最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
boostrap modal 闪现问题的解决方法
时间:2025-07-18 09:00:02 编辑:袖梨 来源:一聚教程网
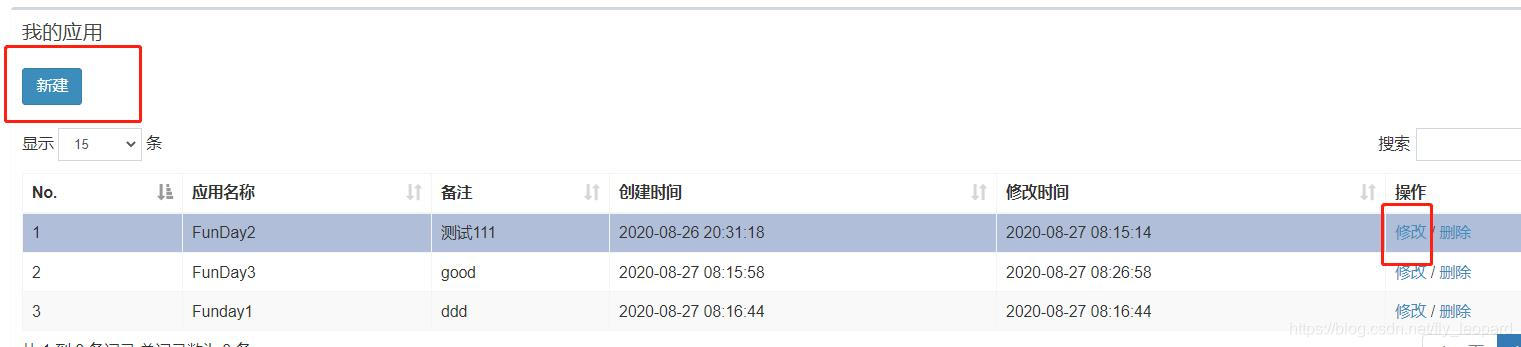
此处闪现场景是,修改和新增用的一个js方法,最终都调用$('#modalRowEdit').modal('show'); 新增使用的是button,修改使用的a标签。

修改标签:
<a onclick="editRow(this)" data-toggle="modal" data-target="#modalRowEdit">修改</a> // jsfunction editRow(obj) { var colData = dataTable1.row(obj.parentNode.parentNode).data(); // $('#modalRowEdit').modal('show'); 最终调用该方法显示modal buildForm(colData);}新增的标签:
<button class="btn btn-primary pull-right col-sm-1" id="newData">新建</button> // js$("#newData").on('click', function() { // $('#modalRowEdit').modal('show'); 最终调用该方法显示modal buildForm();});水平有限,没注意到a标签直接通过属性绑定的modal,不需要手动调用$('#modalRowEdit').modal('show'); 所以出现对话框闪现问题。button则是通过手动调用方式显示,所以没问题。
总结
到此这篇关于boostrap modal 闪现问题的解决方法的文章就介绍到这了,更多相关boostrap modal 闪现内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!
相关文章
- poipiku网站如何打开-poipiku官网网页版访问入口 01-06
- uc网盘网页版官方入口-UC网盘网页版快捷登录 01-06
- 全免费影视软件哪个最好用-全免费电视电影软件推荐 01-06
- 悟空浏览器怎样直接打开网页-悟空浏览器一键直达网页技巧分享 01-06
- 谷歌google官方入口-Google官方网站入口 01-06
- 漫画天堂最新版本下载入口-漫画天堂官方正版下载入口汇总 01-06














