最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
使用vue-cli导入Element UI组件的方法
时间:2022-06-25 16:01:57 编辑:袖梨 来源:一聚教程网
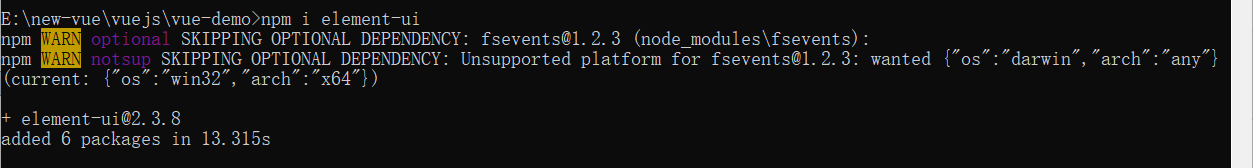
首先第一步,现在命令行中输入npm i element-ui,如:
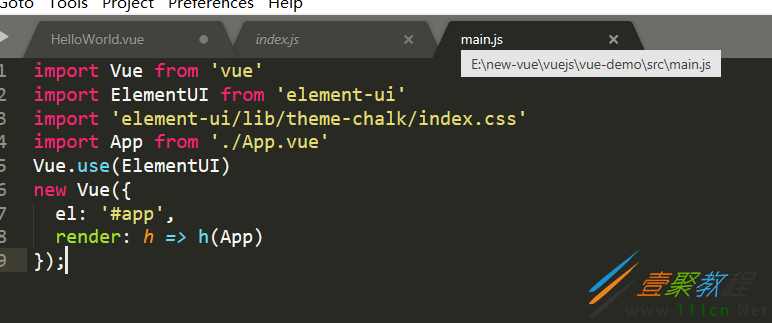
接着在mian.js 中添加
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
如:=>
最后在命令行输入npm run dev打开自己创建的项目就可以使用了
相关文章
- 《一耽女孩》官网入口地址直达 12-21
- 蓝莓影院官网最新入口-2026蓝莓影院电视剧全网免费观看 12-21
- 阿里旺旺网页版在线登录入口-阿里旺旺网页版官方唯一在线入口 12-21
- 学习通网页版登录入口 学校通官方免费在线使用指南 12-21
- 抖币充值官网入口-抖音1:10比例抖币直充链接 12-21
- 百度云盘网页版直达入口-百度网盘网页版快捷登录入口 12-21