最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Dreamweaver怎么制作鼠标点击隐藏事件?
时间:2025-07-03 12:50:02 编辑:袖梨 来源:一聚教程网
Dreamweaver中想要制作一个鼠标点击物体隐藏,鼠标移开物体显示,该怎么试下呢?下面我们就来看看详细的教程。
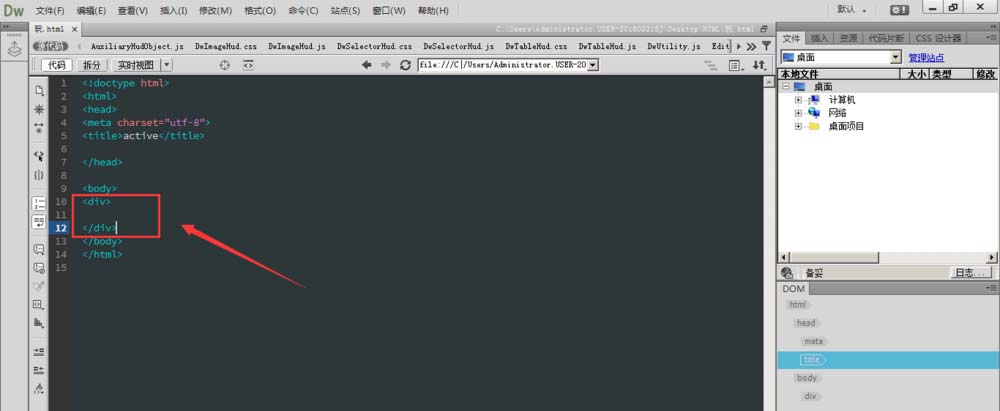
1、打开Dreamweaver软件,新建一个html文档,在body中输入一个div标签

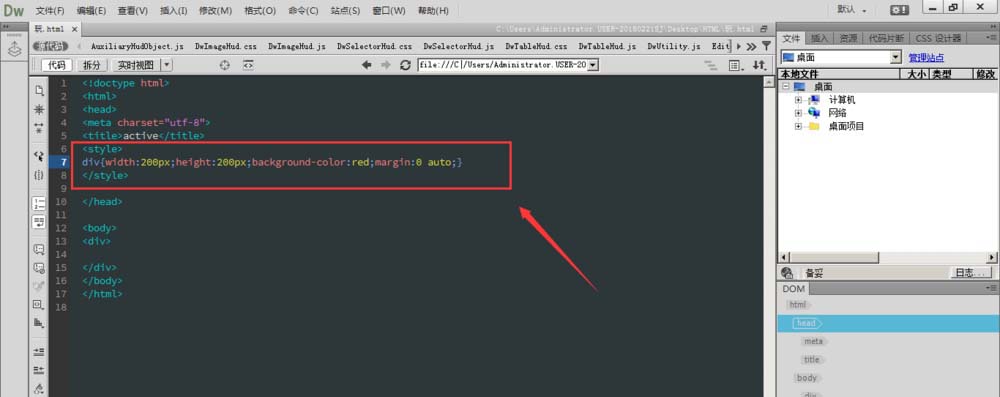
2、在head中建立CSS样式,对div添加style修饰,margin:0 auto;将其居中

