最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中Ext.toolbar.Toolbar工具栏控件实例
时间:2022-06-25 18:30:02 编辑:袖梨 来源:一聚教程网
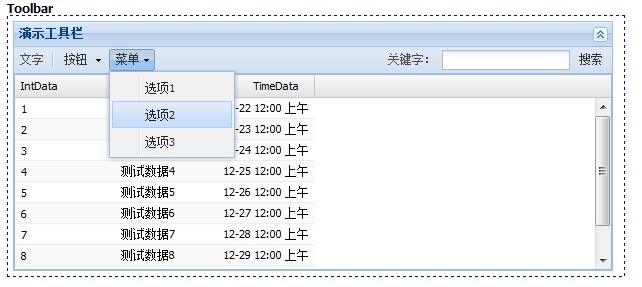
.在工具栏上添加菜单、按钮、搜索功能
我们这里借用上一篇所讲到的listview控件作为数据展示,把listview放入一个面板控件中,然后把工具栏添加到面板顶部,并且在工具栏中实现数据集的服务端搜索的功能。
首先我们定义一个数据模型和Store:
| 代码如下 | 复制代码 |
|
[Js] var store = new Ext.data.Store({
|
|
服务端的json输出代码:
| 代码如下 | 复制代码 |
|
[C# Mvc] var rows = BasicData.Table.Take(10).Select(x => new |
|
接着定义一个listView,来自上篇
现在我们要定义一个toolbar,在工具栏里面添加了工具按钮、普通文字、分割线、和菜单,还实现了搜索的功能:
| 代码如下 | 复制代码 |
|
[Js] var tbar = Ext.create("Ext.Toolbar", { |
|
注意这里,我们通过load store,把keyword关键字传给了c#的action参数:
| 代码如下 | 复制代码 |
|
[Js] |
|
最后我们定义一个Panel,把listView和toolbar都添加到Panel上,注意,tbar表示了这个工具栏在上方。
| 代码如下 | 复制代码 |
|
[Js] |
|
大功告成,我们来看看效果:
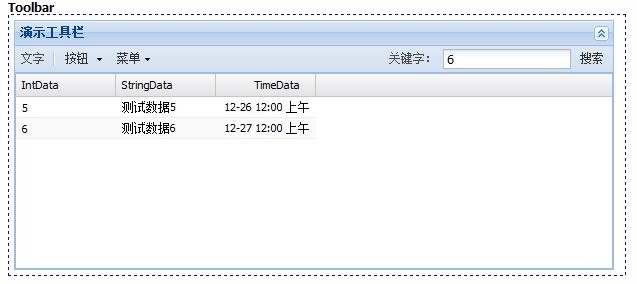
我们输入关键字“6”后查看过滤效果:
相关文章
- 拷贝漫画最新版本下载官网app-拷贝漫画安卓繁体字安装包下载 12-25
- 免费看片视频神器-超清免费看片软件精选 12-25
- 暗黑破坏神2毁灭之王修改器最新版下载-暗黑破坏神2修改器中文版安装包下载 12-25
- 热门成品短视频app下载推荐-精选成品短视频app合集 12-25
- 抖漫下载安装安卓最新版-抖漫动漫app免费版官方下载 12-25
- 国产在线视频免费观看神器-国产追剧必备APP最新榜单 12-25