最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Dreamweaver怎么实现网站中英文分页功能?
时间:2025-07-12 13:50:01 编辑:袖梨 来源:一聚教程网
在使用织梦建站的时候如果是中英文版本的网站,分页就需要对应英文地址,该怎么使用Dreamweaver实现织梦的中英文分页功能呢?下面我们就来看看详细的教程。
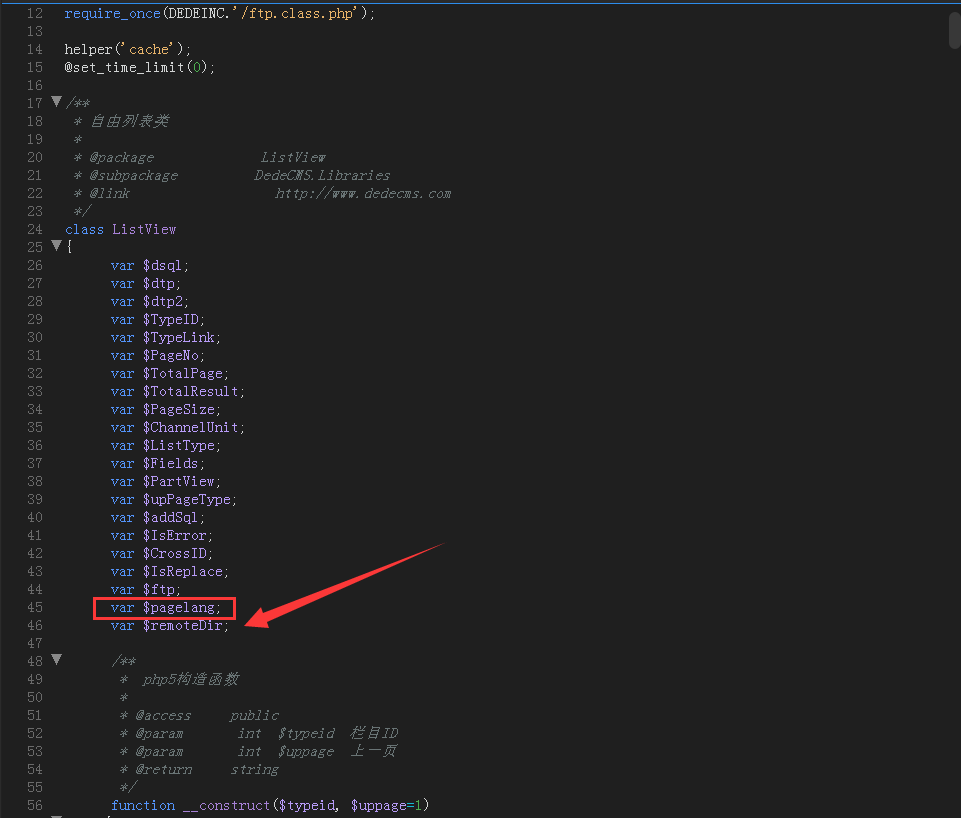
1、网站根目录找到include/arc.listview.class.php用Dreamweaver打开,找到(约45行)var $remoteDir;在其下面加上一个新行var $pagelang;

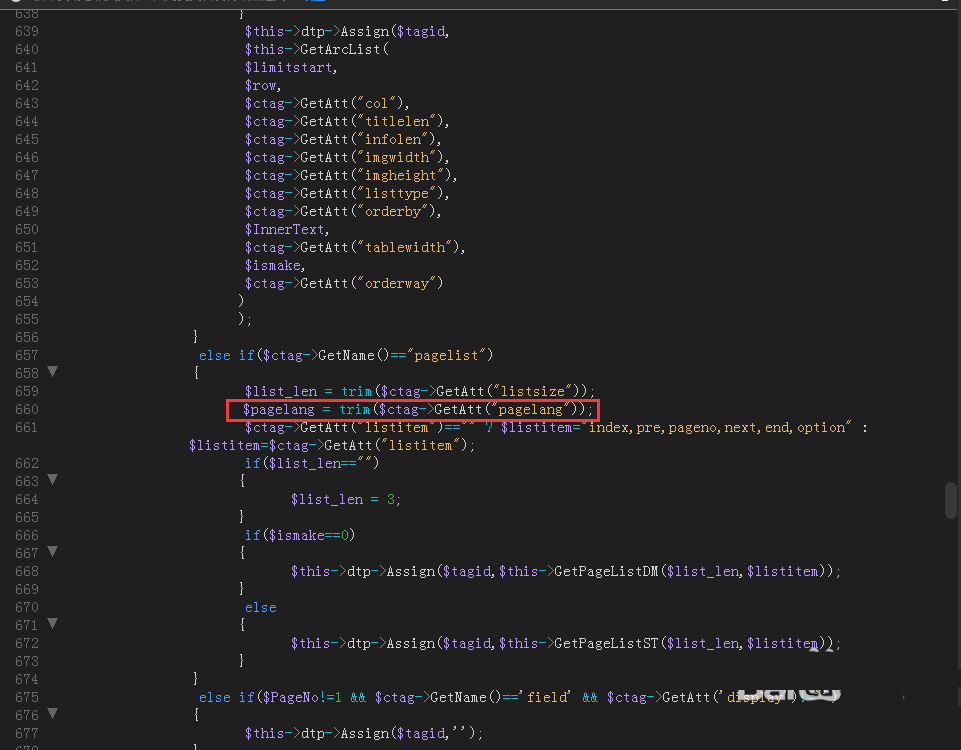
