最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html table呈现个人简历以及单元格宽度失效的问题解决
时间:2025-07-17 15:00:02 编辑:袖梨 来源:一聚教程网
正确的实现代码如下:
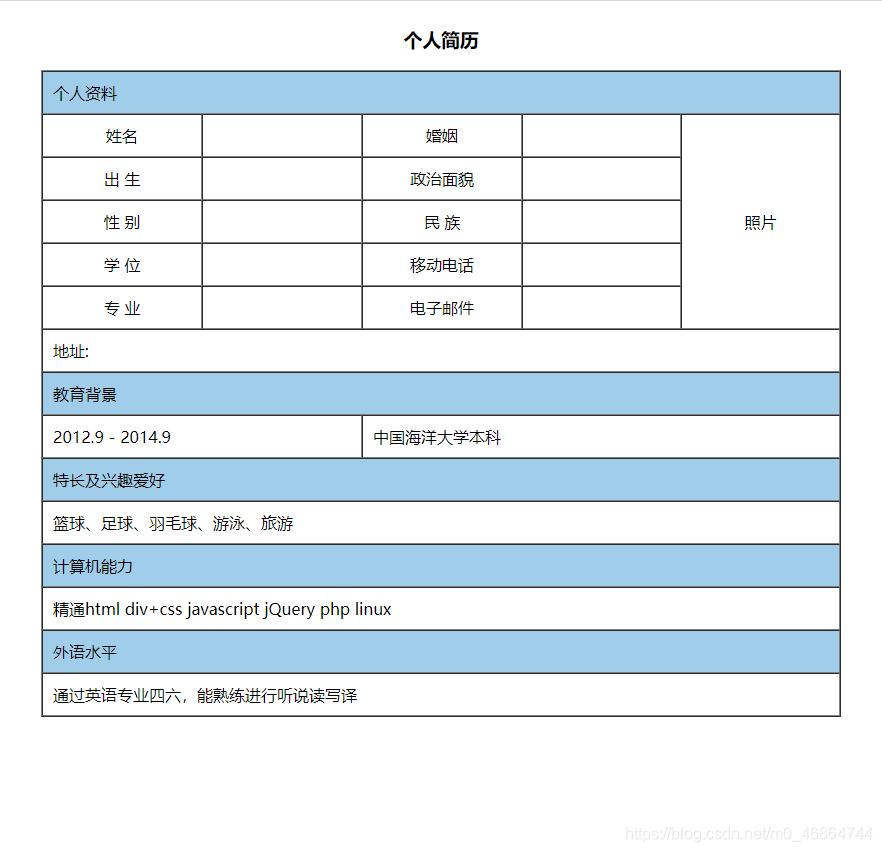
<!doctype html><html lang="zh"><head> <meta charset="UTF-8"> <title>个人简历</title></head><body> <table width="800" border="1" align="center" cellpadding="10" cellspacing="0"> <caption><h3>个人简历</h3></caption> <tr> <td colspan="5" bgcolor="#9FCDEA">个人资料</td> </tr><colgroup> <col width=20%></col> <col width=20%></col> <col width=20%></col> <col width=20%></col> <col width=20%></col></colgroup> <tr> <td align="center">姓名</td><td></td> <td align="center">婚姻</td><td></td> <td rowspan="5" align="center" valign="middle">照片</td> </tr> <tr> <td align="center">出 生</td><td></td> <td align="center">政治面貌</td><td></td> </tr> <tr> <td align="center">性 别</td><td></td> <td align="center">民 族</td><td></td> </tr> <tr> <td align="center">学 位</td><td></td> <td align="center">移动电话</td><td></td> </tr> <tr> <td align="center">专 业</td><td></td> <td align="center">电子邮件</td><td></td> </tr> <tr> <td colspan="5">地址:</td> </tr> <tr> <td colspan="5" bgcolor="#9FCDEA">教育背景</td> </tr> <tr> <td colspan="2">2012.9 - 2014.9</td> <td