最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue中的computed的this指向问题详解
时间:2022-06-25 15:27:22 编辑:袖梨 来源:一聚教程网
今天在写vue项目时,用到了computed计算属性,遇到了使用箭头函数出现this指向问题,这里记录下
1.箭头函数中的this
- 箭头函数内部的this是词法作用域,由上下文确定
- 函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象
2.vue中的computed
使用箭头函数
list: () => {
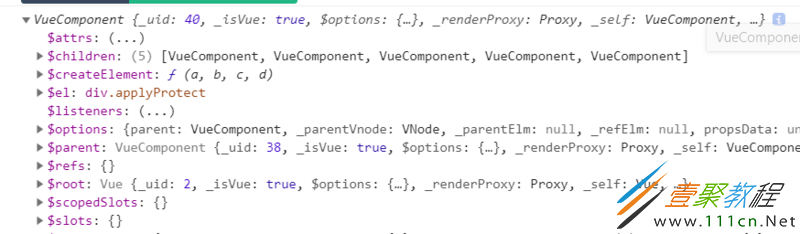
console.log(this)
}
不使用箭头函数
allFigure: function() {
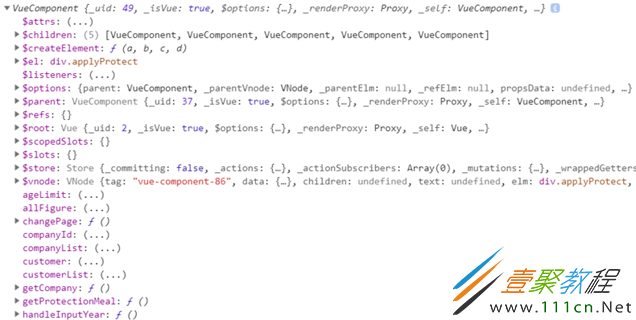
console.log(this)
},
使用get()
allFigure: {
get() {
console.log(this);
}
}
3.自己的理解
- 在computed中使用箭头函数的话,会导致this指向的不是整个的vueComponent
- 此时使用匿名函数的形式就可以解决,this指向了vueComponent
- 或者使用对象的形式,用set()、get()方法也不会出现问题
相关文章
- 艾尔登法环黑夜君临无赖职业详解 无赖技能介绍与属性一览 12-17
- 黑塔转圈圈专属入口一键跳转-黑塔转圈圈官网地址直达 12-17
- 艾尔登法环黑夜君临守护者职业:守护者职业技能有哪些 12-17
- 哔咔漫画网页入口官网完美适配-哔咔漫画网页入口极速加载 12-17
- 艾尔登法环黑夜君临追踪者:追踪者职业技能与特点详解 12-17
- 知乎盐选小说免费阅读入口-在线畅读盐选故事地址分享 12-17