2、继续找到(约528行)$list_len = trim($ctag->GetAtt("listsize"));在其下面加上一个新行$pagelang = trim($ctag->GetAtt("pagelang"));

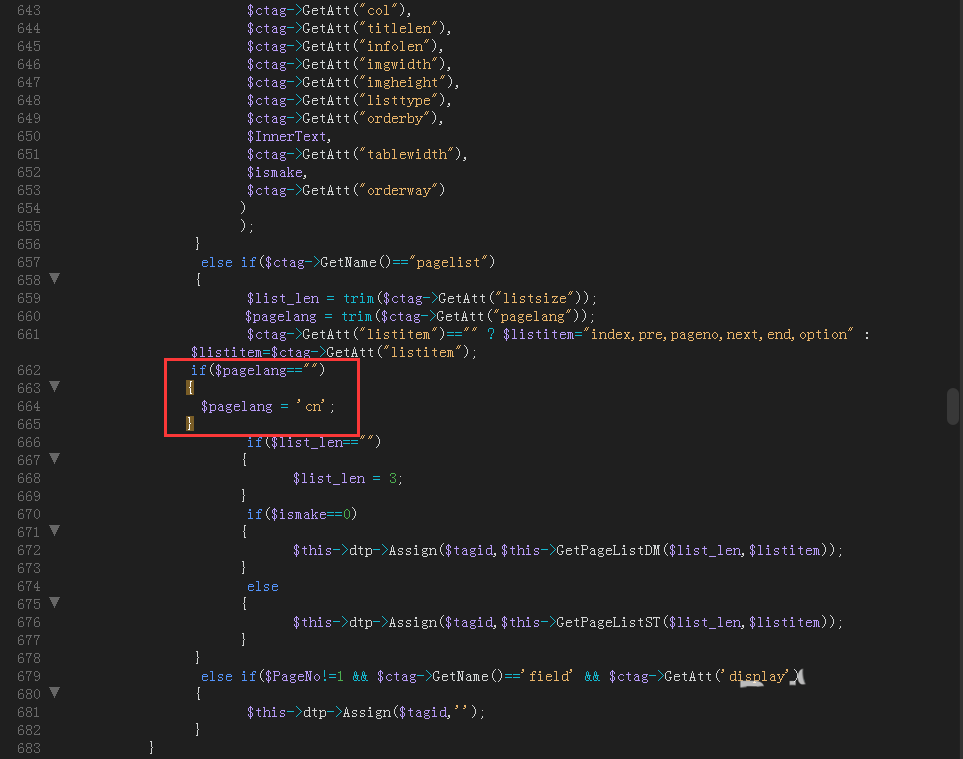
3、找到(约531行)
if($list_len=="") { $list_len = 3; }在其下面增加
if($pagelang==""){$pagelang = 'cn';}
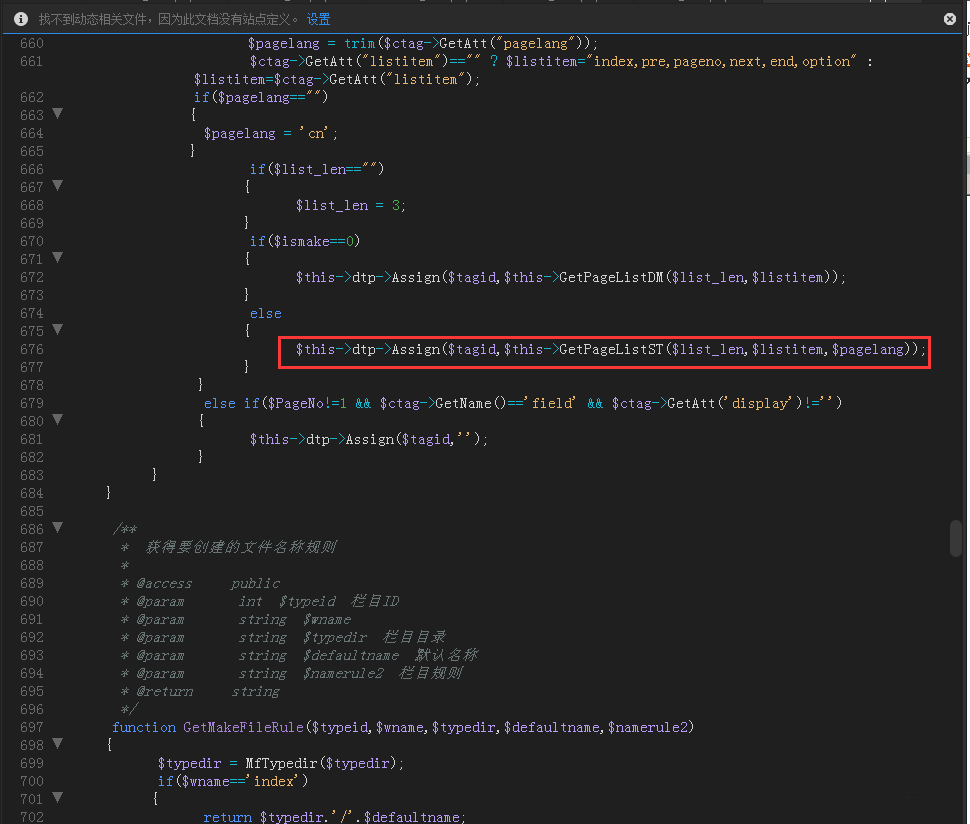
4、修改(约545行)
$this->dtp->Assign($tagid,$this->GetPageListST($list_len,$listitem));为$this->dtp->Assign($tagid,$this->GetPageListST($list_len,$listitem,$pagelang));

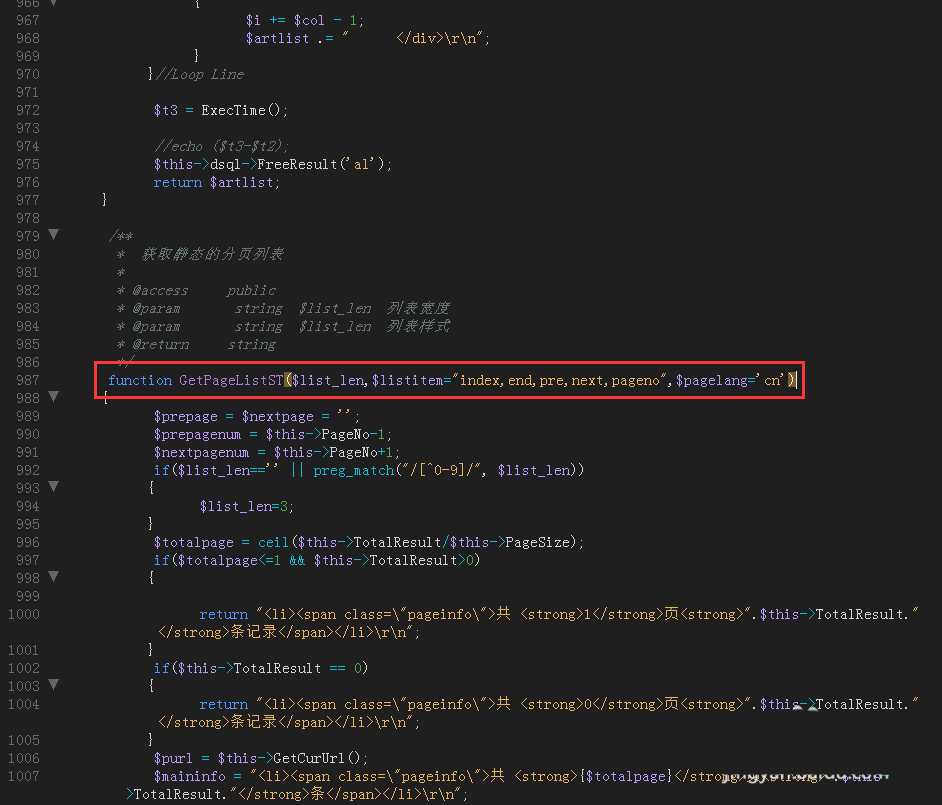
