最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Html5移动端网页端适配(js+rem)
时间:2025-07-18 11:00:02 编辑:袖梨 来源:一聚教程网
业务场景:由于需求是适配两端屏幕,所以刚开始想的css用rem写,但是还是会出现字体和布局不会等比缩放的情况,后来找到一种js代码针对根元素去做的缩放配置,加上rem和这个js的设置就能做到等比缩放。
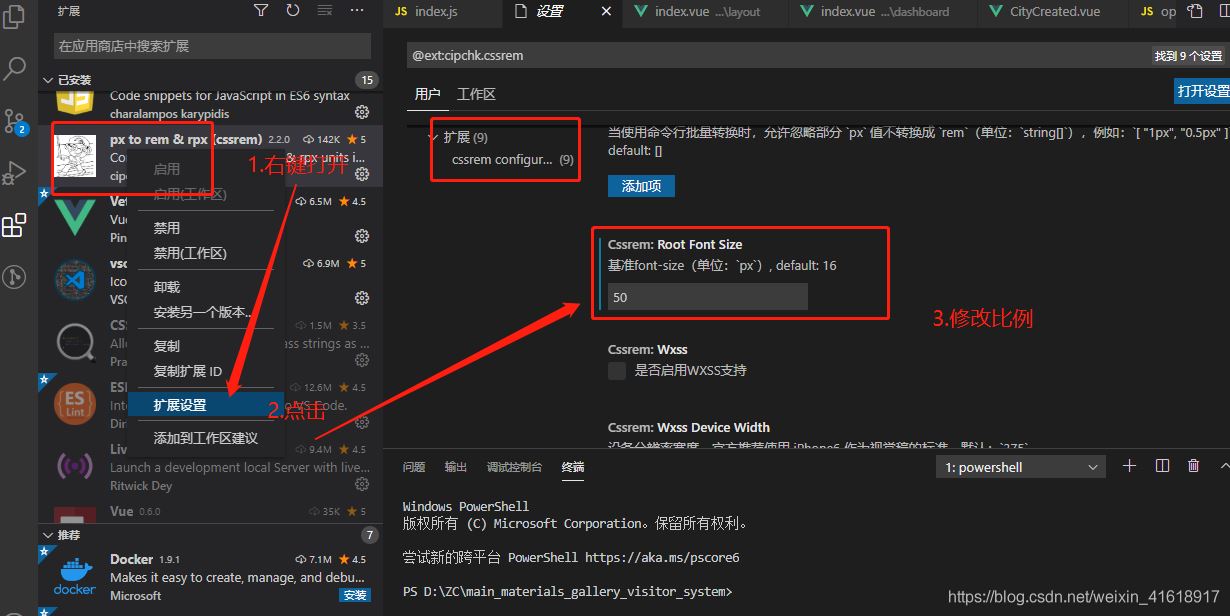
下载插件,并修改比例 (如果ui尺寸是750就改50 375改25),修改完重启vscode


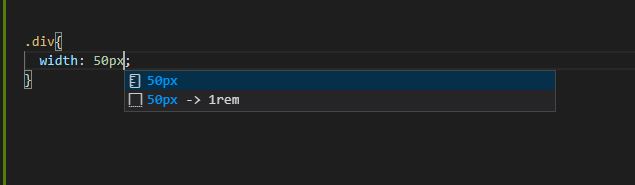
重启,效果图:

2. 新建一个index.js,把下方代码复制进去,即可使用。
//适配兼容 (function (doc, win) { console.log(doc, win) // var docEle = doc.documentElement; const dpr = Math.min(win.devicePixelRatio, 3), scale = 1 / dpr, resizeEvent = 'orientationchange' in window ? 'orientationchange' : 'resize'; var recalCulate = function () { var docEle = document.documentElement, w = docEle.clientWidth, num = (w > 750 ? 750 : w) / 750; // **此时的750就是你设计稿的尺寸 docEle.style.fontSize = (num * 100).toFixed(1) + 'px'; }; recalCulate(); if (!doc.addEventListener) return; win.addEventListener(resizeEvent, recalCulate, false);})(document, window);到此这篇关于Html5移动端网页端适配(js+rem)的文章就介绍到这了,更多相关Html5移动端网页端适配内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!
相关文章
- 中国知网官网入口-论文查重下载与学术研究权威平台 01-05
- 棕色尘埃2wiki国际版官网入口-2026棕色尘埃2wiki国际版官网 01-05
- 163邮箱登录入口地址-网易163邮箱网页版登录指南 01-05
- 魔兽世界官方任务数据库查询入口-魔兽世界任务查询网址大全 01-05
- 虎牙网页版入口-虎牙直播官方登录入口 01-05
- minecraft网页版入口直达-Minecraft网页版官方地址 01-05














