最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Dreamweaver网页怎么制作CSS叠层样式?
时间:2025-07-12 12:50:01 编辑:袖梨 来源:一聚教程网
Dreamweaver中CSS叠层样式该怎么创建和使用呢?下面我们就来看看详细的教程。

1、新建或者导入一个站点。

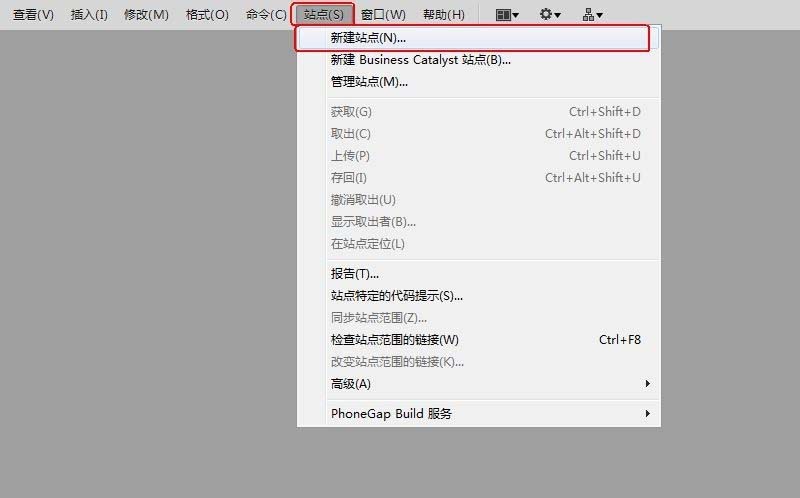
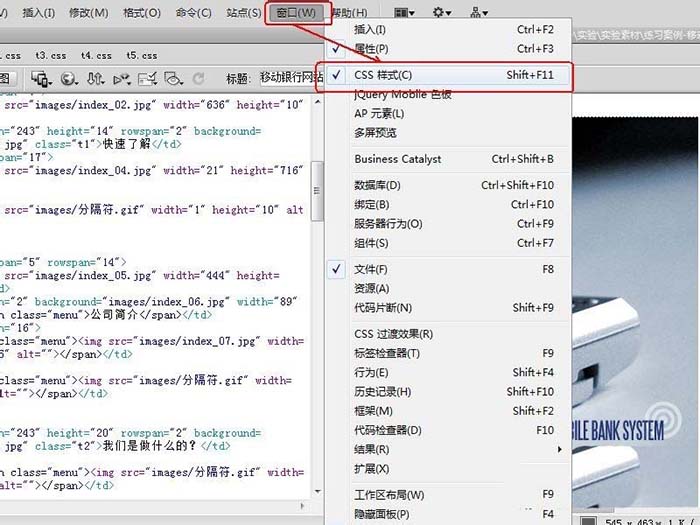
2、点击窗口,打开CSS样式

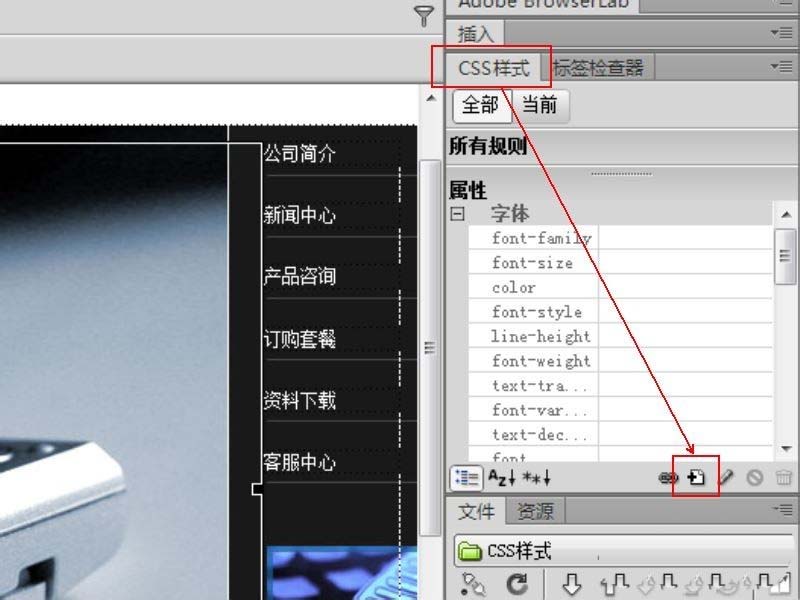
3、在DW窗口的右上角找到CSS样式窗口,切换至CSS样式,然后打开新建css样式