5、修改
function GetPageListST($list_len,$listitem="index,end,pre,next,pageno")为function GetPageListST($list_len,$listitem="index,end,pre,next,pageno",$pagelang='cn')

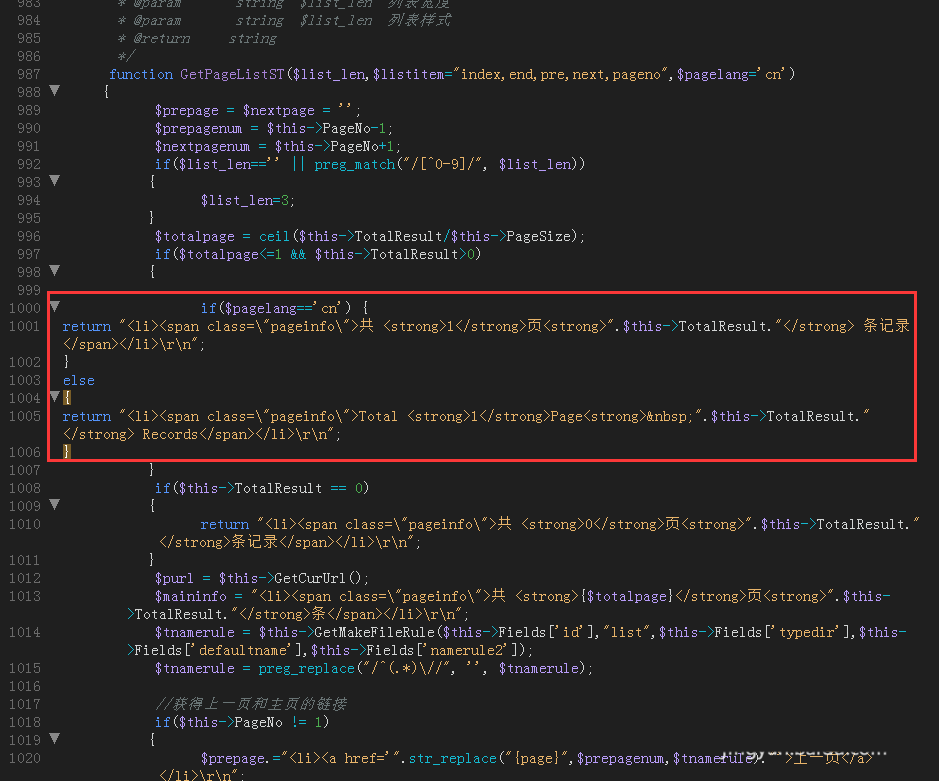
6、修改
return "<li><span class="pageinfo">共 <strong>1</strong>页<strong>".$this->TotalResult."</strong>条记录</span></li>rn";
为
if($pagelang=='cn') {return "<li><span class="pageinfo">共 <strong>1</strong>页<strong>".