最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS如何实现图片鼠标悬停折叠效果 CSS实现图片鼠标悬停折叠效果代码
时间:2022-06-25 14:03:37 编辑:袖梨 来源:一聚教程网
CSS如何实现图片鼠标悬停折叠效果?本篇文章小编给大家分享一下CSS实现图片鼠标悬停折叠效果代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
1. 实现要点
折叠是由多个块级元素来完成的;
图片是以背景图片的方式呈现出来的;
给每个块级元素设置同一张背景图片,通过background-position来控制显示的区域(类似于雪碧图);
通过ransform属性来实现折叠效果;
整个包裹div的大小就是图片的原大小,如果更改了尺寸,需要调整background-size等属性调整背景图片大小
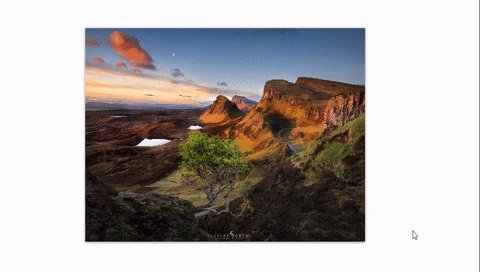
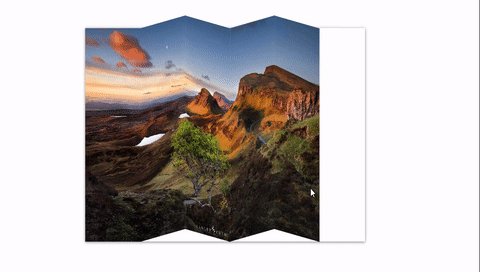
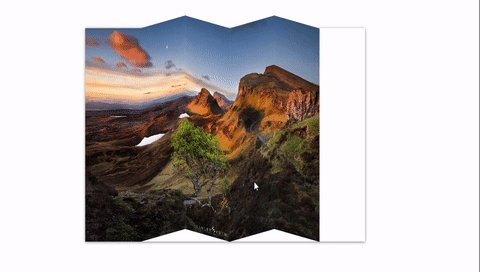
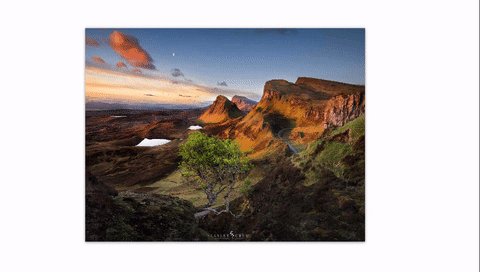
2. 效果展示
3. 源码
css;">
-
-
-
-
-
相关文章
- 光与影33号远征队符文全收集指南:死亡爆弹符文效果与获取方式详解 12-15
- 羞羞漫画双端畅享-官方APP安卓/iOS极速下载 12-15
- 光与影33号远征队眩晕助力符文:眩晕助力符文效果及获取方式详解 12-15
- 如何快速打开快手网页版 12-15
- 漫蛙漫画入口-官网正版漫画阅读平台 12-15
- 光与影33号远征队多才多艺符文:多才多艺符文效果及获取方式详解 12-15