最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Angular2 路由问题修复详解
时间:2022-06-25 14:24:21 编辑:袖梨 来源:一聚教程网
Angular2 提供了比angular1 更为强大的路由功能,但是在具体使用路由过程中,可是出现了很多路由不按照预想的方式执行的问题。为了说明今天的问题,我特地新建了一个测试工程。欢迎交流。
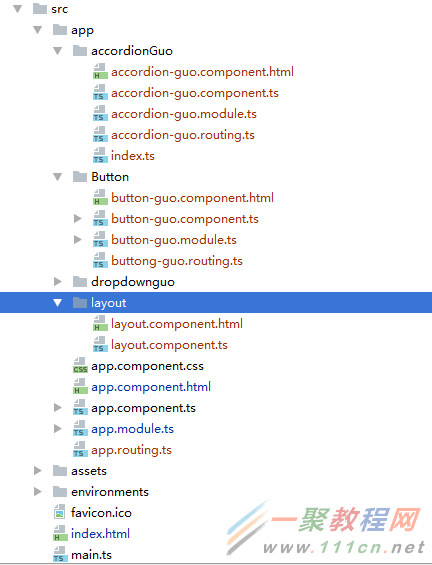
首先介绍一下测试代码的组织结构,
其中包含两个组件:button、accordion。这个例子采用的是ng2-bootstrap.
我展示一下路由配置:
| 代码如下 | 复制代码 |
|
/** * Created by guozhiqi on 2017/2/24. */ import {Route,Routes}from'@angular/router' import {AppComponent}from'./app.component' import {LayoutComponent}from'./layout/layout.component'
export const routes:Routes=[ { path:'', redirectTo:'button', pathMatch:'full' }, { path:'', component:LayoutComponent, children:[ { path:'button', loadChildren:'./Button/Button-guo.module#ButtonGuoModule' }, { path:'accordion', loadChildren:'./accordionguo/accordion-guo.module#AccordionGuoModule' } ] }, { path:'**', redirectTo:'button', } ]; | |
这段路由中我定义了默认路由,会跳转到button,但是我采用最新的angular-cli,并没有进行跳转,并且默认路由并没有使用layoutcomponent组件,这是最大的问题,因为layoutcomponent组件是整个页面的样式文件。
目前的结果什么呢?
我展示一下appmodule.ts代码:
| 代码如下 | 复制代码 |
|
import { BrowserModule } from'@angular/platform-browser' import { NgModule } from'@angular/core' import { FormsModule } from'@angular/forms' import { HttpModule } from'@angular/http' import {ButtonGuoModule}from'./button/button-guo.module' import { AppComponent } from'./app.component' import {ButtonsModule}from'ng2-bootstrap/buttons' import {routes}from'./app.routing' import {RouterModule}from'@angular/router' import {CommonModule}from'@angular/common' import {AccordionGuoModule}from'./accordionGuo/accordion-guo.module' import {LayoutComponent}from'./layout/layout.component' @NgModule({ declarations: [ AppComponent,LayoutComponent ], imports: [RouterModule.forRoot(routes),AccordionGuoModule, BrowserModule,RouterModule,CommonModule, FormsModule,ButtonGuoModule, HttpModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } | |
请注意appmodule.ts中我标红的引入module,如果我将accordionmodule放在buttonmodule前面,那么显示的就是accordionmodule的内容,反之显示的就是buttonmodule的内容。
执行结果:
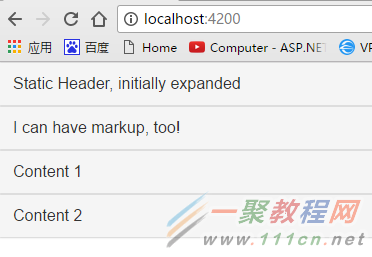
1.accordionmodule在buttonmodule前面
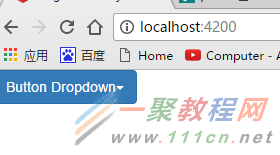
2.buttonmodule在accordionmodule前面
请注意,更改了顺序以后,务必重新编译,重新执行 ng serve命令。
相关文章
- 俄罗斯搜索引擎yandex最新官网直达入口-俄罗斯搜索引擎yandex稳定备用镜像入口 12-17
- 命运圣契命运回廊65层西风流打法 12-17
- 迅雷浏览器手机版APP下载安装包-迅雷浏览器安卓最新正式版下载 12-17
- 天下万象平民玩家职业选择推荐 12-17
- 哔咔漫画iOS入口极速适配-哔咔漫画iOS入口秒速加载 12-17
- 新三国志曹操传马超无双试炼五通关攻略 12-17