最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Web后台设计易被忽视的组件技巧
时间:2022-06-25 14:29:23 编辑:袖梨 来源:一聚教程网
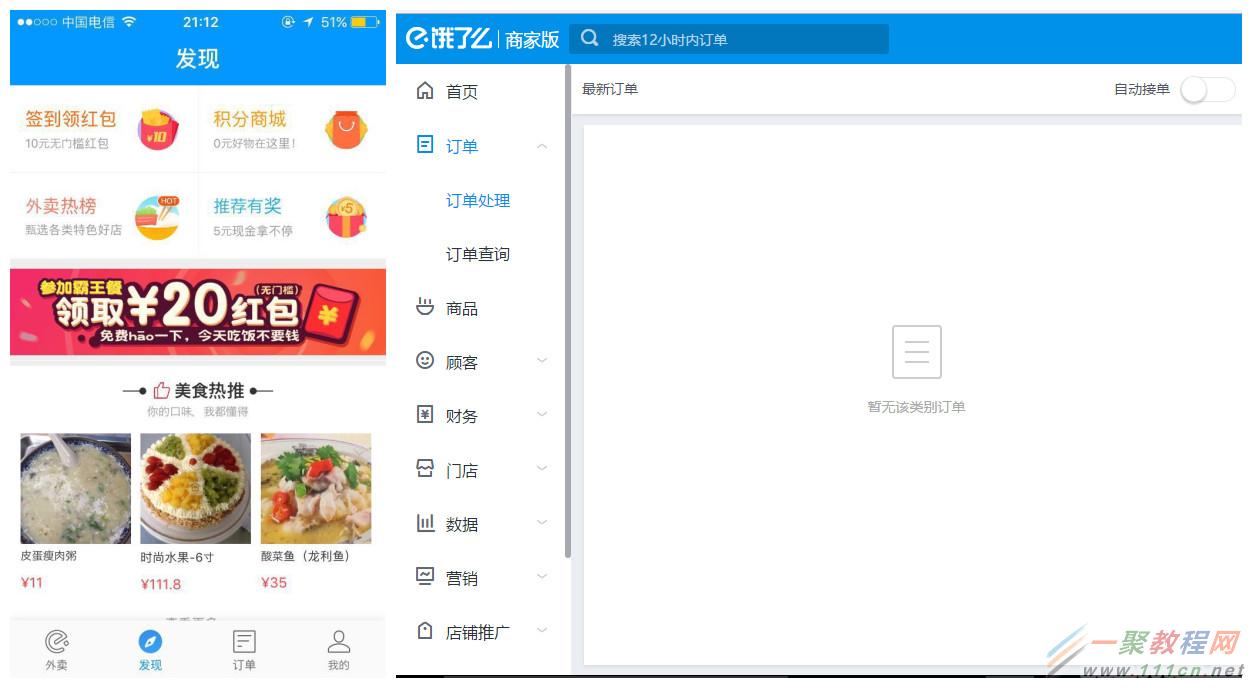
尽管现在各家都将产品设计的重头放在移动端,但对于运营后台管理系统,仍然会将 Web 端作为自己的兵家必争之地。对于有着精细化管理,最小颗粒的维护自己平台商品、服务、企业信息的互联网产品来说。Web 端的大屏、易于录入读取数据等优势仍然是移动端不可取代的。那么在 Web 端产品设计中,是不是存在一些容易被我们忽视的技巧呢?
