最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML5在微信内置浏览器下右上角菜单的调整字体导致页面显示错乱的问题
时间:2025-07-14 17:50:02 编辑:袖梨 来源:一聚教程网
问题记录:
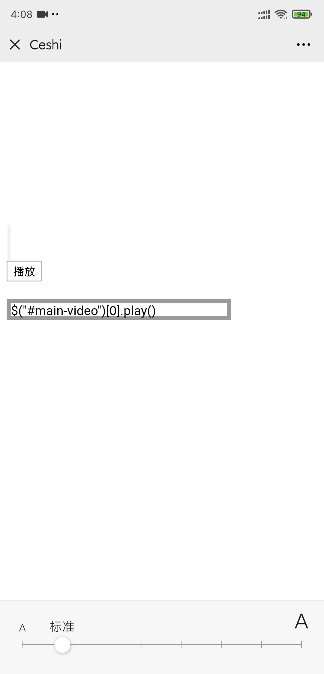
20210118,记录一下一个小问题,收到来自同事的bug反馈,说我们的H5页面,在微信内置浏览器下显示有问题,然后丢了个图过来,发现里面文字很大,文字的位置也有点偏移,立刻联想到是用户把字体调大了,变成“老年模式”。这里我随便找个页面重现下类似的错乱效果,如下图

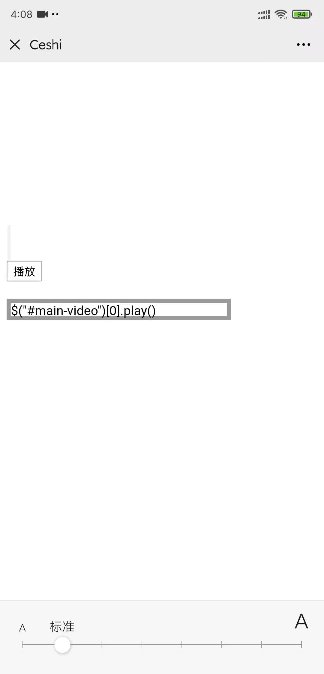
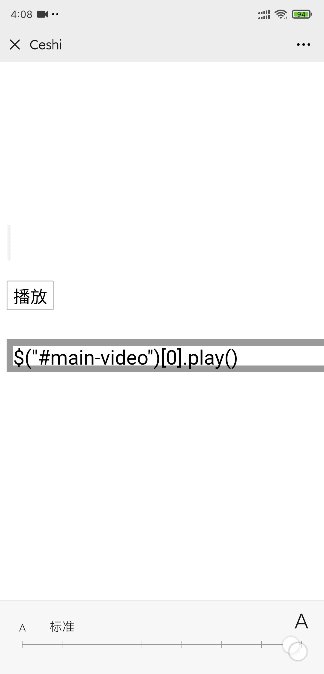
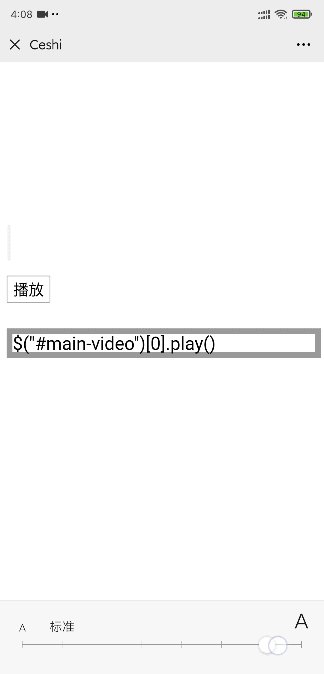
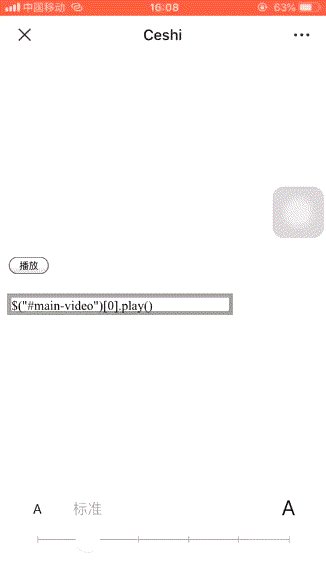
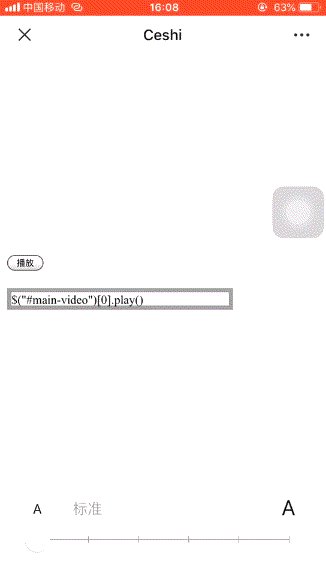
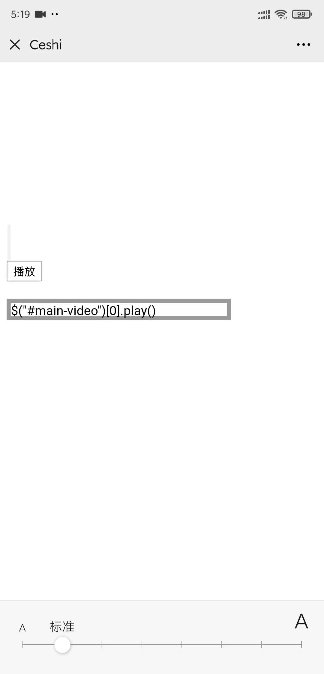
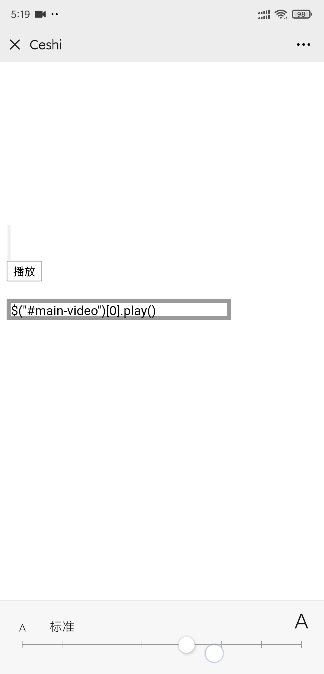
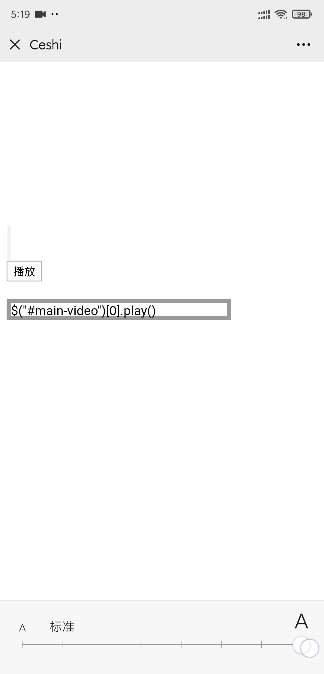
