最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css如何实现子容器悬浮在父容器效果 css子容器悬浮在父容器效果实现方法
时间:2022-06-25 14:05:03 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下css子容器悬浮在父容器效果实现方法,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
前言
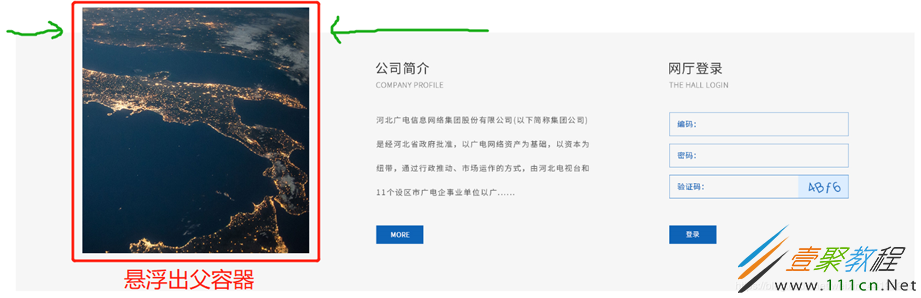
有时候,我们需要如下图这样一个悬浮效果需求:
实现
在标准的正常的情况下,只能使用绝对定位来完成。
第一步:父容器定位设置为 relative(相对定位)。
第二步:子容器定位设置为 absolute(绝对定位)。
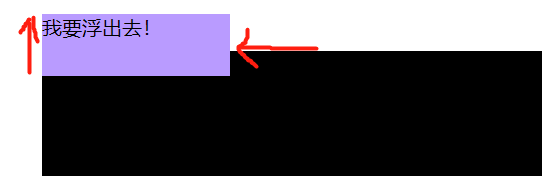
我要浮出去!
#a{
background:rgb(0, 0, 0);
position:relative;/*父元素>相对定位*/
}
#b{
background:rgb(185, 155, 255);
position:absolute;/*子元素>绝对定位*/
top:-30px;/*控制浮出*/
/* left:XX; */
}
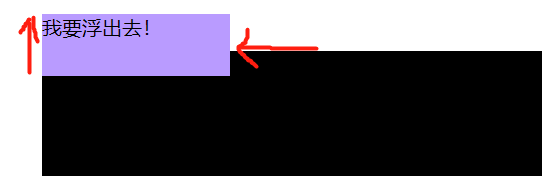
效果图:
父元素设置绝对定位,子元素设置相对定位,即子元素依照父元素进行定位。
注意:只有子元素会脱离文档流,父元素是相对定位并不会脱离文档流,所以不会造成页面错位。