后台系统的设计原则和前台系统的设计原则几乎一致,虽然页面的动效、配色方面可能不必像前台那般精益求精。
产品的前端由于直接展示给用户,因此往往对于图片质量、页面配色等都经过 UI 的仔细打磨,后台产品则由于图片少、文字多;内容展示少、表格多而在界面上惨不忍睹。作为后台产品经理,虽说我们不用对每一处细节的仔细雕琢,但至少要审美在线。
关于后台系统应该遵循的设计规范,如果各位有兴趣,我们下一篇我们再讲,本篇主要介绍在设计后台系统时诸位肯定会用到的组件及其使用技巧。
一、基础部分基础组件包含:页面布局、颜色字体、图标按钮
布局
布局是前端工程师的分内职责,产品经理不必太多插手,但是对于布局有 2 个基本概念我觉得大家有必要了解。
栅格式布局: 通俗来讲就是在一个页面上用横向(水平线)、纵线(垂直线/参考线)将整个页面划分成有规律的格子。前端工程师以这些格子或它的边线作为基准线有规律的布局。
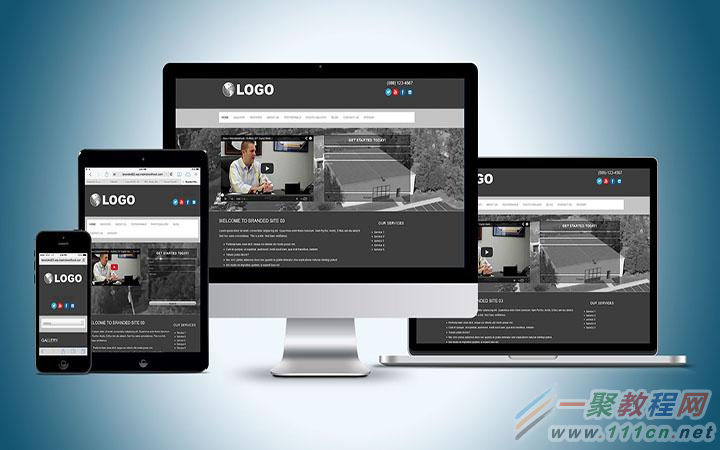
响应式布局: 就是指一个网站能够兼容多个终端。通俗来讲就是 Web 的内容根据预设响应式尺寸不同,可以在 IPad、手机等不同尺寸的设备上几乎不影响体验的看。一套优秀的响应式布局前端框架可以减少不少其他终端的代码,还可以为不同终端的用户提供更好更舒适的界面和用户体验。
颜色字体
为了给用户一个前后一致的产品使用体验,Web 后台的颜色字体设计和前台产品最好保持一致,也都需要 UI 确定颜色、字体相关的标准。
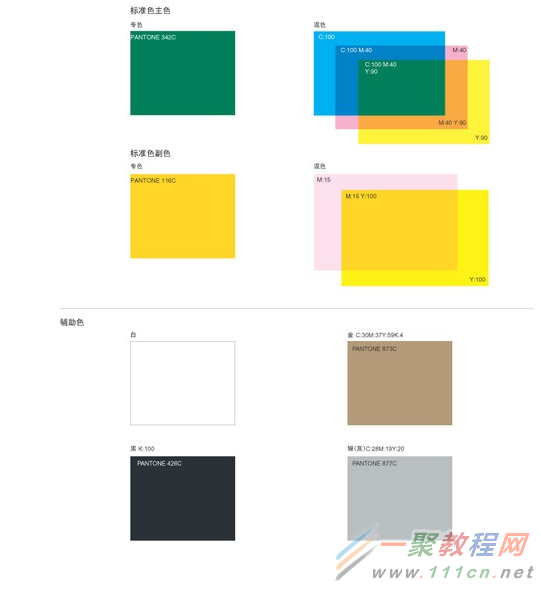
颜色的使用技巧 :要定确定产品的主色、辅助色、中性色。
字体的使用技巧:需要确定产品的中文字体、英文/数字字体的样式 。有追求的产品经理在前端框架已定的情况下甚至还可以和 UI 一起商议字体的使用规范 。主标题字体样式大小、标题字体样式大小 、正文字体样式大小等。
图标按钮
图标、按钮的使用技巧:和颜色字体一样,也需要事先确定好各个状态下的按钮状态、颜色、尺寸
在同个页面中,其默认按钮、主要按钮甚至包括文字按钮的不同展现方式
当一个按钮处于禁用状态以及可用状态下的样式
页面有:「发送成功」、「发送失败」等不同反馈信息时其对应按钮也需要在颜色、文案、样式、尺寸上有所不同。
二表单填写部分表单控件主要包含:单选多选、输入框、选择器、开关、日期控件、表单校验
表单填写可以算是整个后台系统重中之重,后台管理系统本来就是对前台信息的管理、展示。说白了就是四个字:增、删、改、查,如何更加优雅的录入信息,让整个表单填写过程流畅、可控的进行是一个优秀的后台产品经理必须掌握的技能。
单选多选
单选/多选按钮的使用技巧:均不宜选项过多
当一个问题的选项超过 5 个时,最好的选择是使用选择器
另外单选/复选按钮还需要考虑其禁用、可用状态下不同的按钮展现样式
输入框
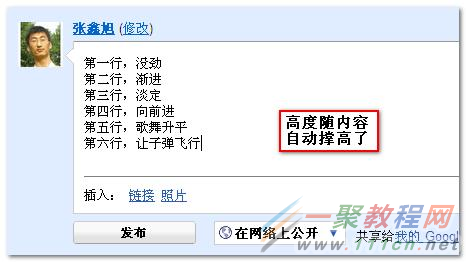