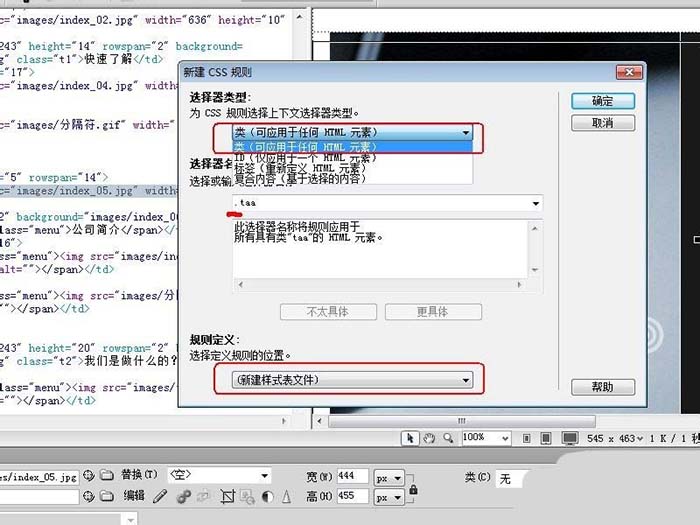
4、选择器类型选择类,名称要以英文的点(.)开头,再加上字母;位列表置一般选择新建样式

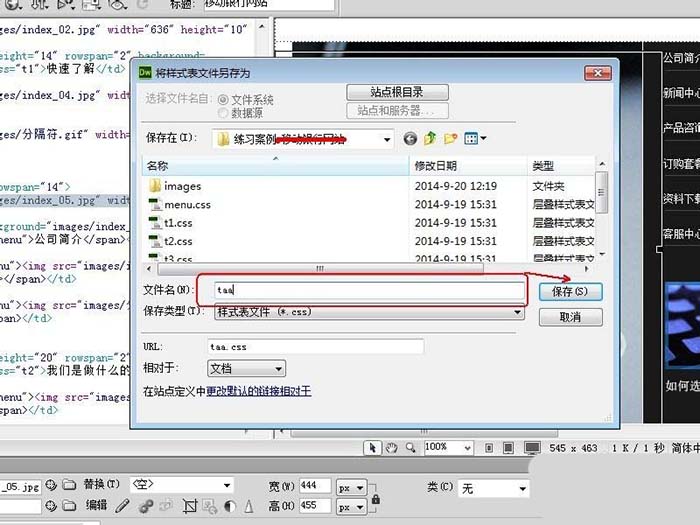
5、点击确定后,保存位置为默认的位置即可,文件名使用和刚才的名字一样(前面的点不要)

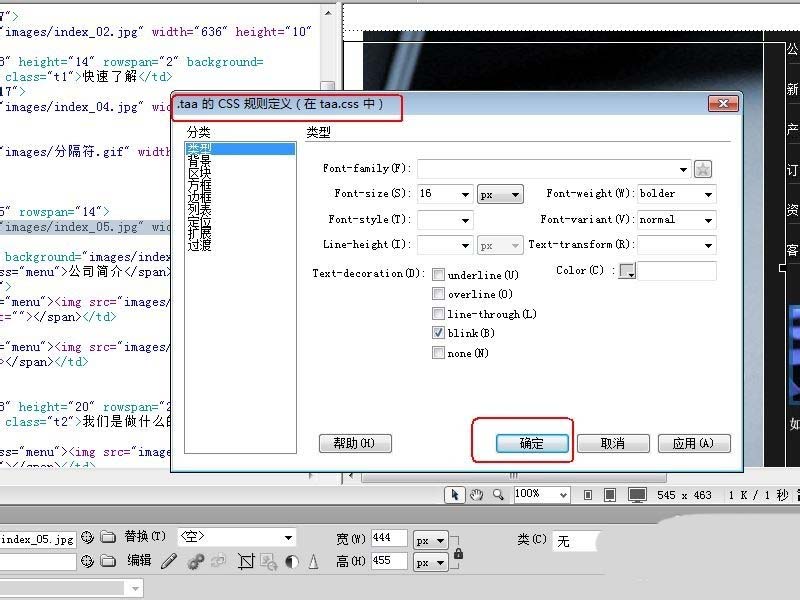
6、刚才那界面点击保存后,会自动进入这个界面,在这里设置CSS样式即可(可以设置字体大小,样式,边框,过渡等),设置完后点击确定

