最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML+CSS+JS实现堆叠轮播效果代码示例
时间:2022-06-25 17:54:01 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下HTML+CSS+JS实现堆叠轮播效果代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
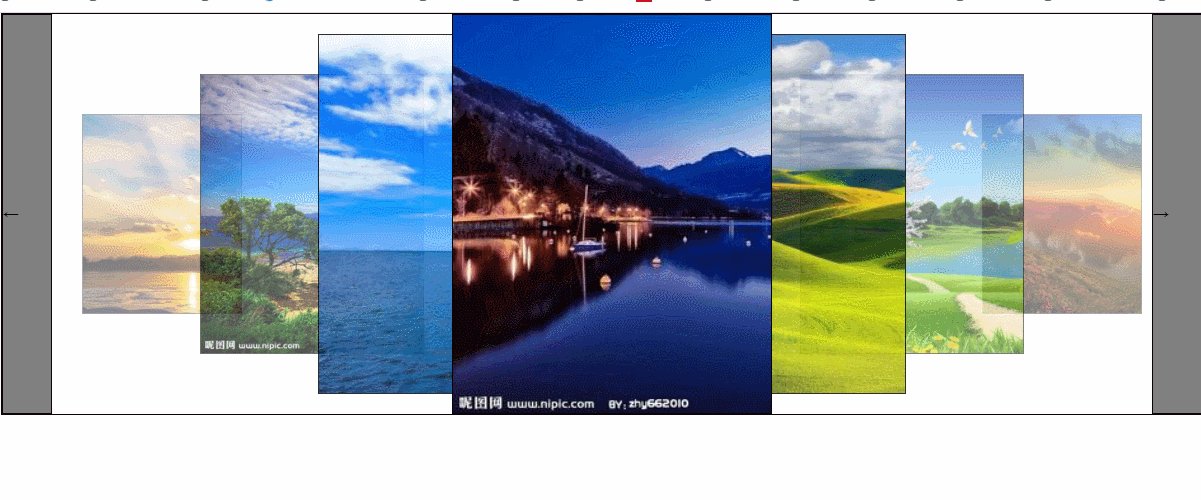
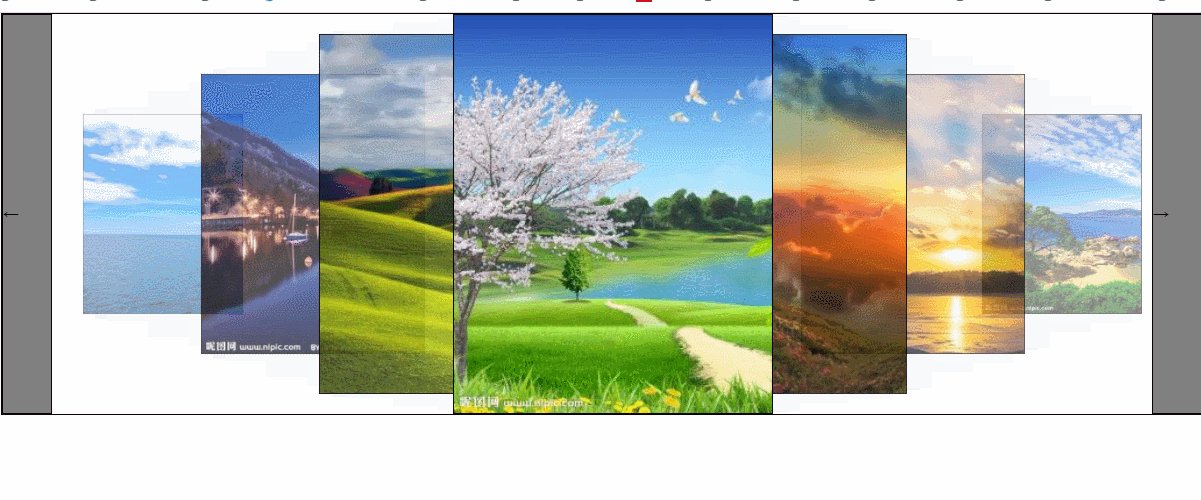
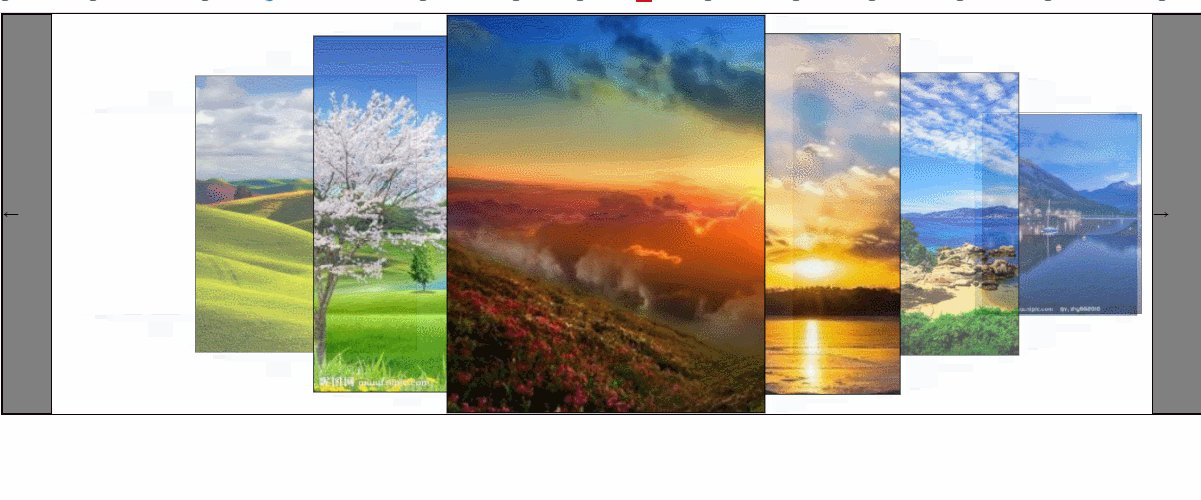
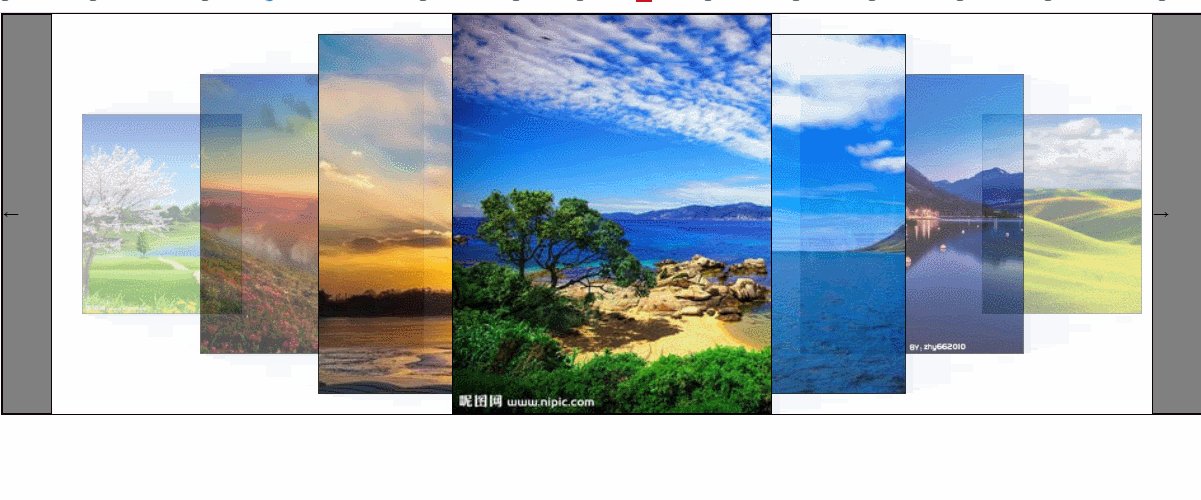
效果:
轮播图在向一个方向移动的同时,要对其每一个图片的大小,位置,透明度以及层级进行改变
原理:
轮播图向左移动时将第一个子元素剪切到末尾,轮播图向右移动时,将末尾子元素剪切到最前面,以此实现无缝轮播效果,再因为li剪切后,下一个li会补上(例如第一个子元素被剪切到最后时,第二个字元素会补上成为第一个子元素),所以li下标不变,以次来修改每一个位置的li的属性(大小,位置,透明度,层级)
HTML代码:
←
//用一个div存放一个ul,并对ul里的每一个li进行初始样式设置
-
-
-
-
-
-
-
→
CSS代码:
css;">
JS代码:
注:本例js是直接写在body里的,也可以单独写一个js文件,在引入到html界面
效果图:
相关文章
- 波西亚时光东游漫记获取方法 11-28
- 绯月仙行录太清玉液丹获取方法 太清玉液丹在哪 11-28
- 致命公司小女孩长什么样 小女孩图片一览 11-28
- 致命公司电击枪怎么使用 电击枪使用教学 11-28
- dnf幽暗岛贴膜属性大全 幽暗岛新融合装备属性汇总 11-28
- 创世秩序东院藏有秘密哪里有人指导过法详解 11-27