最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Dreamweaver怎么设置div的背景颜色?
时间:2025-07-09 08:50:01 编辑:袖梨 来源:一聚教程网
Dreamweavercs6设计网页的时候,想要设置div标签的背景颜色,该怎么设置呢?下面我们就来看看详细的教程。
我们在添加div标签的时候,想更换div里面的背景色或背景图像该怎么做呢?以下经验为您解答。
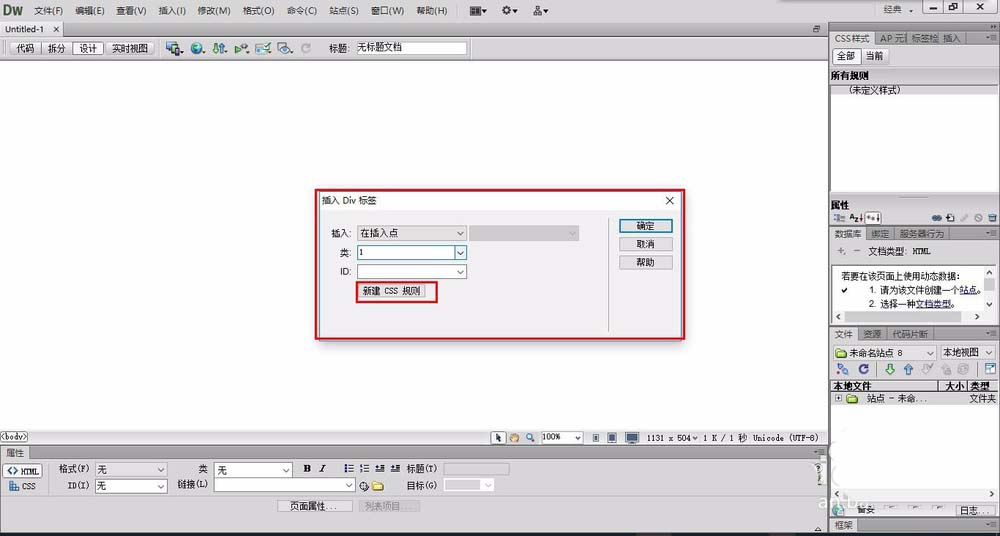
1、打开DW,添加div标签,并设置类。之后新建CSS样式。