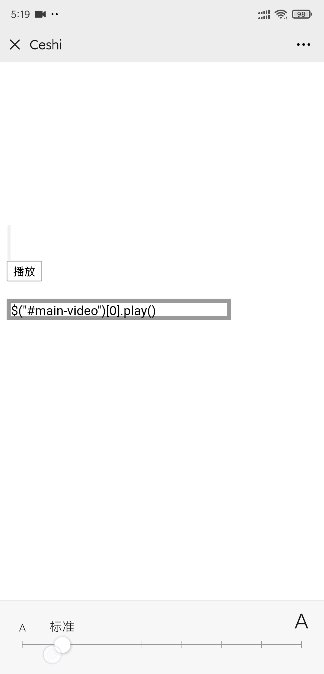
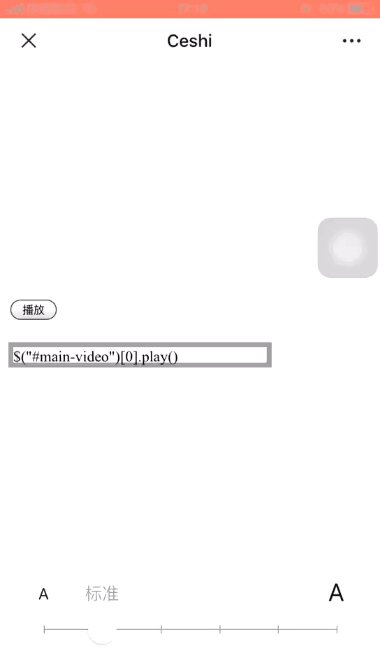
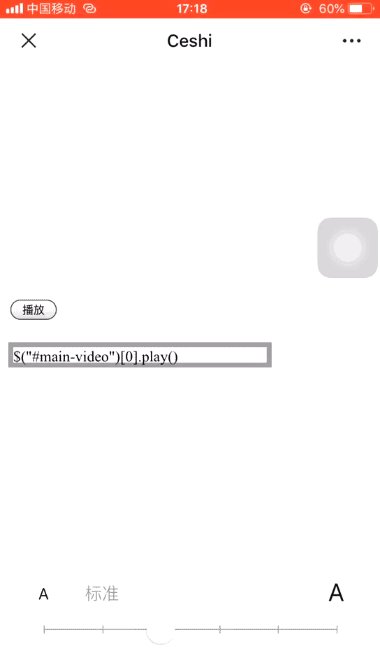
简单写了个测试页面(rem布局),拿安卓和 ios 分别测了下,如下动图


从上面两张动图可以发现:
1. 安卓手动调整字体的话,会使根元素的字体变化,导致整个页面内的元素的一些属性变化,包括宽高字体等样式属性
2. ios 手动调整字体,只是单纯的把文字的字体改变,并没有改变根元素字体
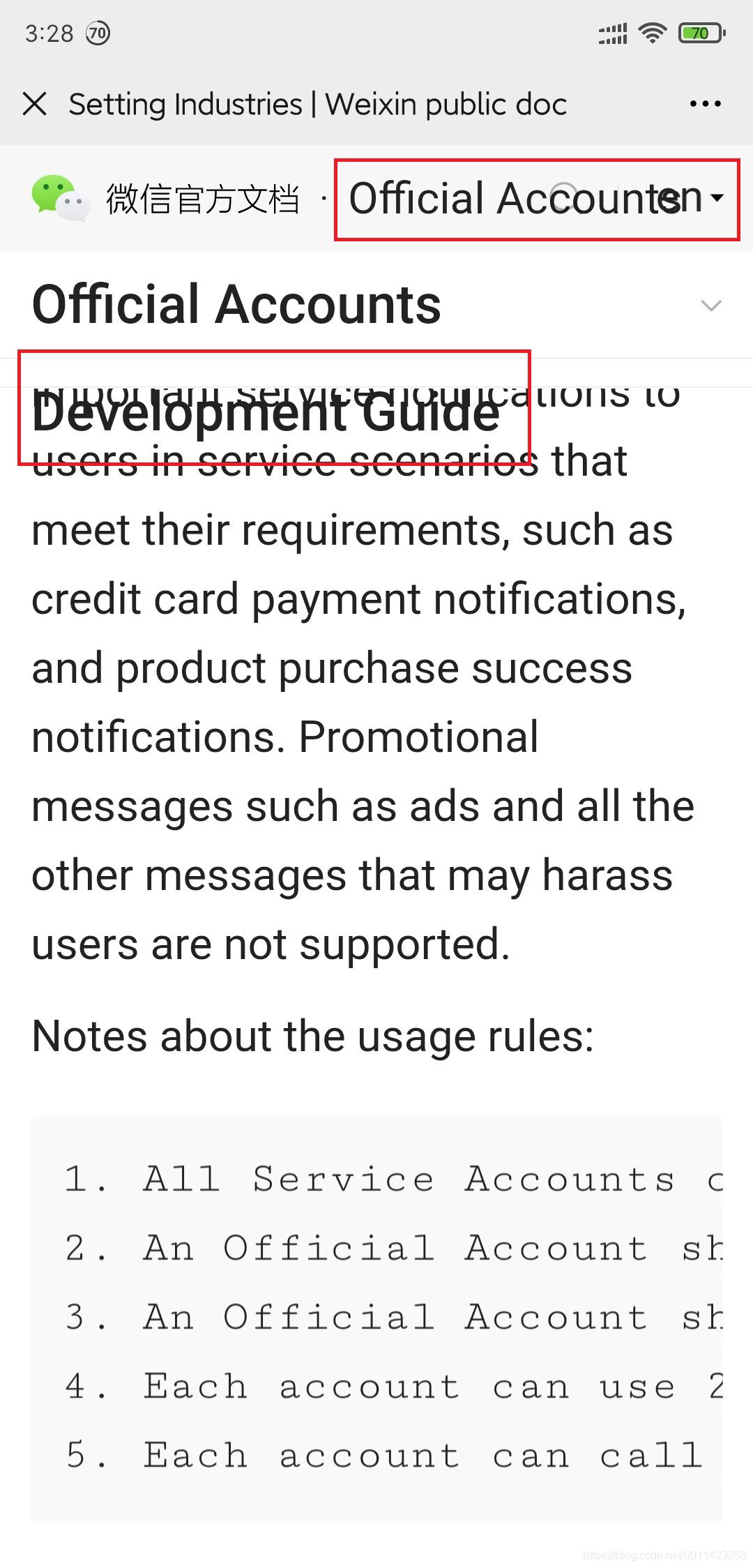
从上面的发现,我们的页面相对于 ios 来说,如果页面不复杂,在安卓下,显示一般不会有太大异常,只是看到了页面所有的元素都是被放大了。而在 ios 下,在一些元素定宽定高,并且加了 overflow:hidden 这样的样式属性,则调整字体可能会出现文字被切割了,只显示文字的一部分,就像这样:![]() ios下调大字体后→
ios下调大字体后→![]() ,不知道的人还以为是 “天汪”?
,不知道的人还以为是 “天汪”?
解决办法:
通过搜索工具查找相关内容,发现微信有一个可以覆盖菜单里面“调整字体”功能的接口,不过我找了一下暂时没有找到文档入口,尤其是这个setFontSizeCallback希望有知道的可以说一下
