最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
移动端HTML5开发神器之vconsole详解
时间:2025-07-16 10:50:01 编辑:袖梨 来源:一聚教程网
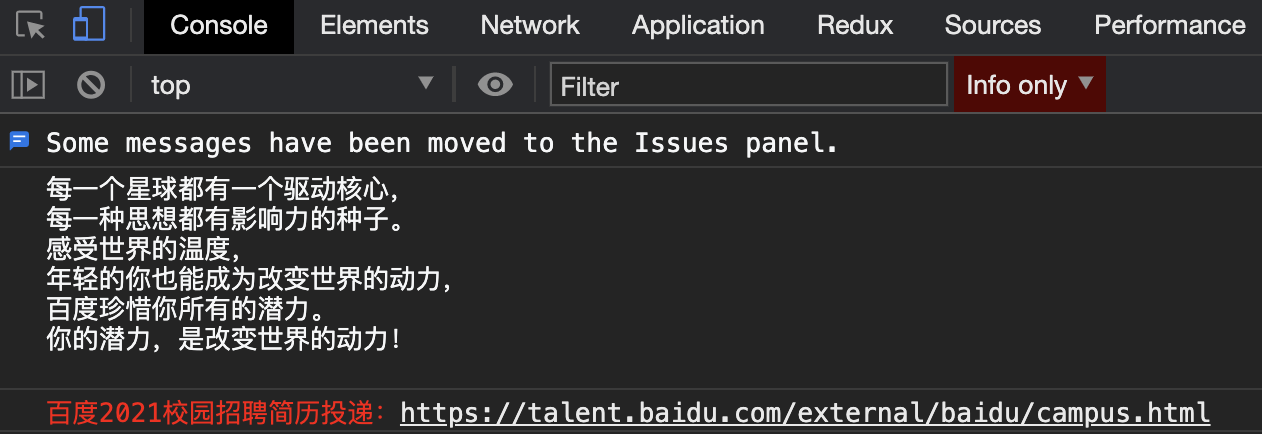
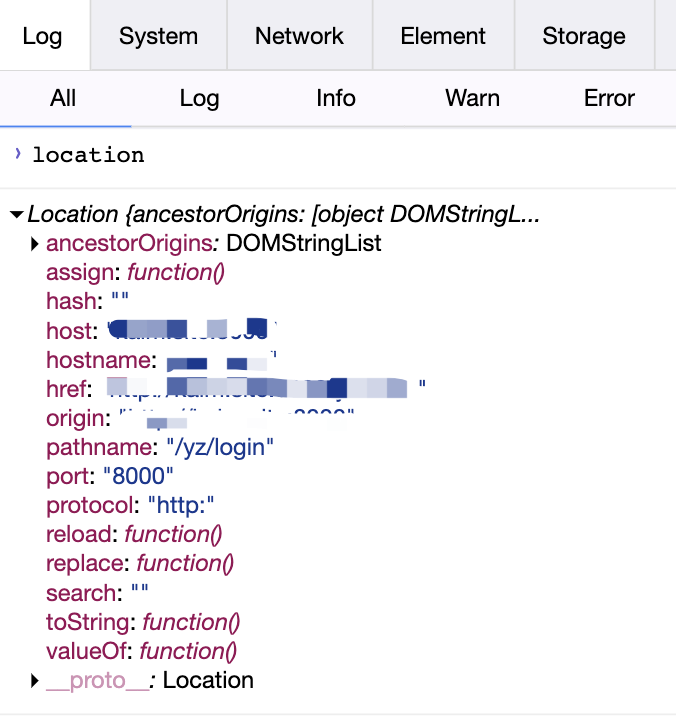
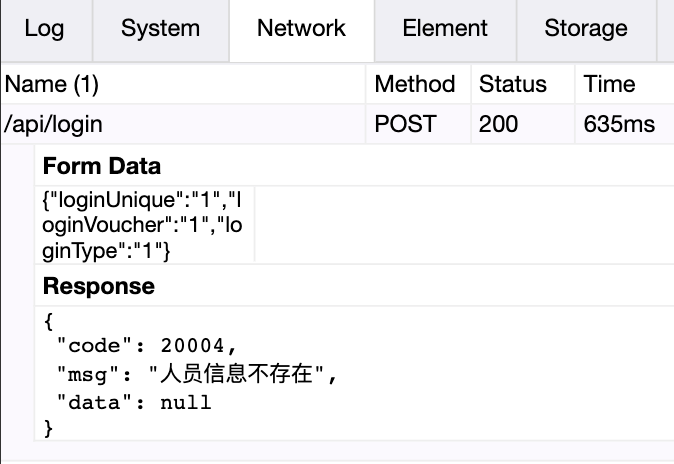
在开发移动端时,不像开发PC端那么方便,有控制台,可以查看各种网络请求,以及打印的日志。

那么Tencent团队就开发出了一款工具,模拟PC端的控制台,可以查看打印日志以及网络请求,甚至还有Localstorage等信息。


使用方法:
// 在入口文件main.js中引入即可,记得安装依赖import VConsole from "vconsole";new VConsole();
vconsole的GitHub
到此这篇关于移动端HTML5开发神器之vconsole详解的文章就介绍到这了,更多相关HTML5开发神器vconsole内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!
相关文章
- 24365招聘网-官网入口直达 01-27
- 二重螺旋游戏皎皎角入口在哪-二重螺旋皎皎角社区登录入口 01-27
- 腾讯元宝官网-网页版一键直达 01-27
- 歪歪漫画网全分类漫画在线阅读-国漫/日漫/韩漫一键直达无广告 01-27
- Pinterest官网注册-Pinterest中文网最新入口 01-27
- jmcomic网页版新地址速查-jmcomic网页版发布页最新地址全览 01-27














