最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Drupal的模块高级应用之Authcache-动态加载内容教程
时间:2022-06-24 17:55:36 编辑:袖梨 来源:一聚教程网
相关文章:Drupal模块讲解-Authcache缓存原理详解教程
本文讲一下如果通过修改authcache的核心代码,来实现缓存页面的个性化内容。
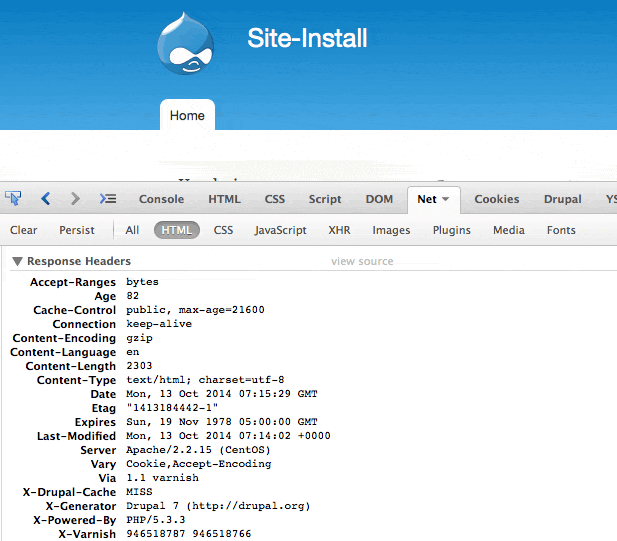
 高级应用之Authcache-动态加载内容教程" />
高级应用之Authcache-动态加载内容教程" />
通用的缓存,或多或少都是要进行个性化处理的,比如用户名显示、动态加载用户资料、用户好友等等。
一般情况下,这种局部个性化,都是通过两种手段实现:一个是SSI,另一个是CSI。
Authcache本身可以实现局部personalization, 模块叫p13n。
Authcache的ajax模块属于CSI,ESI模块应该是属于SSI,但是由于ESI模块需要搭建varnish服务器,配置VCL,加上服务器的设置问题,会导致ESI容易出错,并且本身ESI传递cookie也会有些问题,因此ESI实际上实现起来相当复杂。
所以,如果我们要使用服务器端的personalization,通过PHP修改根据某些条件修改某些内容的话,需要hack一些authcache的代码。
1. autcache.module文件
找到下面一句,Line 188
// Invoke cache backends and serve page.
修改成如下:
| 代码如下 | 复制代码 |
| // Invoke cache backends and serve page. if (authcache_page_is_cacheable()) { $cache = authcache_backend_cache_save(); authcache_serve_page_from_cache($cache, authcache_key()); } else { ////process html result global $conf; $conf['page_compression'] = FALSE; $cache = new stdClass(); ////process html result $cache->data['body'] = ob_get_contents(); ob_clean(); foreach (variable_get('authcache_page_process', array()) as $include) { require_once DRUPAL_ROOT . '/' . $include; } foreach (variable_get('authcache_page_process_interface', array()) as $process) { require_once DRUPAL_ROOT . '/' . $include; if (is_callable($process)) { $process($cache); } } echo $cache->data['body']; } exit; } |
|
其中,主要是加了else后面的处理代码。
2. authcache.cache.inc文件
从85行开始,到函数结尾,修改成如下格式。
| 代码如下 | 复制代码 |
| $return_compressed = FALSE; ///NEW //Don't send compressed content if ($page_compression) { header('Vary: Accept-Encoding', FALSE); // If page_compression is enabled, the cache contains gzipped data. if ($return_compressed) { // $cache->data['body'] is already gzip'ed, so make sure // zlib.output_compression does not compress it once more. ini_set('zlib.output_compression', '0'); header('Content-Encoding: gzip'); } else { // The client does not support compression, so unzip the data in the // cache. Strip the gzip header and run uncompress. $cache->data['body'] = gzinflate(substr(substr($cache->data['body'], 10), 0, -8)); } } ///NEW foreach (variable_get('authcache_page_process', array()) as $include) { require_once DRUPAL_ROOT . '/' . $include; } foreach (variable_get('authcache_page_process_interface', array()) as $process) { if (is_callable($process)) { $process($cache); } } |
|
注意,有两个地方,///NEW 标注,表示新加的内容,中间有一段是原有的code。
改完之后,我们就完工了。
如何使用呢?
新建一个文件,比如在custom模块下面,叫custom_authcache.inc,黏贴如下代码:
| 代码如下 | 复制代码 |
|
/** Add the following lines to settings.php $conf['authcache_page_process'][] = 'sites/all/modules/custom/custom/custom_authcache.inc'; $conf['authcache_page_process_interface'][] = 'custom_authcache_common_process'; If you want to add more process interface, add your function name as an item in this array, $conf['authcache_page_process_interface']. If you want to include file, please add file name to this array, $conf['authcache_page_process'] Core Changes: modules/authcache/authcache.cache.inc modules/authcache/authcache.module **/ /* * Process authcache content to replace content */ function custom_authcache_common_process(&$cache) { $cache->data['body'] = str_ireplace('', _get_real_data(), $cache->data['body']); } |
|
看上面的注释,复制两行代码到settings.php文件。
具体的说明注释已经很详细了,相信应该没问题。
这样,这个custom_authcache_common_process函数就可以动态替换HTML里面的内容了,达到了个性化页面的目的。
相关文章
- 超星学生登录入口-超星学习通一键登录 01-30
- 赛氪大英赛报名入口-赛氪竞赛官网首页速点 01-30
- 抖币充值官网入口-抖音抖币充值官网直通 01-30
- j站(Jable)网页版登录入口地址-j站(Jable)海外版国际站网页登录入口地址 01-30
- 奇漫屋在线看漫画:海量国漫日漫全库,每日准时连载更新 01-30
- 无广告漫画app排行榜2026-免费无广告漫画app推荐 01-30














