最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
从零开始的html教程(4):网页布局的基础
时间:2022-06-25 14:50:30 编辑:袖梨 来源:一聚教程网
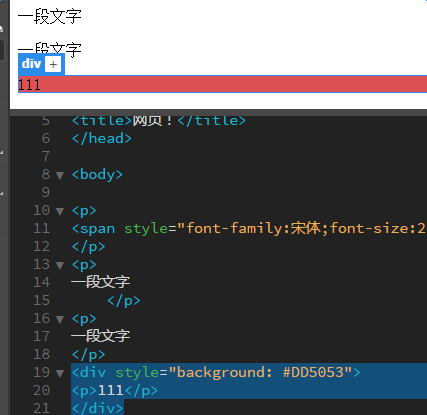
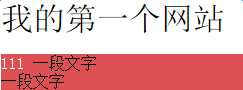
一、划分区块的 我们通常看的网站都是有好多个模块的布局,这些布局都是通过 ,是用来定义一个文章段落的。 我们试着在之前的例子里加上 二、块级元素和行内元素 大多数 HTML 元素被定义为块级元素或行内元素。块级元素在浏览器显示时,通常会以新行来开始,浏览器会自动给块级元素前后断行。而行内元素在显示时不会以新的一行开始。 标签等属于块级元素,之前学过的则是行内元素。 将原来 元素的文字全部放入了新建的div里,一段文字后面使用了 可以看出,块级元素 跟块级 标签定义是段落,所以会自动空出一行),行内元素前只是空出了一点距离。 三、修改网页的视觉效果 把 标签都改成 这次讲解了html
标签(自动转行的标签,只有开始没有结束)
我的第一个网站
111
一段文字
一段文字
我的第一个网站
111
一段文字
一段文字

相关文章
热门栏目
php教程
php入门
php安全
php安装
php常用代码
php高级应用
asp.net教程
基础入门
.Net开发
C语言
VB.Net语言
WebService
手机开发
安卓教程
ios7教程
Windows Phone
Windows Mobile
手机常见问题
css教程
CSS入门
常用代码
经典案例
样式布局
高级应用
网页制作
设计基础
Dreamweaver
Frontpage
js教程
XNL/XSLT
办公数码
word
excel
powerpoint
金山WPS
电脑新手
jsp教程
Application与Applet
J2EE/EJB/服务器
J2ME开发
Java基础
Java技巧及代码