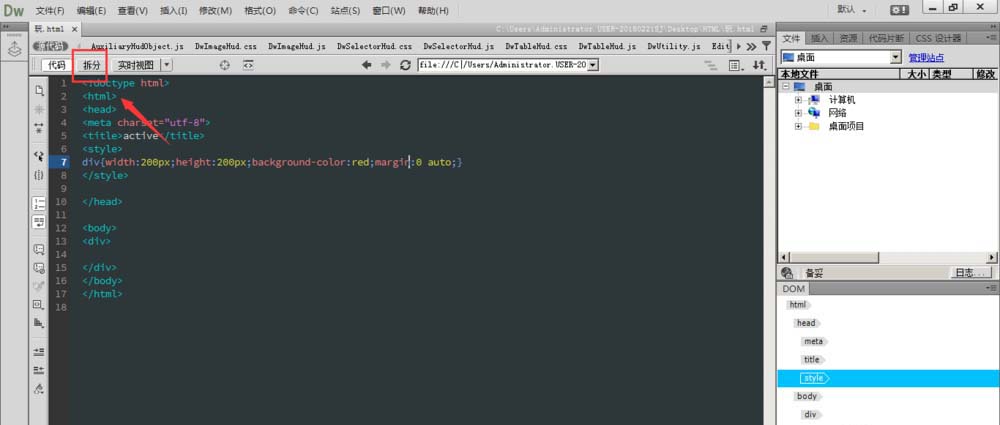
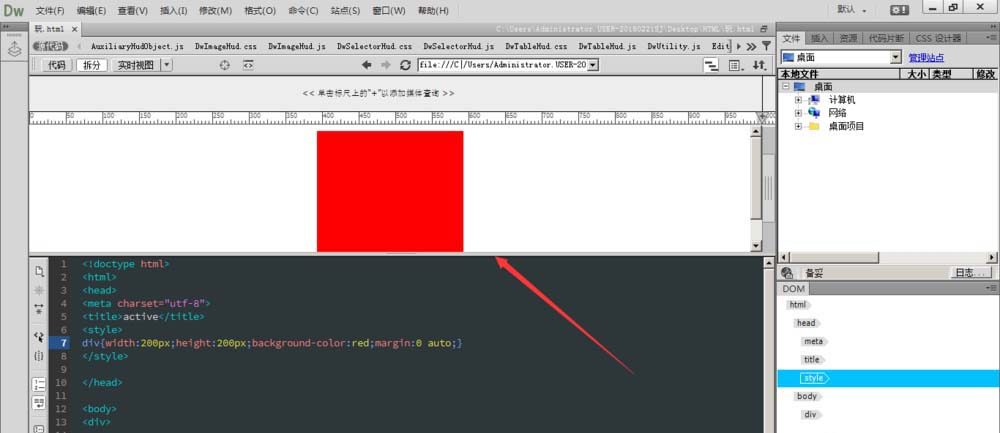
3、点击拆分选项,可以在在软件中预览


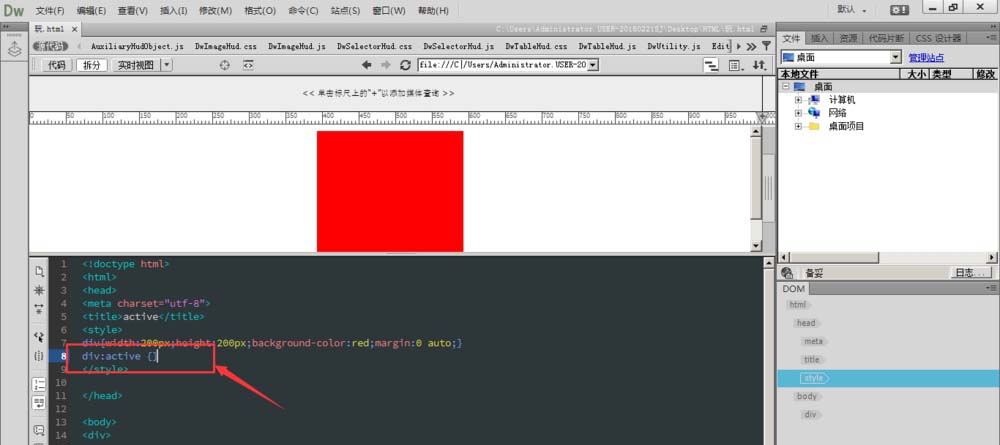
4、建立:active属性,当鼠标点击div时,div发生变换 div:active{},括号内为div发生的变化属性

