最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html5用video标签流式加载实现代码
时间:2022-06-25 17:56:45 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下html5用video标签流式加载实现代码,代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
video标签
浏览器的video标签通常是接收一个src属性,然后浏览器就会根据这个src属性来自动加载视频。
这个过程是浏览器来加载video的。
这种方式有什么问题吗?
mp4文件不能流式加载
webm,flv,hls等格式兼容性问题
播放器ui太丑,一些常用的功能都没有
清晰度切换,等一些操作需要重载视频,比较慢而且还会黑屏
无法对视频加密
请求video流视频
我们可以通过设置responseType为arraybuffer来获取视频流,也可以通过range字段来获取视频流片段。比如
let xhr = new window.XMLHttpRequest();
xhr.responseType = 'arraybuffer'
xhr.open('get', 'http://www.*w3scho*ol.*com.cn/i/movie.mp4')
xhr.responseType = 'arraybuffer';
// xhr.setRequestHeader('Range', `bytes=0-390625`)
xhr.onload = function () {
if (xhr.status === 200 || xhr.status === 206) {
console.log(xhr.response)
}
}
xhr.send();
或者fetch的arrayBuffer方法返回视频流。
fetch(videoUrl).then(function(response) {
return response.arrayBuffer();
})
获取到的数据是什么呢?二进制的视频流。
获取这个有什么用呢?
video去播“流”
MediaSource
MediaSource简称mse,是h5的一个api,它允许通过js生成媒体流,让浏览器播放。
使用
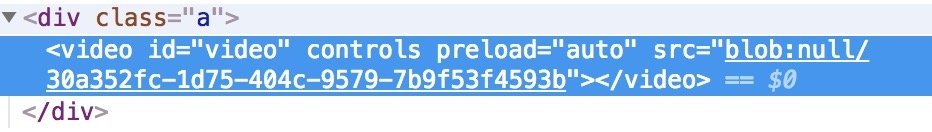
我们通过 URL.createObjectURL来创建一个blob格式的视频文件,来给video标签播。
具体用法就是new MediaSource,然后根据这个MediaSource生成blob文件,然后向MediaSource中添加mime和视频流。
我们的mine是什么呢?
video/webm是视频格式,codecs后面第一段是一些视频编解码的一些重要信息,诸如编码方式、分辨率、帧率、码率以及对解码器解码能力的要求。
第二段是关于音频部分的信息。
生成这样的一个video标签。我们现在绕过了浏览器直接去请求src这一步,ajax请求视频流,然后我们可以对视频流进行处理,直接操作视频流实现我们需要的各种功能。
但是对于mp4格式,是不支持流式加载的,所以只能通过我们自己操作流来实现流式播放。
相关文章
- 绯月絮语阵容怎么搭配 绯月絮语阵容搭配推荐 12-23
- 千机阵在哪预约 千机阵预约入口 12-23
- 千机阵官网网址是什么 千机阵官网入口 12-23
- 塞尔达无双封印战记疾风突击使用指南 疾风突击怎么用 12-23
- 艾尔登法环黑夜君临据点怎么选 四大据点主要情况介绍 12-23
- 艾尔登法环黑夜君临符文怎么获得 如何获得强力符文 12-23