$this->TotalResult."</strong> 条记录</span></li>rn";}else{return "<li><span class="pageinfo">Total <strong>1</strong>Page<strong> ".$this->TotalResult."</strong> Records</span></li>rn";}修改
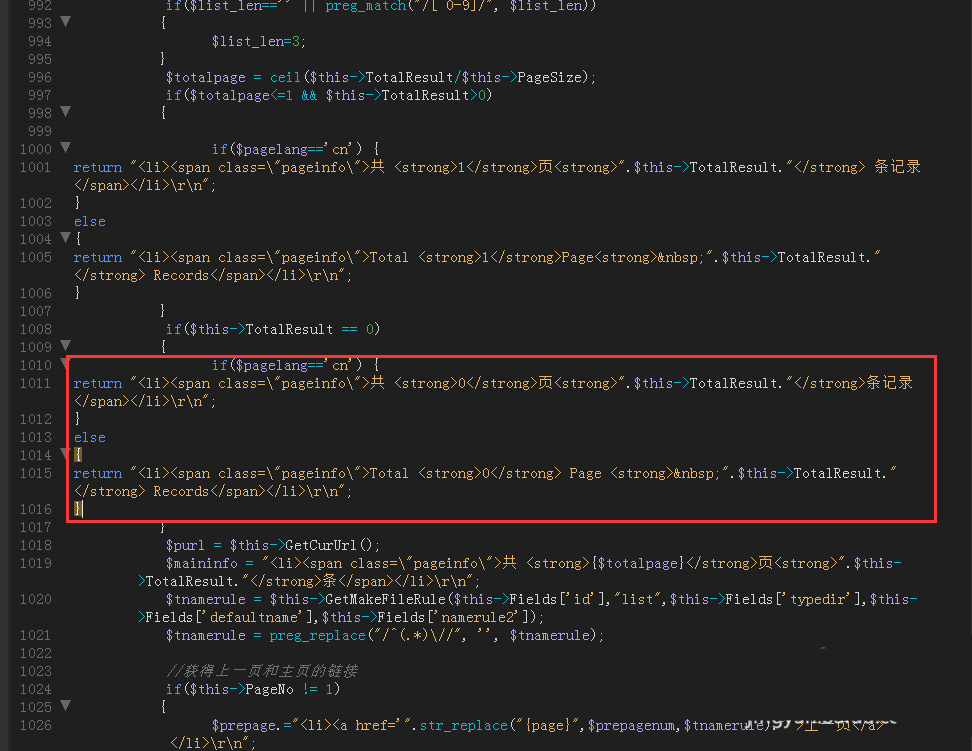
return "<li><span class="pageinfo">共 <strong>0</strong>页<strong>".$this->TotalResult."</strong>条记录</span></li>rn";
为
if($pagelang=='cn') {return "<li><span class="pageinfo">共 <strong>0</strong>页<strong>".