最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html5如何实现移动端价格输入键盘 html5移动端价格输入键盘实现代码
时间:2022-06-25 18:02:01 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下html5移动端价格输入键盘实现代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
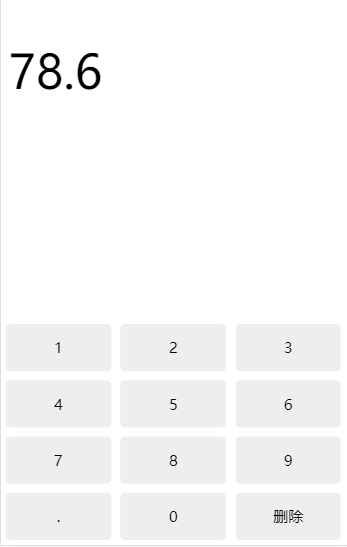
简单实现移动端输入价格键盘
HTML:
123456789.0删除
CSS:
css;">.keyboard {
position: fixed;
bottom: 0;
width: 100%;
display: flex;
flex-wrap: wrap;
}
.keyboard div {
width: 30%;
margin: 5px;
text-align: center;
line-
border-radius: 5px;
background: #eee;
}
JS:
相关文章
- poipiku网站如何打开-poipiku官网网页版访问入口 01-06
- uc网盘网页版官方入口-UC网盘网页版快捷登录 01-06
- 全免费影视软件哪个最好用-全免费电视电影软件推荐 01-06
- 悟空浏览器怎样直接打开网页-悟空浏览器一键直达网页技巧分享 01-06
- 谷歌google官方入口-Google官方网站入口 01-06
- 漫画天堂最新版本下载入口-漫画天堂官方正版下载入口汇总 01-06