最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
使用HTML5做的导航条详细步骤
时间:2025-07-12 09:50:01 编辑:袖梨 来源:一聚教程网
转载请注明出处:http://blog.c***sdn.net/lindonglian 首先准备网页背景图片和导航背景图片,放在同一目录下的images文件夹中

编写html文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.**w*3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.***w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><link href="styles/navigation.css" rel="stylesheet" type="text/css"/></head><body><header> <nav> <ul> <li><a href="#" title="首页" target="_blank">首页</a></li> <li><a href="#" title="国内新闻" target="_blank">国内新闻</a></li> <li><a href="#" title="国外新闻" target="_blank">国外新闻</a></li> <li><a href="#" title="娱乐新闻" target="_blank">娱乐新闻</a></li> <li><a href="#" title="时事新闻" target="_blank">时事新闻</a></li> <li><a href="#" title="联系我们" target="_blank">联系我们</a></li> </ul> </nav></header></body></html>
接下来写样式表,常规放在同一目录下的styles文件夹中 看看样式带来的变化 给网页添加背景图片
@charset "utf-8"; body{ margin:0px; background-image:url(../images/bg.jpg); background-repeat:no-repeat; width:800px;}

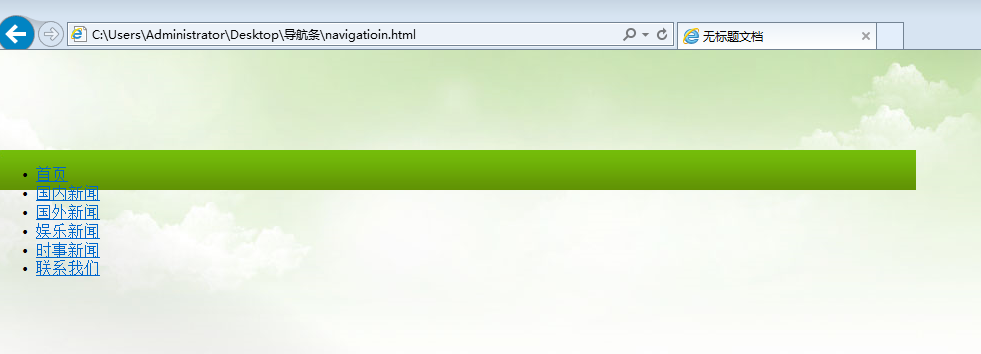
加个导航
nav{ float: left; width:920px; height:40px; background-image:url(../images/nav.jpg); margin: 100px 0 0 0; padding: 0 ;}

无序列表
nav ul { float:left; margin: 0px; padding: 0 0 0 0; width: 920px; list-style: none;}

让链接横排
nav ul li { display: inline;}

nav ul li a { float: left; padding: 11px 20px; font-size: 14px; text-align: center; text-decoration: none; background: url(../images/templatemo_menu_divider.png) center right no-repeat; color: #fff; font-family: Tahoma; outline: none;}

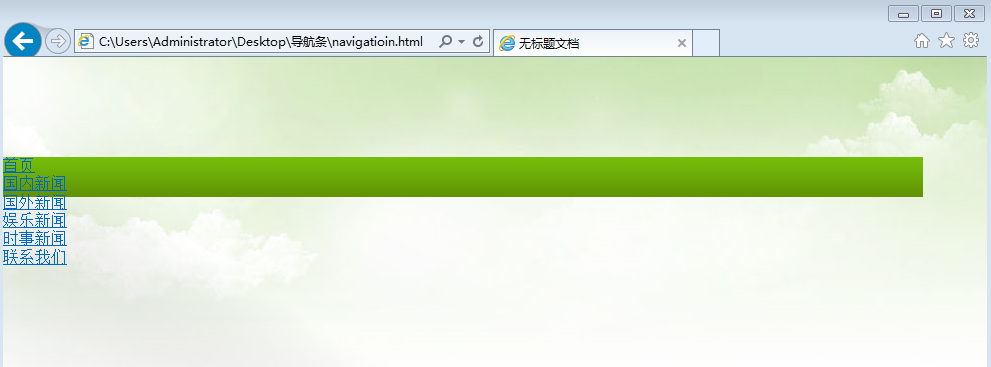
鼠标经过该链接,呈现深绿色
nav li a:hover { color: #2a5f00;}

到此这篇关于用HTML5做的导航条详细步骤的文章就介绍到这了,更多相关html5导航条内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!
相关文章
- 英国橡树学院-官网正式入口 01-27
- 日漫韩漫全部免费观看入口-2026最新分类齐全资源免费看 01-27
- 易企秀网页版直达-易企秀官网在线制作 01-27
- 最新上映电影软件哪个好-免费看最新上映电影的软件 01-27
- 微云web版登录入口-腾讯微云网页版一键登录 01-27
- 学习通网页版快捷入口-学习通网页版一键登录 01-27














