最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML5单选框、复选框、下拉菜单、文本域的实现代码
时间:2025-07-18 16:00:01 编辑:袖梨 来源:一聚教程网
HTML5单选框、复选框、下拉菜单、文本域 单选框的实例代码,代码如下所示:
1单选框代码:
<input type="radio" name="" id=""> <input type="radio" name="" id=""> <input type="radio" name="" id="">
效果:

复选框
2复选框代码:
<input type="checkbox" name="" id="">篮球 <input type="checkbox" name="" id="">足球 <input type="checkbox" name="" id="">羽毛球 <input type="checkbox" name="" id="">唱歌 <input type="checkbox" name="" id="">画画 <input type="checkbox" name="" id="">敲代码 <input type="checkbox" name="" id="">阅读
效果;

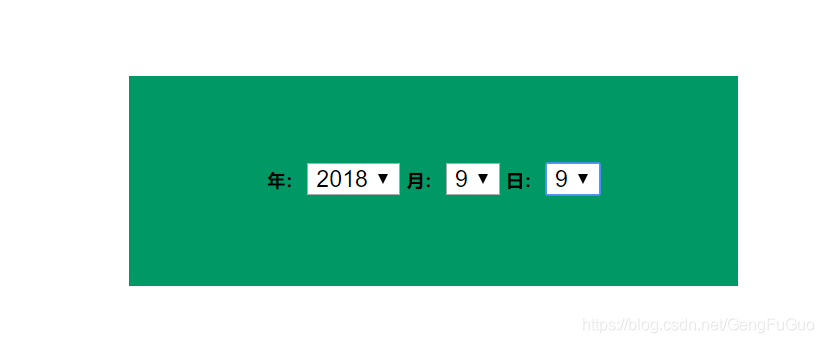
下拉菜单
3下拉菜单代码:
年 <select name="" id=""> <option value="">2020</option> <option value="">2021</option> <option value="">2022</option> <option value="">2033</option> </select> 月: <select name="" id=""> <option value="">5</option> <option value="">6</option> <option value="">7</option> <option value="">8</option> <option value="">9</option> </select> 日: <select name="" id=""> <option value="">5</option> <option value="">6</option> <option value="">7</option> <option value="">8</option> <option value="">9</option> </select>
效果:

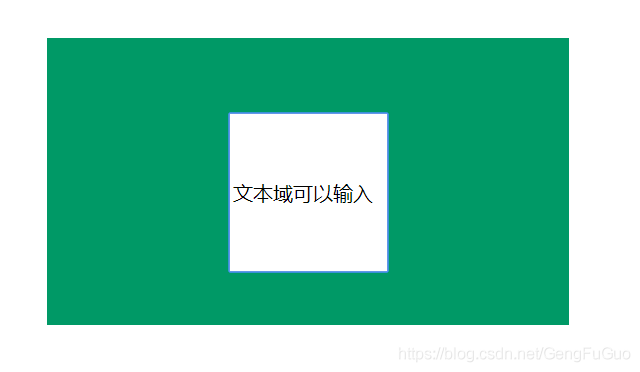
文本域
4文本域代码:
<input type="textraea">
效果:

到此这篇关于HTML5单选框、复选框、下拉菜单、文本域的实现代码的文章就介绍到这了,更多相关HTML5单选框、复选框、下拉菜单、文本域内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!
相关文章
- 24365招聘网-官网入口直达 01-27
- 二重螺旋游戏皎皎角入口在哪-二重螺旋皎皎角社区登录入口 01-27
- 腾讯元宝官网-网页版一键直达 01-27
- 歪歪漫画网全分类漫画在线阅读-国漫/日漫/韩漫一键直达无广告 01-27
- Pinterest官网注册-Pinterest中文网最新入口 01-27
- jmcomic网页版新地址速查-jmcomic网页版发布页最新地址全览 01-27