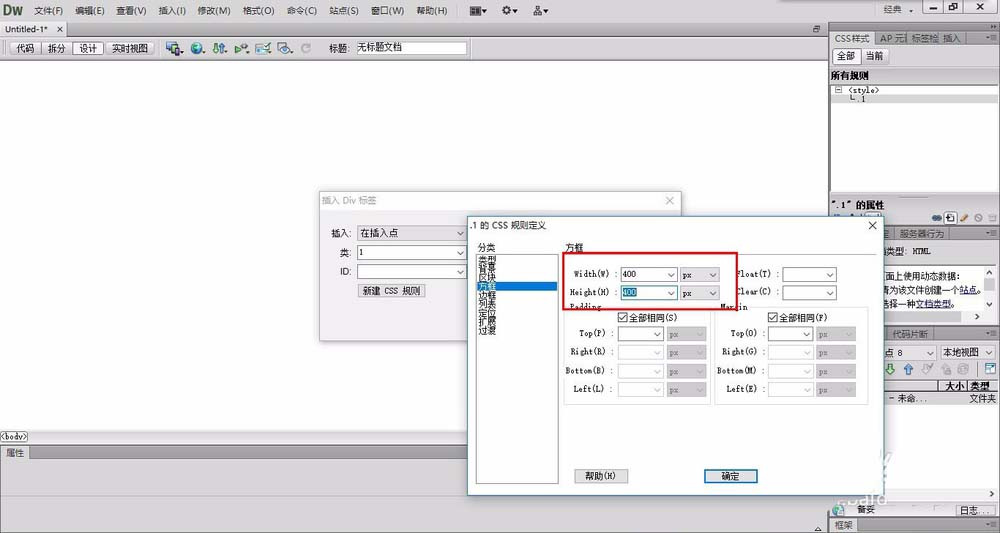
2、在CSS规则定义的窗口中,在分类找到【方框】,设定长宽均为400。

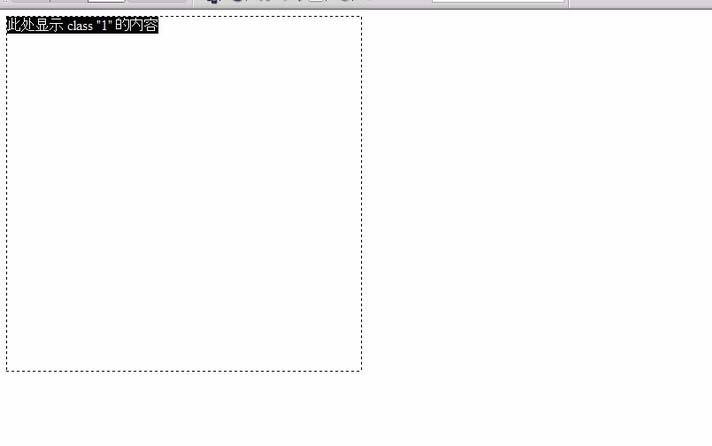
3、div标签创建完毕,接下来要做到是为它添加背景色。

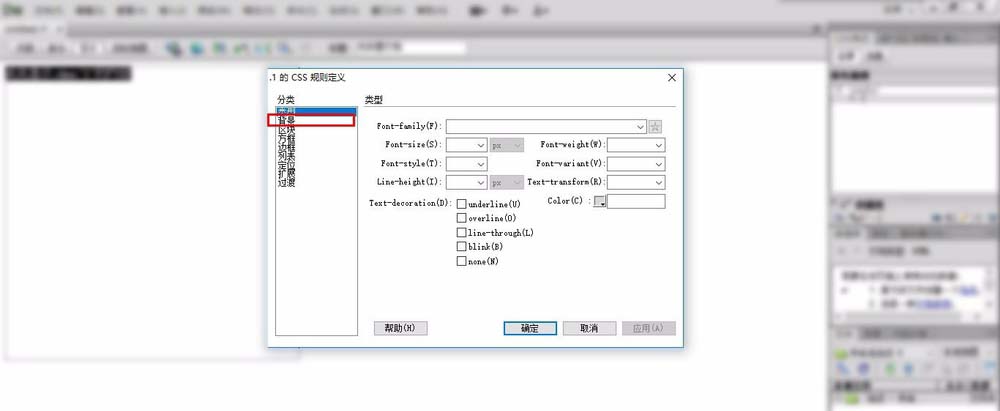
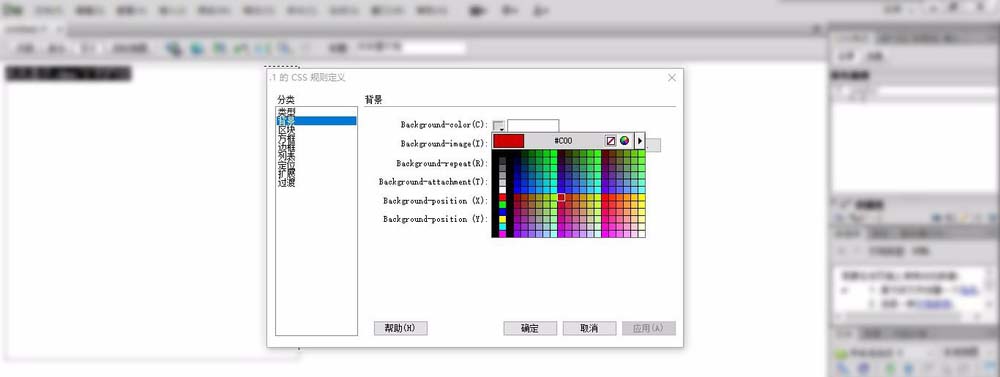
4、在右边的CSS样式窗口中找到该div的CSS,修改CSS样式。然后在分类中找到【背景】