colspan="3">中国海洋大学本科</td> </tr> <tr> <td colspan="5" bgcolor="#9FCDEA">特长及兴趣爱好</td> </tr> <tr> <td colspan="5">篮球、足球、羽毛球、游泳、旅游</td> </tr> <tr> <td colspan="5" bgcolor="#9FCDEA">计算机能力</td> </tr> <tr> <td colspan="5">精通html div+css javascript jQuery php linux</td> </tr> <tr> <td colspan="5" bgcolor="#9FCDEA">外语水平</td> </tr> <tr> <td colspan="5">通过英语专业四六,能熟练进行听说读写译</td> </tr> </table></body></html>
效果:

实现关键:1)利用table的colspan和rowspan属性,进行单元格的合并。2)table中使用了colspan后会导致列宽度失效。因为一般表格都会定义一个table-layout: fixed;防止td被连串字符撑开,但是如果首行有合并单元格的话 TD宽度定义就会失效。最好的办法,在最上边加以下代码来控制td宽度
<colgroup> <col width=20%></col> <col width=20%></col> <col width=20%></col> <col width=20%></col> <col width=20%></col></colgroup>
单位也可以用PX,把这段代码放在 tr之前,或者tbody之前。
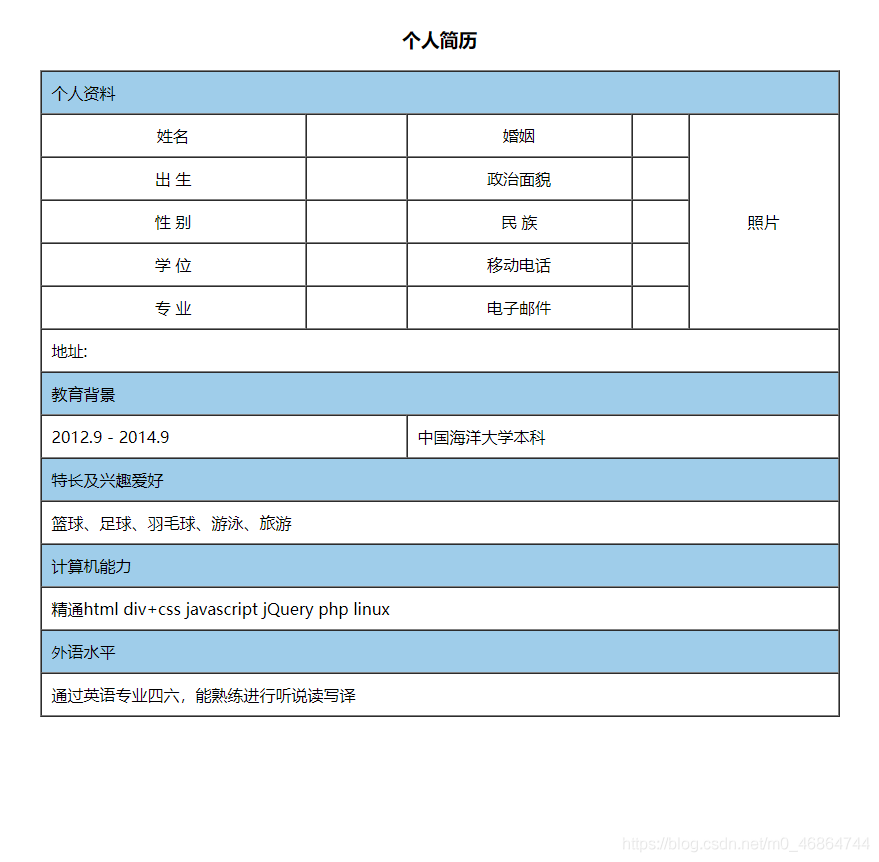
如果删除上面的控制代码,呈现效果就会如下:

单元格的宽度变得不可预测。
到此这篇关于html table呈现个人简历以及单元格宽度失效的问题解决的文章就介绍到这了,更多相关html table单元格宽度失效内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!
相关文章
- 中国知网官网入口-论文查重下载与学术研究权威平台 01-05
- 棕色尘埃2wiki国际版官网入口-2026棕色尘埃2wiki国际版官网 01-05
- 163邮箱登录入口地址-网易163邮箱网页版登录指南 01-05
- 魔兽世界官方任务数据库查询入口-魔兽世界任务查询网址大全 01-05
- 虎牙网页版入口-虎牙直播官方登录入口 01-05
- minecraft网页版入口直达-Minecraft网页版官方地址 01-05














