最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
基于Vue 2.0 监听文本框内容变化及ref的使用说明介绍
时间:2022-06-25 15:43:39 编辑:袖梨 来源:一聚教程网
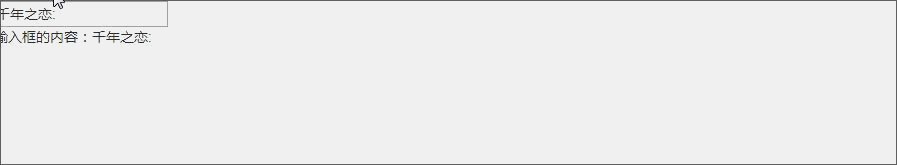
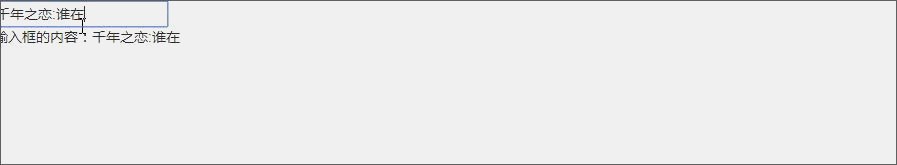
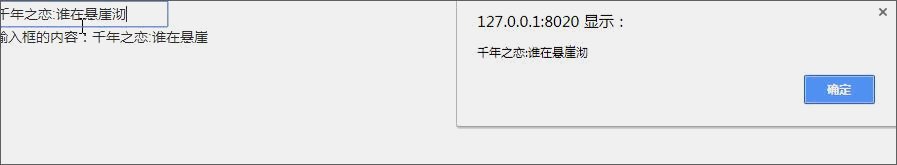
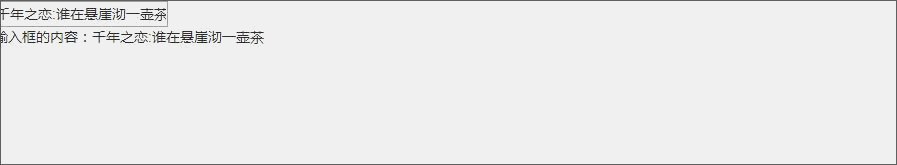
如下所示:
Title css/bootstrap.css" rel="external nofollow" >输入框的内容:{{items.type}}
ref 说明
//
如果我们想要获取这个div的某个值,比如scrollTop的值,常规的做法是我们必须用document.querySelector(".touchScroll")获取这个dom节点,然后在获取scrollTop的值。
但是用ref绑定之后,我们就不需要在获取dom节点了,直接在上面的div上绑定div,然后$refs里面调用就行
因此上面可以写成:
//
然后在javascript里面这样调用:
this.$refs.div.scrollTop.
这样就可以减少获取dom节点的消耗了!
相关文章
- 星球重启50级开放时间一览 50级什么时候开 12-24
- 在线PS网页版直达入口-PS在线高效图片处理工具 12-24
- 中世纪王朝五个酒杯位置攻略 五个酒杯在哪 12-24
- 快手电脑版网页版登录入口-快手电脑版网页版高清在线观看 12-24
- 抖音官网抖币充值入口苹果版-抖音官网苹果手机充值详细教程 12-24
- 暗黑破坏神2简体中文版下载电脑版最新-暗黑破坏神2怎么下载安卓手机版 12-24