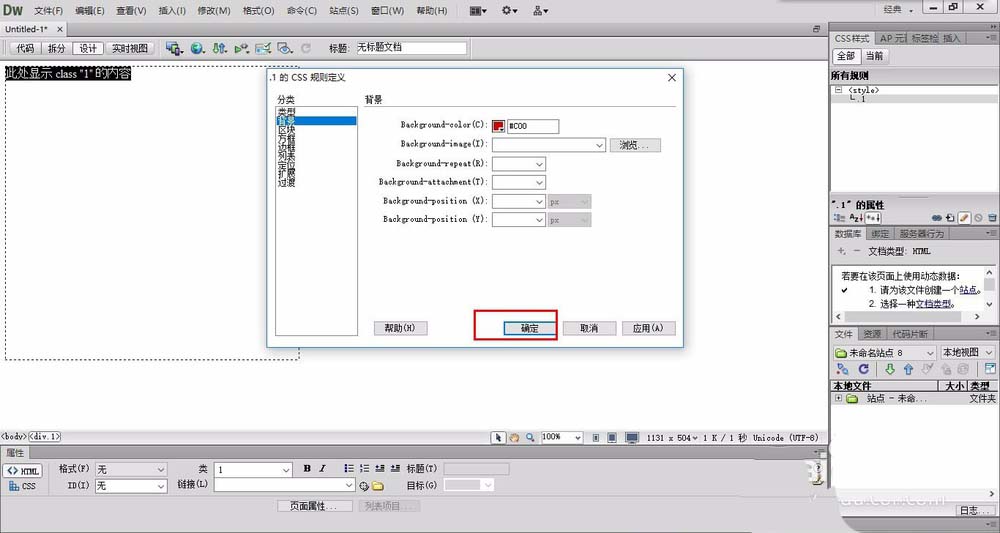
5、选择自己想设定的背景色,点击确定。


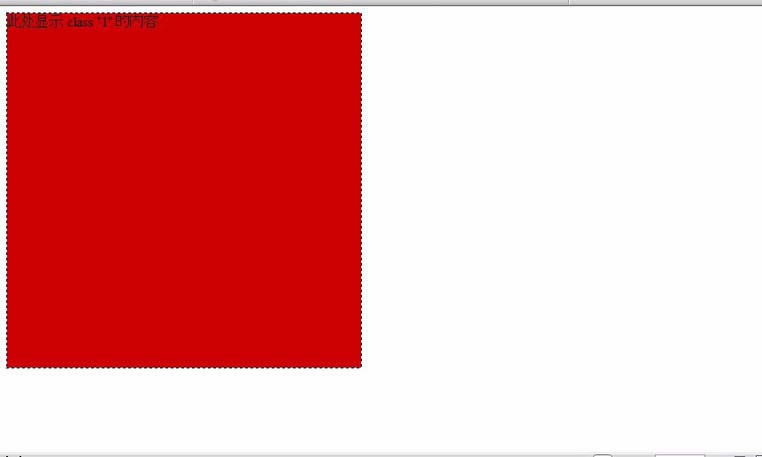
6、背景色设置完成。

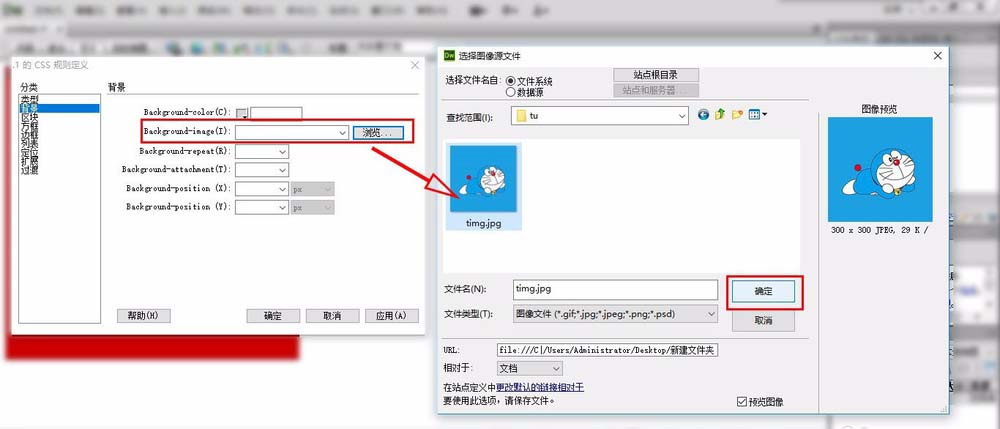
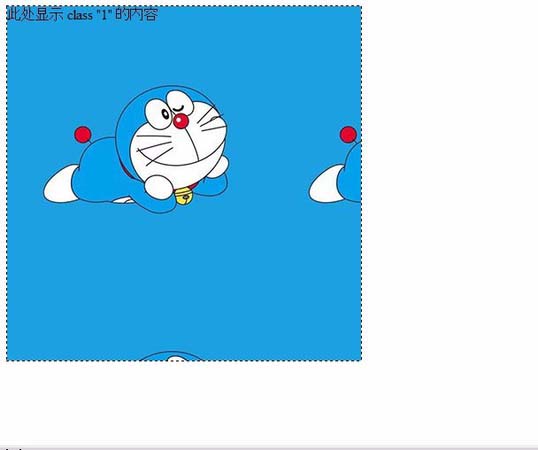
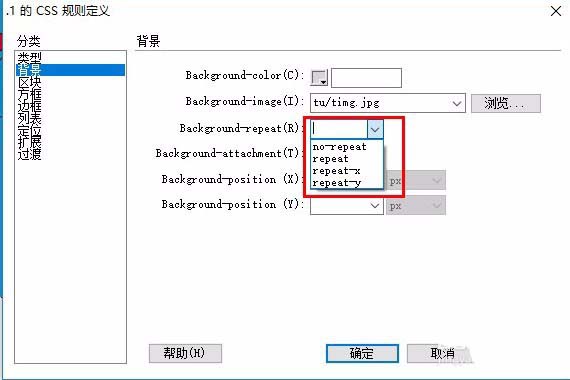
7、同样,也可以添加本地图片作为背景,如下图所示,找到图像文件。

8、背景图像设置完毕。

9、另外,设置背景图像下面一共有四个选项:no-repeat、repeat、repeat-x、repeat-y,分别为重复、不重复、重复于水平面、重复于垂直面。即根据实际情况,选择适合的选项。

相关文章
- 歪歪漫画最新入口地址:2026年热门韩漫同步连载中 02-10
- 蛙漫2台版入口网页最新版-蛙漫2台版入口网页最新访问链接 02-10
- 创游世界网页版入口-创游世界网页版直达链接 02-10
- 12360火车票余票查询-如何在线查询火车票余票 02-10
- 抖音官网网页版入口-抖音网页版在线观看链接 02-10
- 学科网官网登录-成绩查询入口 02-10














