最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Dreamweaver怎么使用clear清除浮动?
时间:2025-07-16 09:00:02 编辑:袖梨 来源:一聚教程网
今天我们就来看看Dreamweaver中清除浮动clear的用法,浮动效果只会对后面的有影响,所以清除浮动命令要添加在后者身上,具体该怎么使用呢?下面我们就来看看详细的教程。
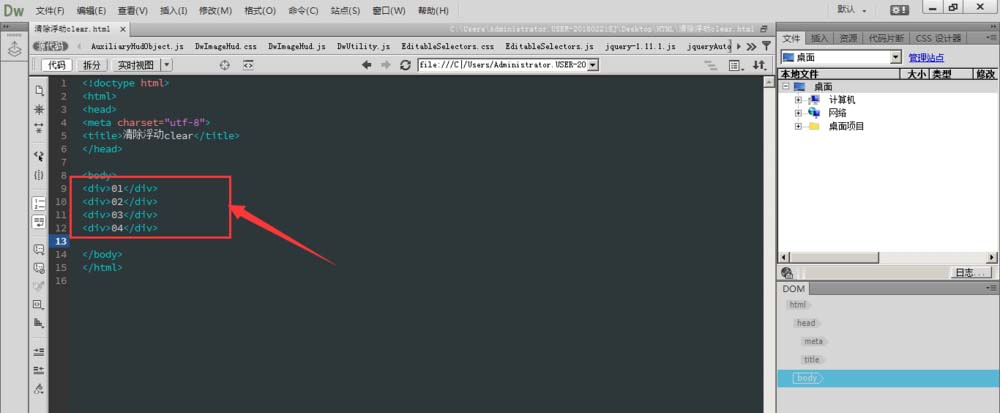
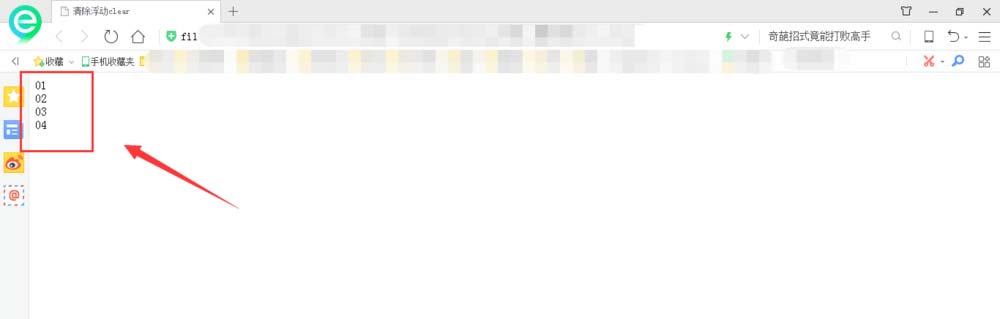
1、打开Dreamweaver新建html文档,在body中输入内容
<div>01</div><div>02</div><div>03</div><div>04</div>


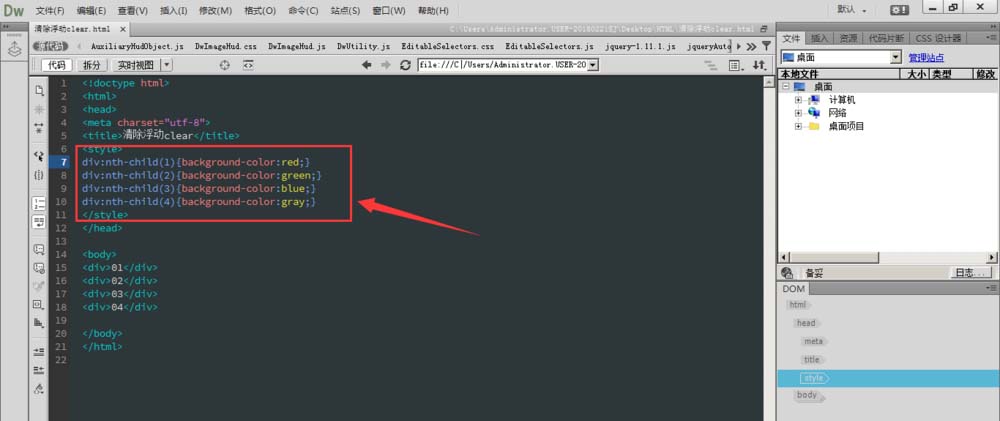
2、对添加的div添加属性值,如图所示,添加不同的颜色作为背景
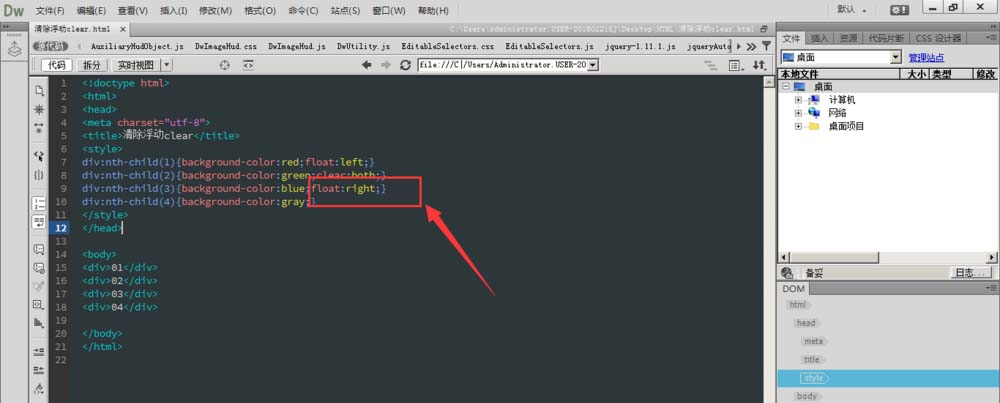
div:nth-child(1){background-color:red;}div:nth-child(2){background-color:green;}div:nth-child(3){background-color:blue;}div:nth-child(4){background-color:gray;}

