最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Dreamweaver网页怎么插入客户端脚本?
时间:2025-07-14 11:00:02 编辑:袖梨 来源:一聚教程网
Dreamweaver在页面中写入客户端脚本时,可以不用再次写入包括开始和结束 script 标签,直接在“ 内容” 框中键入或粘贴脚本代码就可以,具体该怎么操作呢?下面我们就来看看详细的教程。
1、双击dreamweaver CS5图标

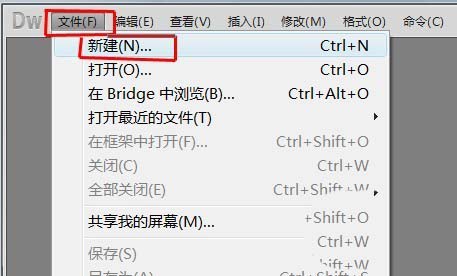
2、在菜单中单击“文件”选择“新建”

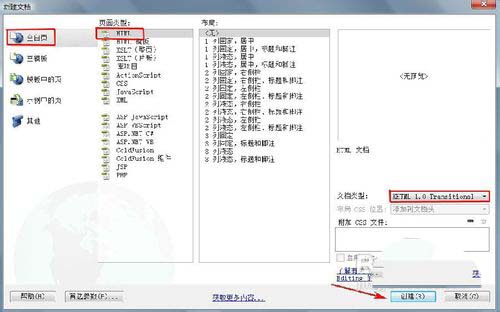
3、在新建文档窗口,选择“空白页”—“HTML”,文档类型选择“XHTML1.0 transitional”,单击“创建”按钮。

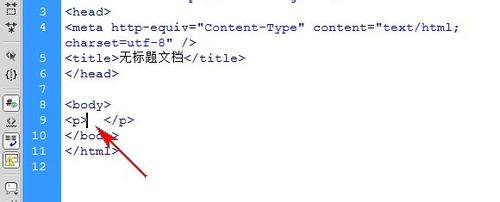
4、将插入点置于您需要脚本的地方。

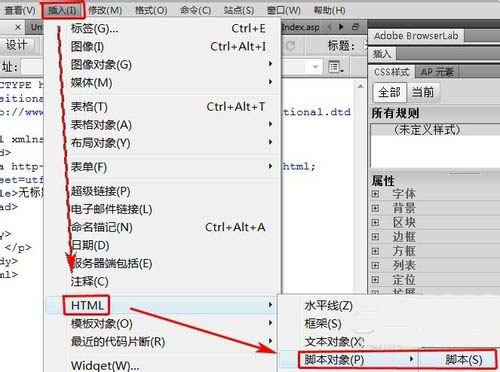
5、在菜单栏中单击“插入”,在弹出的下拉菜单中选择“HTML”—“脚本对象”—“脚本”

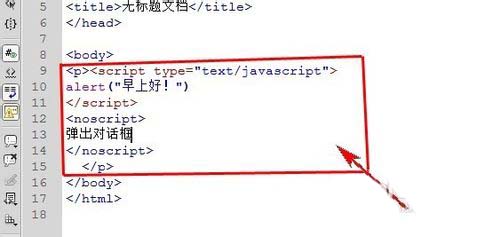
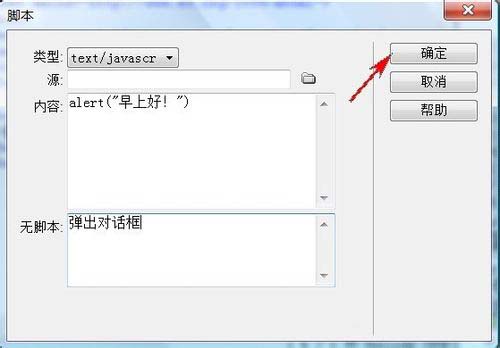
6、在脚本窗口里,从“类型” 弹出菜单中选择脚本语言。在“内容” 框中键入或粘贴脚本代码。您不需要包括开始和结束 script 标签。在“ 无脚本” 框中键入或粘贴 HTML 代码。单击“ 确定”。

7、客户端脚本已经插入您需要脚本的地方了。