$this->TotalResult."</strong>条记录</span></li>rn";}else{return "<li><span class="pageinfo">Total <strong>0</strong> Page <strong> ".$this->TotalResult."</strong> Records</span></li>rn";}修改
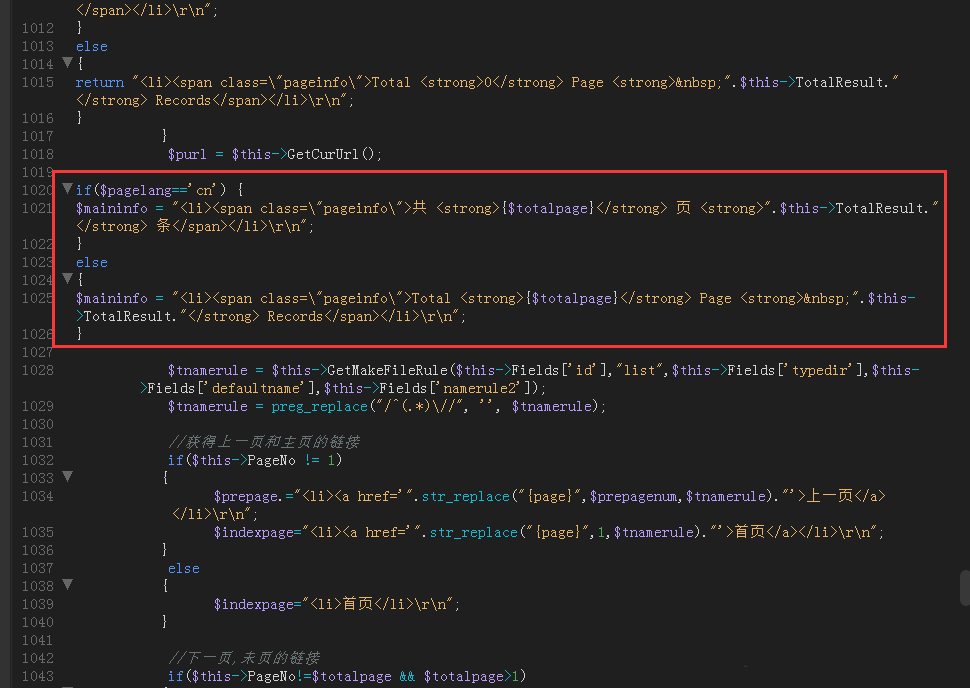
$maininfo = "<li><span class="pageinfo">共 <strong>{$totalpage}</strong>页<strong>".$this->TotalResult."</strong>条</span></li>rn";为



7、依照上面的方法,依次修改下面的获取上一页、主页、下一页、末页的内容。