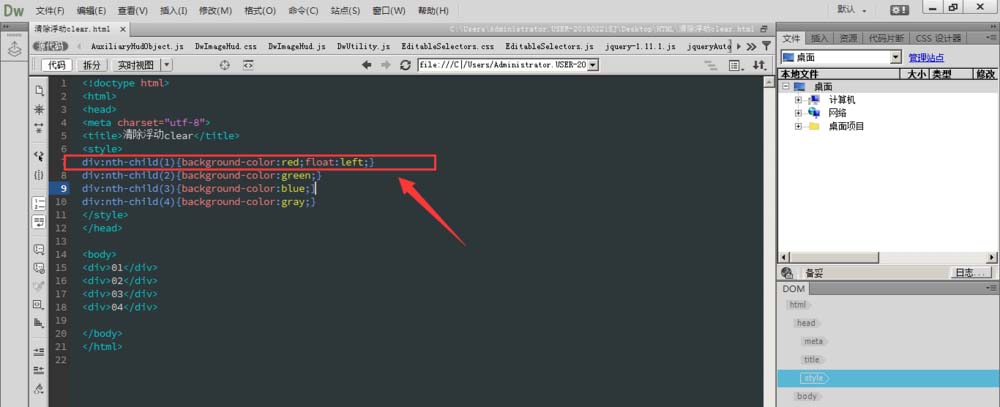
3、对第一个div添加浮动效果float:left;

