最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Html5移动端div固定到底部实现底部导航条的几种方式
时间:2025-07-12 10:00:02 编辑:袖梨 来源:一聚教程网
需求:
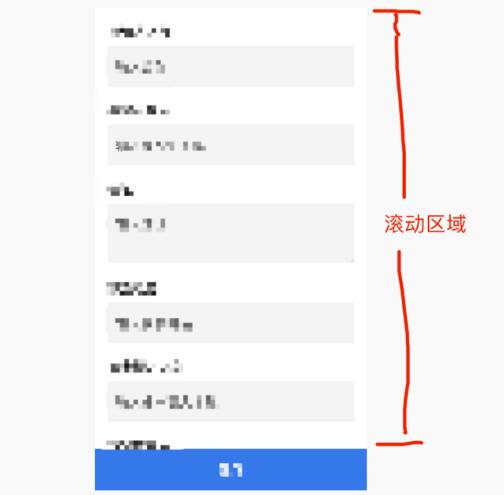
需要把导航固定在底部?只能滑动内容,导航菜单固定不动的。效果如下:

这篇文章主要讲解三种实现方案,包括:fixed,absolute,以及css3的flex布局。
html结构如下:
<div class="box"> <div class="roll">滚动区域</div> <footer>底部固定菜单</footer></div><!---公用样式---><style>html,body{ margin:0;padding:0;height:100%;width:100%;}footer{ background:#F2F3F6;max-width: 750px;width: 100%;height: 1rem;}</style>方法一:使用fixed
.box{ .roll{ padding-bottom:1rem; } footer{ position:fixed;bottom:0;z-index:999; }}方法二:使用absolute
.box{ position: relative;height: 100%; .roll{ position: absolute;bottom:1rem;top: 0;overflow-y: scroll;-webkit-overflow-scrolling: touch;height: auto; } footer{ position: absolute;bottom:0; }}方法三:使用flex
.box{ display:flex;display: -webkit-flex;height:100%;flex-direction:column; .roll{ flex: 1; width: 100%;overflow-y: scroll;-webkit-overflow-scrolling: touch;height: auto; }}总结
1、底部定位为fixed或absolute的时候,出现优先级别较低,导致被其他div覆盖的情况,那么这里就需要用到z-index,来让他成为最高级别,不至于被覆盖。
2、底部定位为fixed或absolute,存在输入框的时候,会出现如下情况:
ios:激活输入框时,底部不会弹出来(合理)。Android:激活输入框时,底部会跟着输入框弹出来(不合理)
传统解决办法:通常将底部设置为fixed,当激活输入框的时候,将底部定位改为relative,即可兼容ios和Android。
3、使用方法二或者方法三,需要设置-webkit-overflow-scrolling 属性。这样才能保证滚动区域的流畅性,-webkit-overflow-scrolling控制元素在移动设备上是否使用滚动回弹效果。
4、在部分浏览器中设置overflow-y: scroll;会出现滚动条,这时候我们需要全局定义如下样式:
::-webkit-scrollbar{//scroll滚动条设置 width: 0px; height: 0px; color: rgb(136, 0, 0);">#fff; }5、移动端推荐使用方法三的布局形式。
到此这篇关于Html5移动端div固定到底部实现底部导航条的几种方式的文章就介绍到这了,更多相关Html5底部导航条内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!
相关文章
- 英国橡树学院-官网正式入口 01-27
- 日漫韩漫全部免费观看入口-2026最新分类齐全资源免费看 01-27
- 易企秀网页版直达-易企秀官网在线制作 01-27
- 最新上映电影软件哪个好-免费看最新上映电影的软件 01-27
- 微云web版登录入口-腾讯微云网页版一键登录 01-27
- 学习通网页版快捷入口-学习通网页版一键登录 01-27