输入框的使用技巧:当用户输入内容过多时,最好让研发使用可自适应高度的文本域 ,这样的使用体验简直嗖嗖嗖的提升。
针对一些有固定前置、后置内容的选项:可以采用复合型文本框 ,一方面可以减少用户输入,提升用户体验;另一方面哪些具有固定前置、后置内容的选项(比如网址)往往容易输错,可以一定程度上降低用户的误操作的概率。
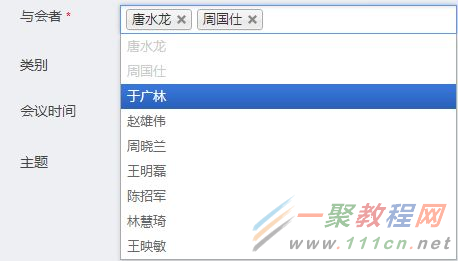
选择器
选择器的使用技巧:当选项过多时,相比于复选框,选择器也是个好选择。
另外使用选择器的时候还有个不能忽视的好处就是级联选择 。即选择第一项时级联触发第二项。让用户看到自己的选择即改变,非常的简洁容易上手操作。
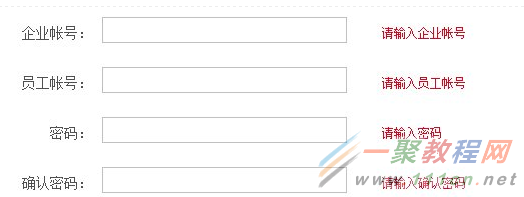
表单校验
表单校验的技巧:对表单内核心内容进行校验是表格信息录入一个重要一环。一般用的比较多的是行内校验 ,即填写完一行转入下一行时即对上一行内容进行校验。
三、表格数据展示部分当表格数据内容过多时,就会变得非常难看,如何让信息展示的又全又好看,可以参考以下技巧:
表格数据展示技巧:其实大部分的数据展示都可以像管理 Excel 表格一样管理起来,但需要一定的开发工作量,这里可能需要产品经理平衡一下。毕竟鱼与熊掌……。另外除了固定表头外,排序:利用一定的排序规律让数据变得有章可循,就不会显得非常的凌乱;隐藏:将不必要的信息收起来也是不错的选择 。
四、消息提示部分页面信息成功提交后,需要返回相关内容给用户,否则会让用户一头雾水不知道自己是否提交成功。
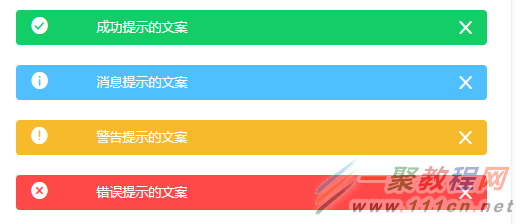
页面消息提示:
消息提示技巧:根据提醒类型不同,设计不同颜色的反馈提示 ,让用户一目了然。 另外为了减少用户操作,可以设置消息提示的反馈内容在几秒后自动消失。
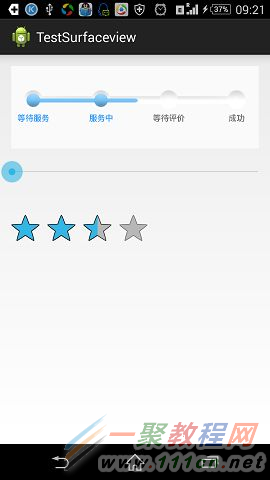
进度条:
进度条使用技巧:进度条可以带状态,也可以带有描述性文字帮助用户理解目前自己处于完成表单的第几步。
Web 后台设计中常用的控件还有许多比如标签模块、各种各样的消息弹窗模块、导航栏模块等因为篇幅有限这次就不展开介绍。
一个优秀的后台产品经理虽然我们比不上前台产品经理对于每一个细节精益求精的打磨,但是还是应该在严于律己、优化每一处我们力所能及的细节上付出努力。这样在回首自己设计出的产品才会有种天生骄傲的成就感吧。
相关文章
- 云漫漫画app官方版最新下载入口-免费获取云漫漫画最新版 12-12
- 漫蛙漫画防走失网页版手机端-稳定访问不迷路 12-12
- 高德地图网页版入口在哪 在线使用指南 12-12
- 抖音电脑版网页入口2025-抖音网页版最新登录直达 12-12
- 罗布乐思roblox国际版官网下载入口-罗布乐思roblox国际版中文版高速下载 12-12
- 《一耽女孩》官网入口链接直达 12-12