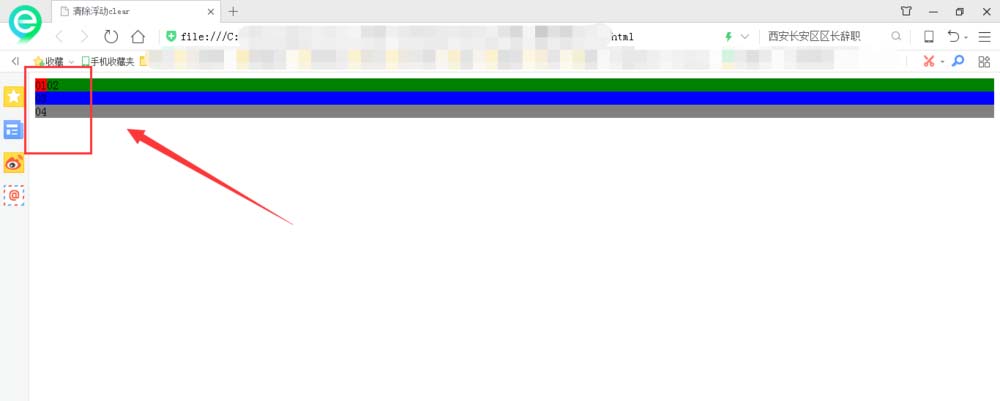
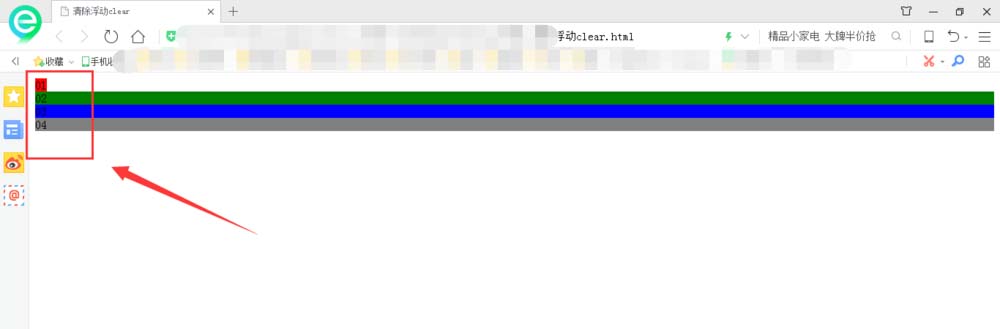
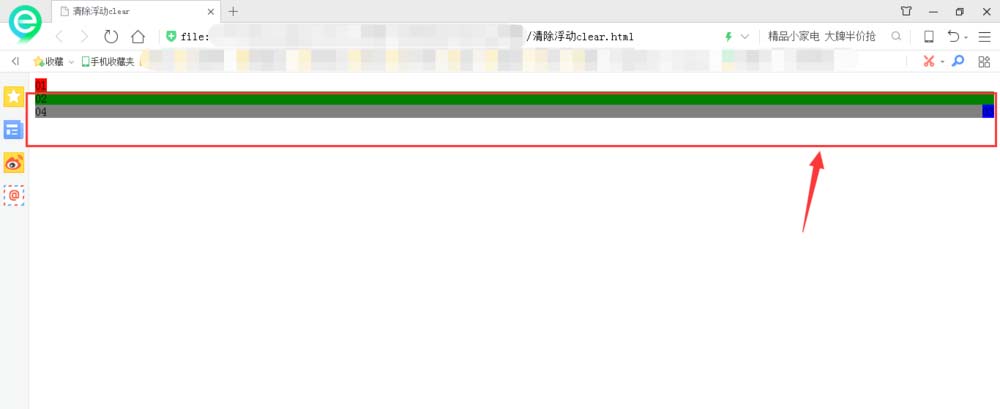
4、在浏览器中预览查看效果如图所示,可以看到只对第一个div添加了浮动效果,而下方的第二个div也受到了影响,

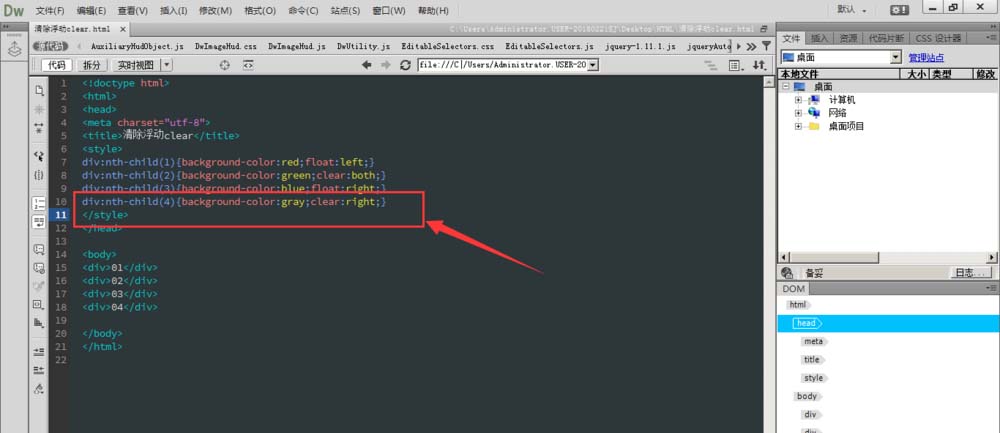
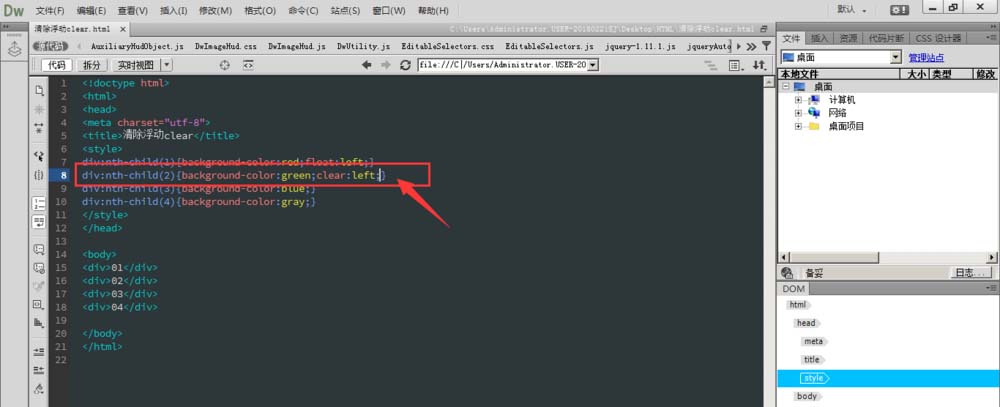
5、所以为了避免第二个也受到影响,对其添加清除浮动,因为第一个是添加了向左浮动left,所以如果清除第二个的浮动效果,可以添加清除向左浮动clear:left;


