最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS浮动与取消浮动的问题代码示例
时间:2022-06-25 13:48:38 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS浮动与取消浮动的问题代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
浮动的定义
设置元素脱离正常的文档流,使元素向左或向右靠近。父元素的边缘,或者其他设置了浮动的元素的边缘
浮动解决的问题
1.解决文字包围图片的问题
2.解决间隔问题
3.可以向左,或者向右排版
将文字排版到图片左端
不采用浮动时:
采用浮动时:
采用的属性
采用的属性:float,属性值:right/left
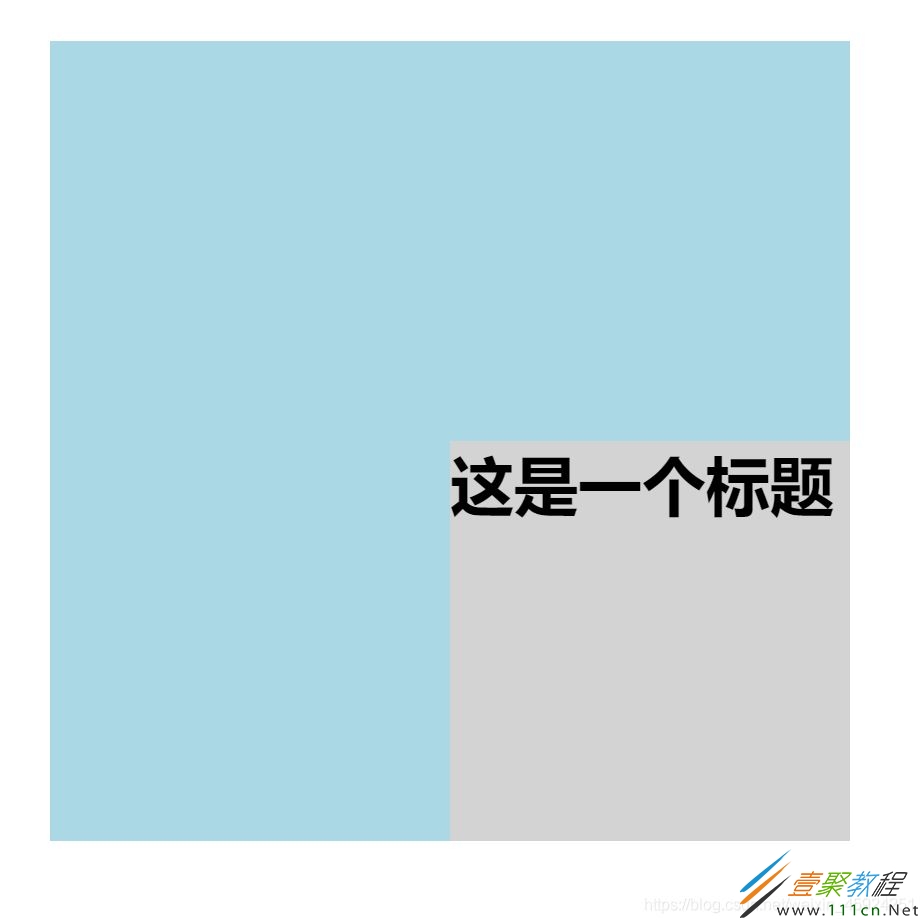
浮动的高度塌陷问题及解决方法 高度塌陷问题
当父元素设置的高度与子元素设置的高度不同时,则会出现高度塌陷问题,插入一些文字时无法插入在正确的位置
高度塌陷导致标题无法出现在这个block的下方:
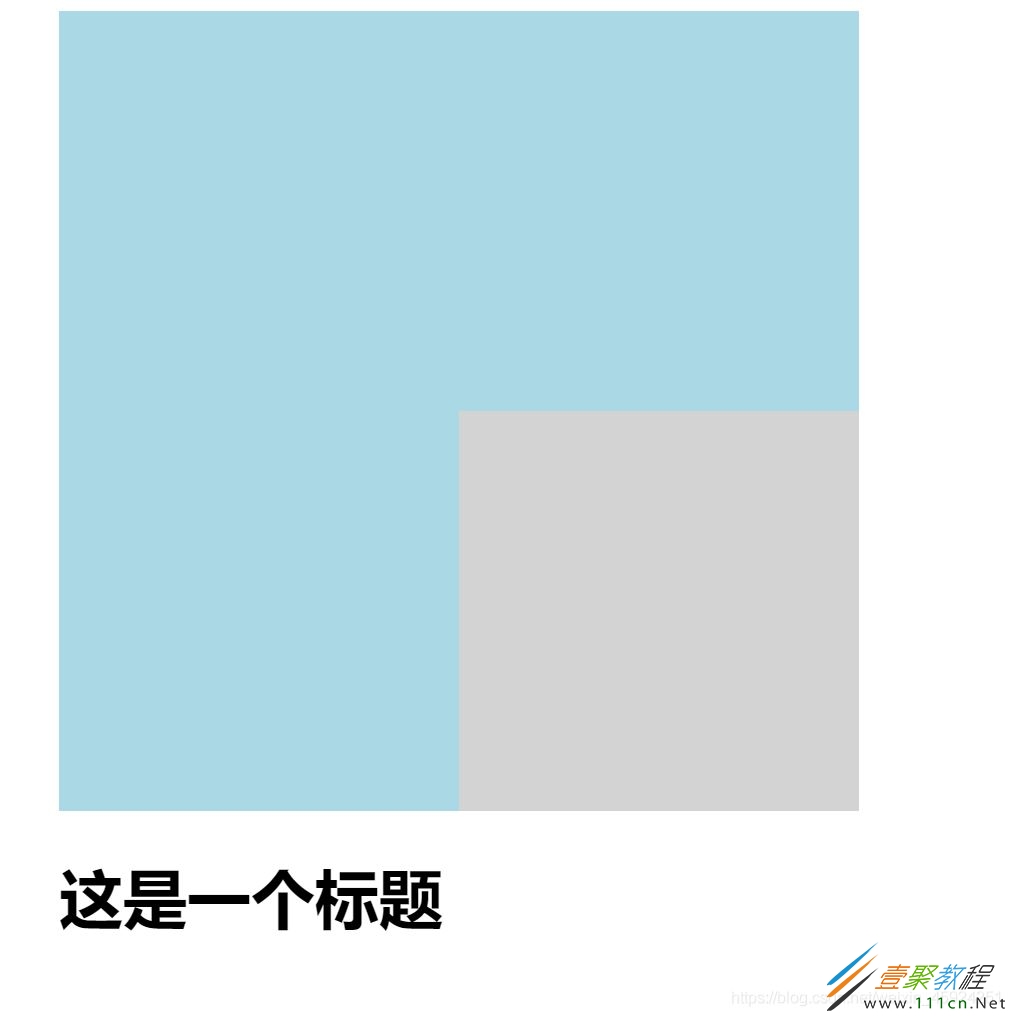
解决过后:
解决方法
伪元素清除浮动:
在父元素后设置伪元素清除浮动:
1.根据父标签设置display
2.再设置clear:both
代码:
css;">
Title
这是一个标题
相关文章
- 污污漫画入口风险警示-合规访问指南与安全指引 12-13
- 海棠文学城网页版官网入口-2025在线网址直达 12-13
- 土豪漫画官方APP免费下载入口-正版无广告畅读保障 12-13
- 歪歪漫画app最新版下载入口-首页畅读无广告直接进 12-13
- SkrBT磁力官网最新入口-skrbt磁力引擎极速版入口 12-13
- 微博热搜网页版极速入口-微博热搜榜官方直达链接 12-13