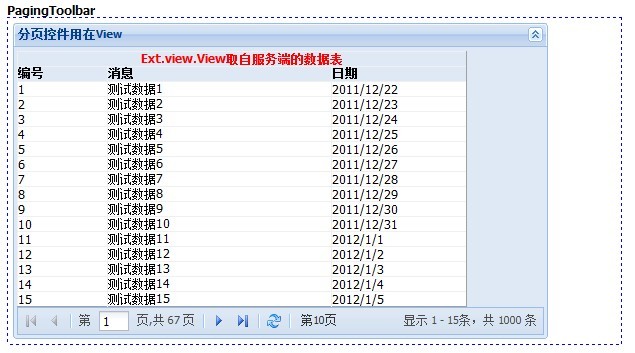
现在我们借用上篇的Ext.view.View控件,把它放置到一个面板中,面板的代码如下:
| 代码如下 | 复制代码 |
| [Js] var panel = Ext.create('Ext.Panel', { renderTo: "div1", frame: true, width: 535, autoHeight: true, collapsible: true, layout: 'fit', title: '分页控件用在View', items: Ext.create('Ext.view.View', { store: store, tpl: tpl, autoHeight: true, multiSelect: true, id: 'view1', overItemCls: 'hover', itemSelector: 'tr.data', emptyText: '没有数据', plugins: [ Ext.create('Ext.ux.DataView.DragSelector', {}), Ext.create('Ext.ux.DataView.LabelEditor', { dataIndex: 'IntData' }) ] }), bbar: Ext.create('Ext.toolbar.Paging', { store: store, displayInfo: true, items: [ '-', { text: '第10页', handler: function () { store.loadPage(10); } }] }) }); |
|
注意上述代码,我们在分页工具栏控件中加入了一个按钮,当单击这个按钮时,数据集自动翻到第十页。
最后我们看看展示效果:
相关文章
- 抖音网页版官网入口-抖音网页版在线观看链接 12-19
- 爱特漫画官网入口-爱特漫画官方直达 12-19
- 崩坏3奇巧大冒险如何玩 12-19
- 免费漫画app极速Web版官网登录入口-官方网页版无广畅读 12-19
- 天下万象玄溟门派有什么玩法技巧 12-19
- zliabary图书馆官网入口-zliabary镜像站点快捷登录 12-19