最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue动画打包后失效问题的解决方法
时间:2022-06-25 15:37:57 编辑:袖梨 来源:一聚教程网
webpack 打包后动画未执行,
就是npm run build后在dist中生成的项目中动画未生效
解决:
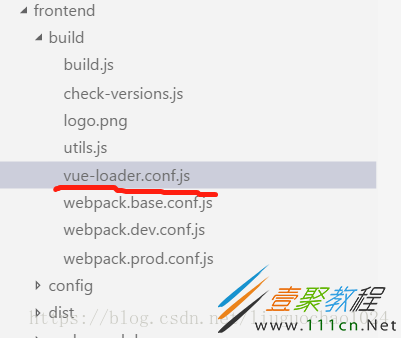
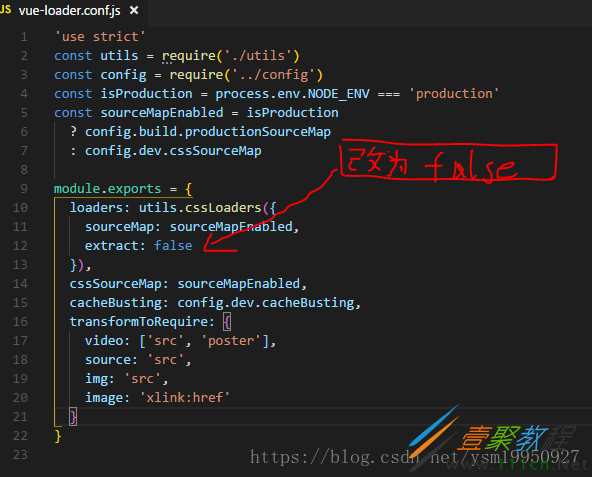
找到build文件夹中 得vue-loader.conf.js,把extract的值改为false---如图
下面看下vue-cli 打包后自定义动画未执行的解决方法
在vue项目中,想实现无缝向上滚动的自定义动画效果
webpack 打包后动画未执行,就是你npm run build生成的dist中动画未生效
@-webkit-keyframes move { 0%{ top:0; } 100% { top:-500px; } }
解决方法:在vue项目中找到build文件夹下的vue-loader.conf.js,将extract:isProduction 改为extract:false
自定义动画就会生效了
相关文章
- poipiku网站如何打开-poipiku官网网页版访问入口 01-06
- uc网盘网页版官方入口-UC网盘网页版快捷登录 01-06
- 全免费影视软件哪个最好用-全免费电视电影软件推荐 01-06
- 悟空浏览器怎样直接打开网页-悟空浏览器一键直达网页技巧分享 01-06
- 谷歌google官方入口-Google官方网站入口 01-06
- 漫画天堂最新版本下载入口-漫画天堂官方正版下载入口汇总 01-06