最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue.js通过路由实现经典的三栏布局实例代码
时间:2022-06-25 15:56:50 编辑:袖梨 来源:一聚教程网
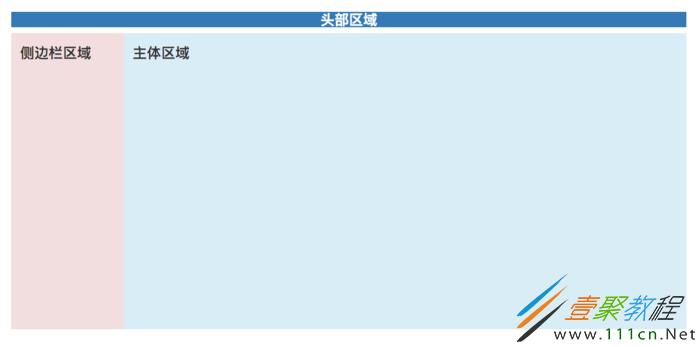
经典的三栏布局效果图如下:
三栏布局
•将布局的各个区块定义成组件
头部区域
侧边栏区域
主体区域
•用router-view显示相应的组件
•定义路由规则
let router = new VueRouter({
routes: [
{
path: '/',
components: {
'header': header,
'left': left,
'main': main
}
}
]
});
相关文章
- 哔哩哔哩官网网页版官方入口-哔哩哔哩网页版直播互动专区 12-16
- 魔兽世界怀旧服Plus灰谷战场声望最新速刷方法 12-16
- 蛋仔派对云游戏秒玩入口-2026全新蛋仔派对网页版即点即玩地址汇总 12-16
- 魔兽世界怀旧服Plus战歌峡谷声望速刷攻略 12-16
- 番茄小说免费版畅读入口-番茄小说免费版极速轻量阅读入口 12-16
- 魔兽世界怀旧服Plus银翼要塞声望速刷攻略 12-16