最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS伪类修改input选中样式代码示例
时间:2022-06-25 14:04:41 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS伪类修改input选中样式代码示例,文章介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
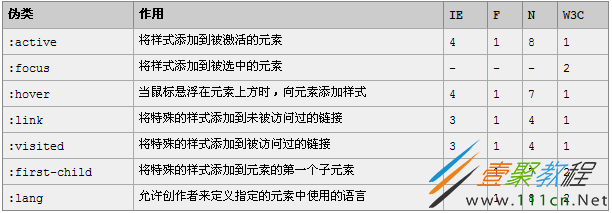
注:该表引自W3School教程
伪元素的分类及作用:
下面通过代码看下CSS 伪类修改input选中样式的示例代码,代码如下所示:
主要是用到了after伪类和字体符号。
css;">input{
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
display: inline-block;
}
input:after{
content: "";
font-size: 18px;
display: inline-block;
line-
text-align: center;
border: 1px solid #666fff;
vertical-align: bottom;
}
input:checked:after{
content: "2714";
}
效果如下:
相关文章
- 污污漫画入口风险警示-合规访问指南与安全指引 12-13
- 海棠文学城网页版官网入口-2025在线网址直达 12-13
- 土豪漫画官方APP免费下载入口-正版无广告畅读保障 12-13
- 歪歪漫画app最新版下载入口-首页畅读无广告直接进 12-13
- SkrBT磁力官网最新入口-skrbt磁力引擎极速版入口 12-13
- 微博热搜网页版极速入口-微博热搜榜官方直达链接 12-13