最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
iOS图片拉伸技巧小结
时间:2022-06-25 23:31:22 编辑:袖梨 来源:一聚教程网
对于有些图标等按钮 在美工设计的按钮下可以通过拉伸效果处理所需效果,最熟悉的莫过于微信聊天的 椭圆背景,也是通过这个这个原理进行背景图片。
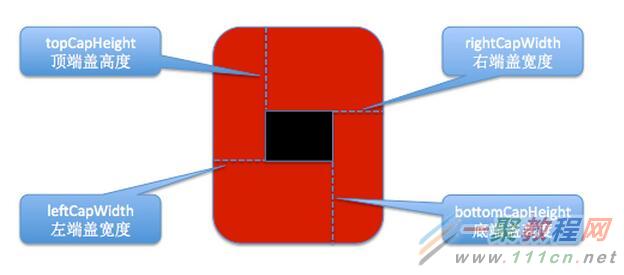
 如对该图片拉伸,如何操作? 首先找到要拉伸的部分,很明显 两侧椭圆是不变 要拉伸的是中间部分,如何指定中间部位,先看下图
如对该图片拉伸,如何操作? 首先找到要拉伸的部分,很明显 两侧椭圆是不变 要拉伸的是中间部分,如何指定中间部位,先看下图
指定这4个宽度后 会形成黑色模块 直白点就是 这块内容就是拉伸后中间那块不断填充的部分
具体代码:
| 代码如下 | 复制代码 |
UIImage* img=[UIImage imageNamed:@"2.png"];//原图 UIEdgeInsets edge=UIEdgeInsetsMake(0, 10, 0,10); //UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片 //UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图 img= [img resizableImageWithCapInsets:edge resizingMode:UIImageResizingModeStretch]; self.imageView.image=img; | |
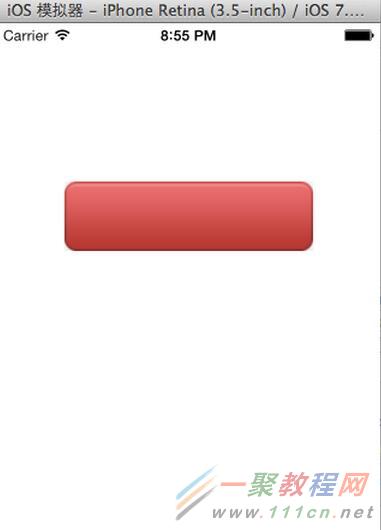
拉伸后效果:
相关文章
- 美女视频软件全免费-美女主播直播全免费 02-10
- 女神漫画免费阅读在线观看最新版本下载安装-女神漫画全集高清完整版免费漫画入口页面 02-10
- 豆包网页版官方入口-豆包AI人工智能在线体验 02-10
- 成何体统电视剧32集全集:高清在线观看(免下载直达) 02-10
- 学科网登录入口-中小学学科网官网电脑版 02-10
- QQ网页版扫码登录入口-QQ网页版文件传输入口 02-10