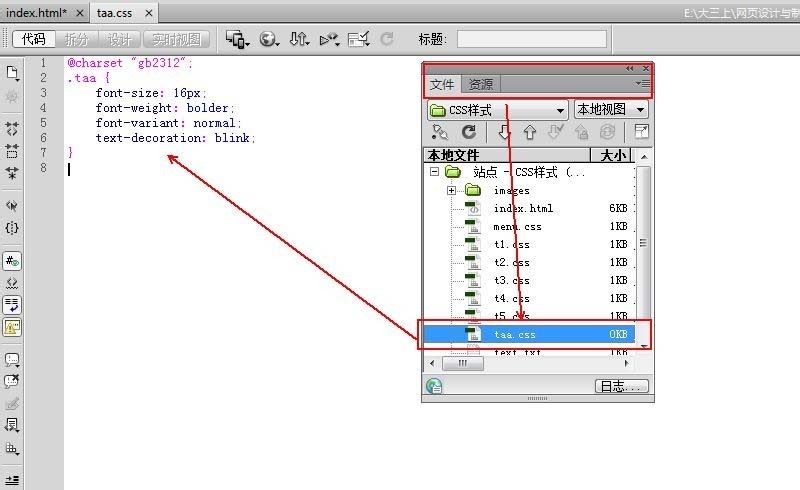
7、刚才新建的样式可以在刚才新建的网站的文件夹看到,如需修改其样式,双击taa即可使用代码修改

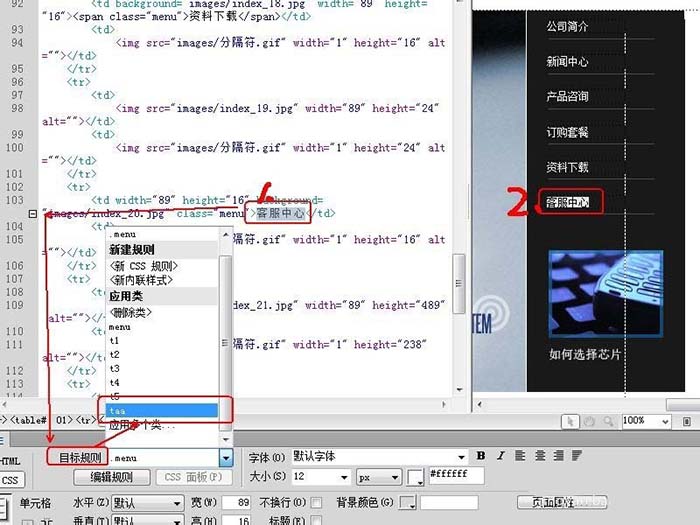
8、css样式的使用,在全选要使用该样式的文字(在1或2处选择都可以),然后选择目标规则为taa

相关文章
- qq农场网页版登录入口-QQ农场最新登录入口 01-31
- 哔哩哔哩网页版直达-哔哩哔哩官网网页版直进 01-31
- 百度答题红包怎么玩-百度答题红包玩法全攻略 01-31
- 大家常说的s站是什么?从哪进入?s站网页班最新镜像入口地址一览(2026国内可用) 01-31
- 火影忍者在线秒玩入口-2026火影忍者云游戏极速畅玩地址全览 01-31
- 众人帮官网网页版-众人帮网页版任务中心 01-31