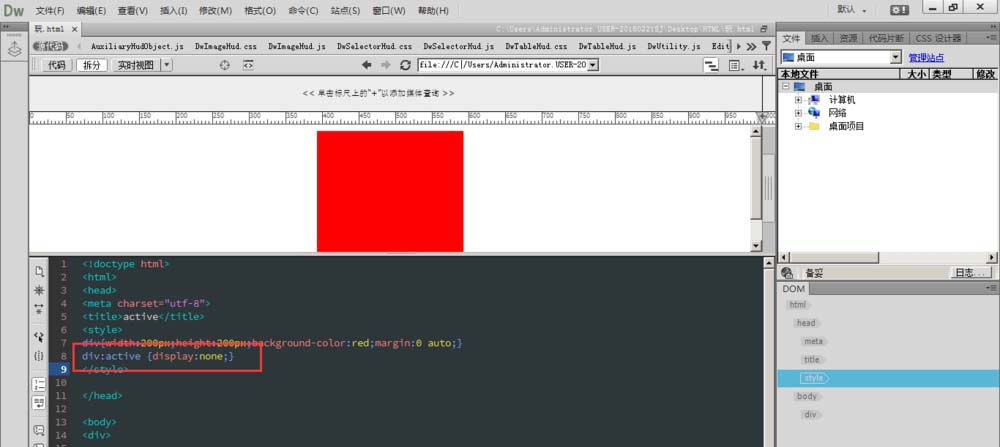
5、加入当点击div时,图形消失,则输入div:active {display:none;}

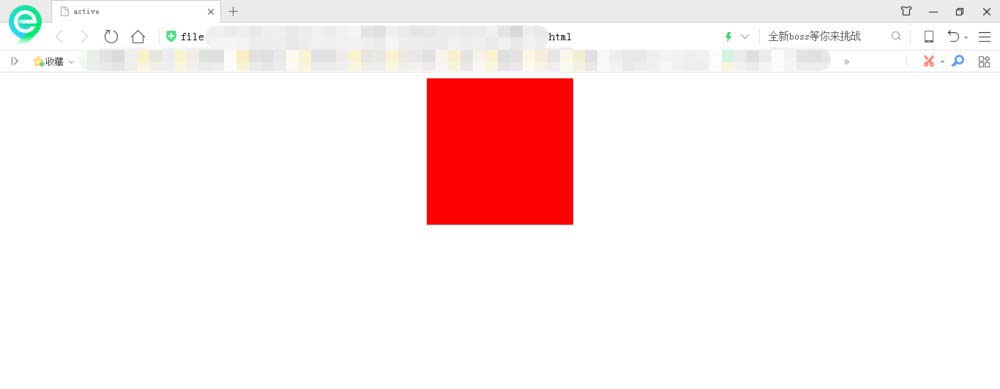
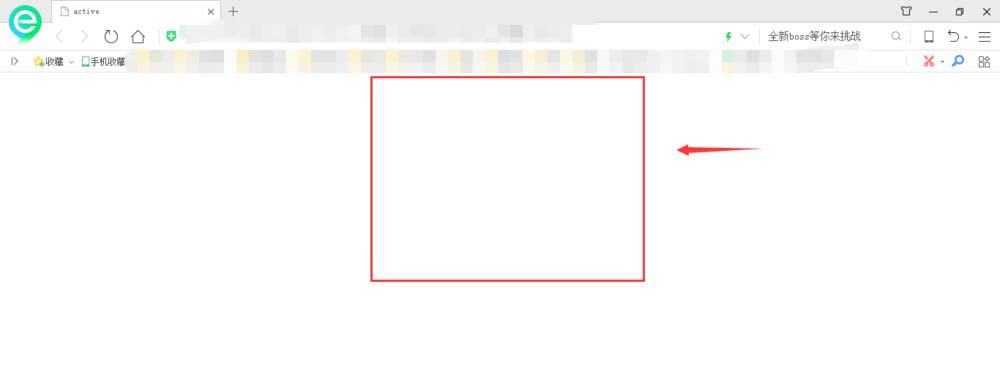
6、建立完成后,当鼠标点击图形时图形消失,当鼠标松开时,图形又恢复原来的样子。active包含两个动作,鼠标点击和鼠标松开时。


相关文章
- 歪歪漫画最新入口地址:2026年热门韩漫同步连载中 02-10
- 蛙漫2台版入口网页最新版-蛙漫2台版入口网页最新访问链接 02-10
- 创游世界网页版入口-创游世界网页版直达链接 02-10
- 12360火车票余票查询-如何在线查询火车票余票 02-10
- 抖音官网网页版入口-抖音网页版在线观看链接 02-10
- 学科网官网登录-成绩查询入口 02-10














