最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
DreamWeaver中css代码不换行显示怎么实现?
时间:2025-07-07 14:00:02 编辑:袖梨 来源:一聚教程网
DreamWeaver中使用css样式时,应用了源格式就会一个属性在一行显示,整个页面就会十分庞大,看上去很吃力,想要让css中的代码不换行显示该怎么实现呢?下面我们就来看看详细的教程。
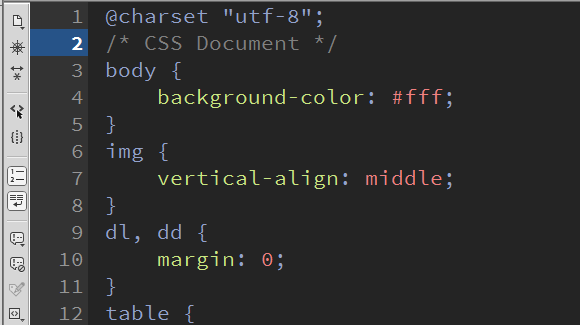
1、首先,我们打开自己电脑上的Dreamweaver软件,然后打开一个css文件。

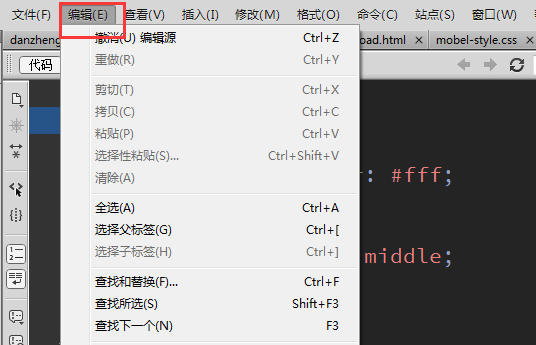
2、然后,我们点击软件最上方的一行选项中的“编辑”选项。

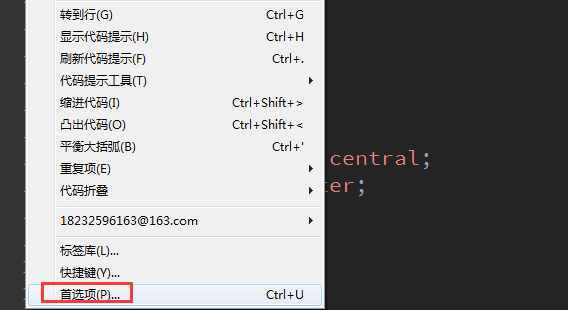
3、点击之后,有下拉菜单出现,我们选中最下面的“首选项”选项,进入到首选项的设置中。

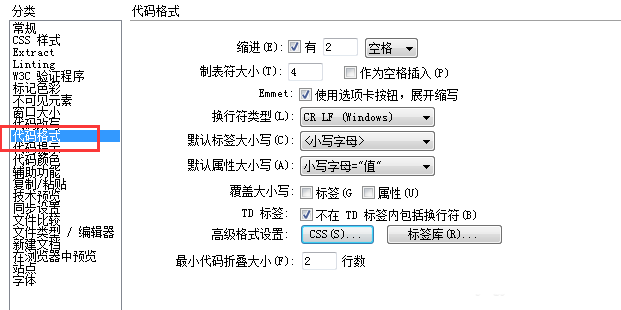
4、在首选项的左侧分类栏中有很多选项,我们选择“代码格式”选项。

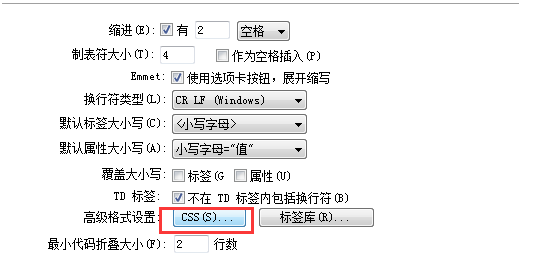
5、然后我们选择“高级格式设置”中的css按钮,设置css代码的格式

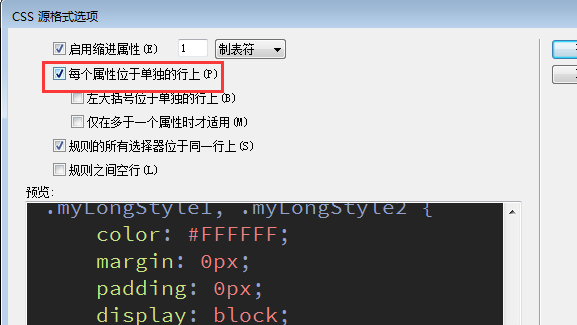
6、可以看到css源格式选项。默认情况下,“每个属性位于单独的行上”的前面是有对勾的,我们需要将对勾去掉。可以对比一下去掉对勾之前和之后的效果、


7、然后我们点击“确定”,再点击“应用”就可以了。
相关文章
- 歪歪漫画最新入口地址:2026年热门韩漫同步连载中 02-10
- 蛙漫2台版入口网页最新版-蛙漫2台版入口网页最新访问链接 02-10
- 创游世界网页版入口-创游世界网页版直达链接 02-10
- 12360火车票余票查询-如何在线查询火车票余票 02-10
- 抖音官网网页版入口-抖音网页版在线观看链接 02-10
- 学科网官网登录-成绩查询入口 02-10