(function () { if (typeof WeixinJSBridge == "object" && typeof WeixinJSBridge.invoke == "function") { handleFontSize(); } else { if (document.addEventListener) { document.addEventListener("WeixinJSBridgeReady", handleFontSize, false); } else if (document.attachEvent) { document.attachEvent("WeixinJSBridgeReady", handleFontSize); document.attachEvent("onWeixinJSBridgeReady", handleFontSize); } } function handleFontSize() { // 设置网页字体为默认大小 WeixinJSBridge.invoke('setFontSizeCallback', { 'fontSize': 0 }); // 重写设置网页字体大小的事件 WeixinJSBridge.on('menu:setfont', function (e) { WeixinJSBridge.invoke('setFontSizeCallback', { 'fontSize': 0 }); }); }})();
上面这部分的代码我测试后,对 ios 和安卓有效果,在调整字体里面,拖动滑块,并没有对页面产生影响。
在 ios 下还可以使用这个 css 属性
body { -webkit-text-size-adjust: 100% !important;}
这个属性(实验性功能),设置为100%,是为了关闭字体大小自动调整功能。一般来说,安卓和 ios 的浏览器,当我们横向或者纵向显示时,浏览器会自己改变当前字体,以达到一个方便阅读的效果。所以设置为100%,保持不变(个人理解)。MDN对这个样式属性的一些说明:https://developer.m**o*zilla.org/zh-CN/docs/Web/CSS/text-size-adjust
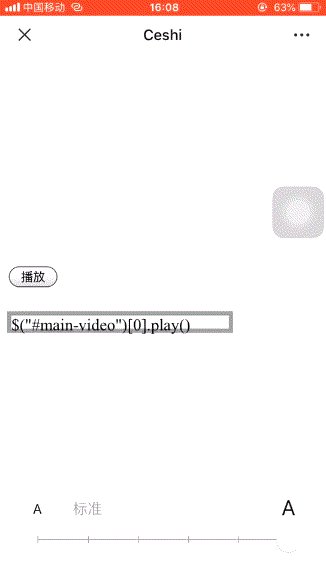
解决后的效果
加入那些代码后,安卓和 ios 均不会受右上角菜单的“调整字体”功能的影响,如下图所示


到此这篇关于HTML5在微信内置浏览器下右上角菜单的调整字体导致页面显示错乱的问题的文章就介绍到这了,更多相关html5微信内置浏览器调整字体页面错乱内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!