打开列表模板页面,我这以list_article_en.htm为例,其中list_article_en.htm为英文版的列表页面模板,中文版的可以不用修改
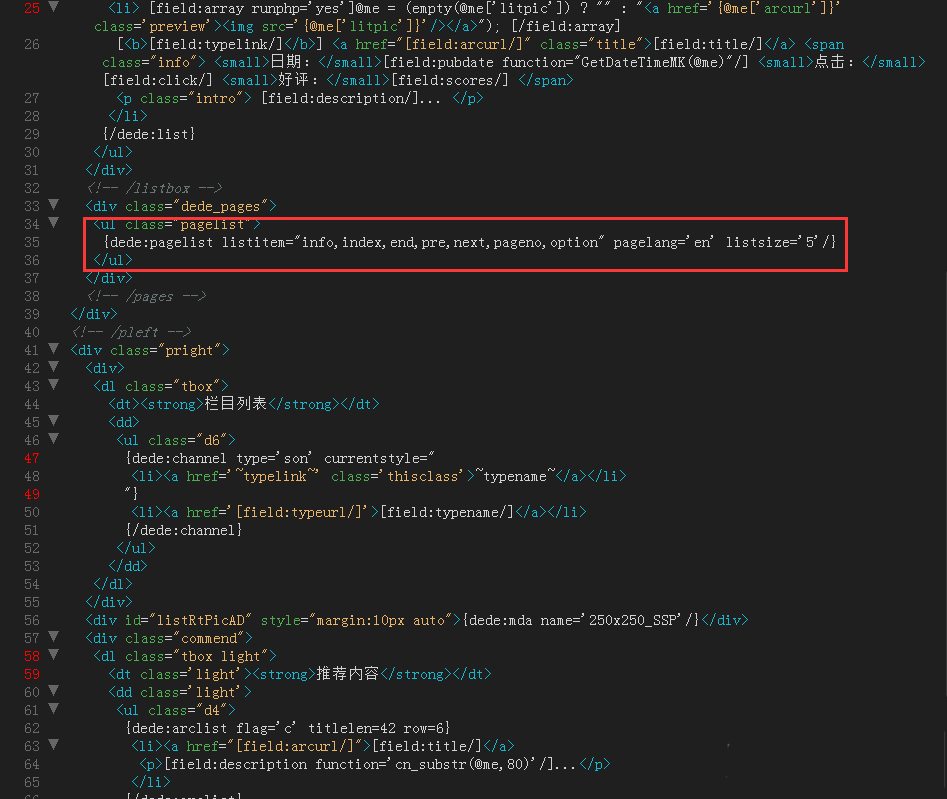
修改{dede:pagelist listsize='5'/}为{dede:pagelist pagelang='en' listsize='5'/}
重新生成列表页成功。不过还有一点美中不足的地方是虽然已经实现了列表页的全英文分页了

相关文章
- qq农场网页版登录入口-QQ农场最新登录入口 01-31
- 哔哩哔哩网页版直达-哔哩哔哩官网网页版直进 01-31
- 百度答题红包怎么玩-百度答题红包玩法全攻略 01-31
- 大家常说的s站是什么?从哪进入?s站网页班最新镜像入口地址一览(2026国内可用) 01-31
- 火影忍者在线秒玩入口-2026火影忍者云游戏极速畅玩地址全览 01-31
- 众人帮官网网页版-众人帮网页版任务中心 01-31