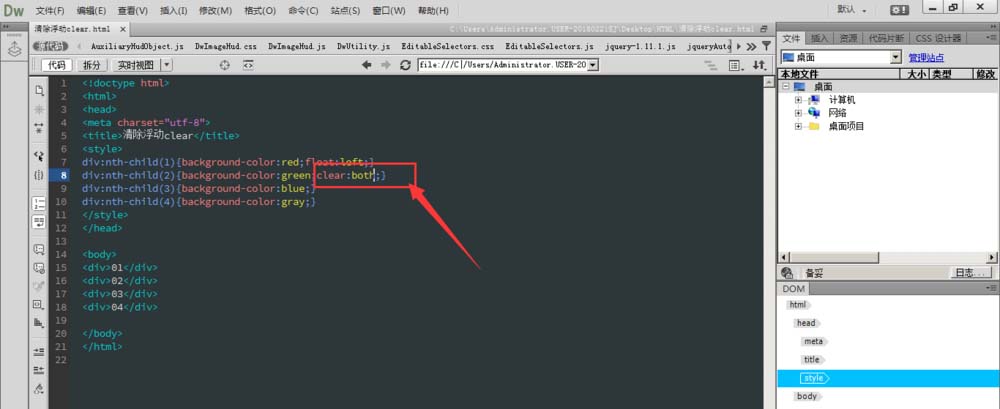
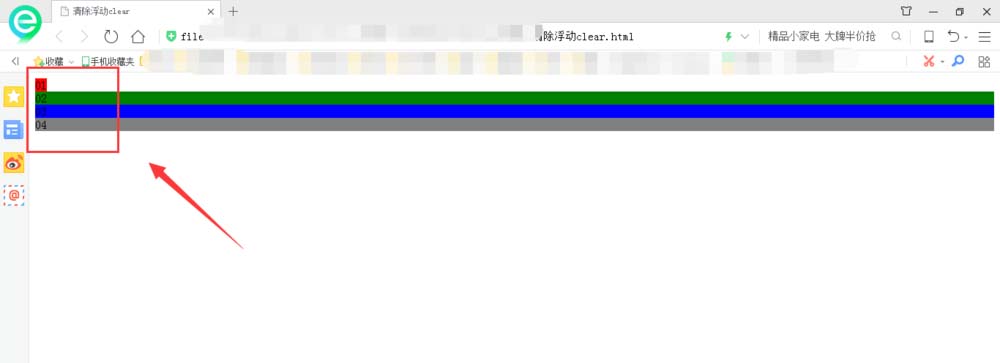
6、如果不清楚该添加向哪个方向的清除属性,可以设置为clear:both;不管向左还是向右一律清除,如图所示效果也是相同的。


7、对第三个div添加向右的浮动,如果所示float:right;


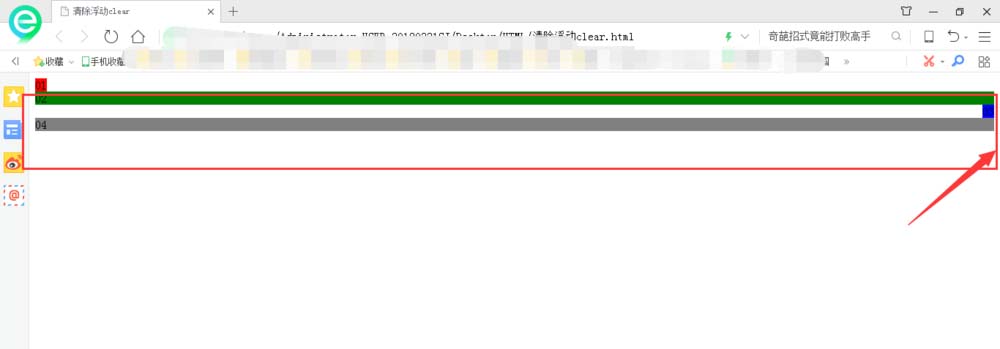
8、对第三个div浮动,会影响到第四个div,所以对第四个div添加清除浮动。