最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html5 datalist选中option选项后的触发事件代码
时间:2022-06-25 17:58:25 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下html5 datalist选中option选项后的触发事件代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
使用input + datalist 实现自动补全功能,其中datalist中的内容是根据input输入的内容动态变换的,代码如下
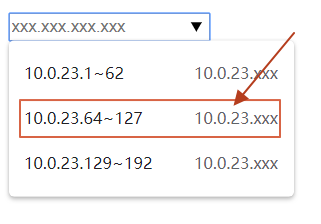
html5中datalist, 对选择的option选项获取对应的属性值.
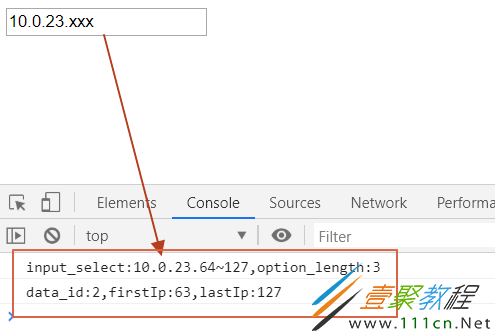
测试结果如下:
当选择第二个选项时候, console打印出结果:
input_select:10.0.23.64~127,option_length:3
data_id:2,firstIp:63,lastIp:127
相关文章
- 致命公司小女孩长什么样 小女孩图片一览 11-28
- 致命公司电击枪怎么使用 电击枪使用教学 11-28
- dnf幽暗岛贴膜属性大全 幽暗岛新融合装备属性汇总 11-28
- 创世秩序东院藏有秘密哪里有人指导过法详解 11-27
- dnf徐福记觉醒插图外观一览 11-27
- 原神4.3秘宝迷踪第二天攻略 藏宝地位置分享 11-27