最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
基于HTML十秒做出淘宝页面
时间:2025-07-07 15:00:02 编辑:袖梨 来源:一聚教程网
十秒钟做出一个网页,可能大家看完会觉得有点标题党,其实不然,把别人的抠过来还是可以的
比如我这次先把淘宝的网页扣过来为例
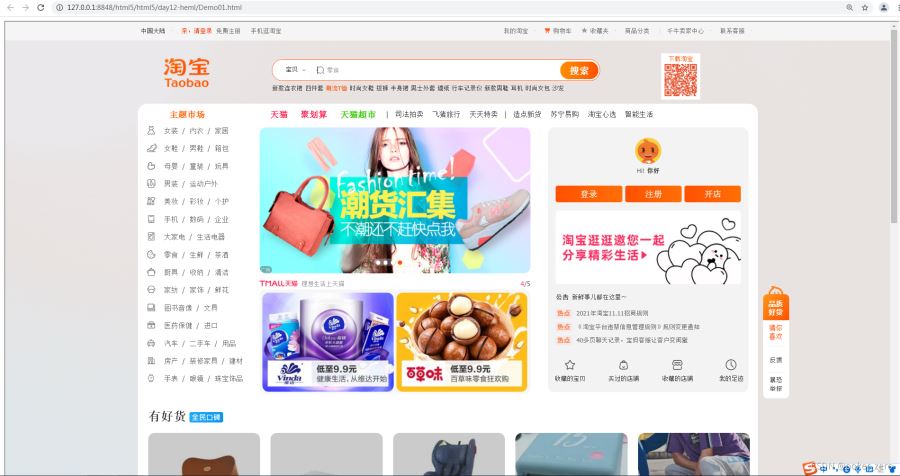
第一步:先创建一个heml项目,然后加一个iframe标签,把淘宝的网站链接过来
<body> <iframe src="https://www.*t*aob*ao.com/"></iframe></body>
第二部:给他设置一个100%的宽和高
<style>iframe{ width: 100%;height: 900px;}</style>
这样淘宝的页面就被我们抠过来了,小伙伴们也可以试试去抠其他网页

到此这篇关于基于HTML十秒做出淘宝页面的文章就介绍到这了,更多相关html淘宝内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!
相关文章
- 樱花漫画官方入口-樱花漫画全网免费阅读入口 01-27
- 三角洲云游戏网页版极速畅玩-三角洲云游戏一键秒玩入口 01-27
- 羞羞漫画免费网站入口-2026最新分类专区汇总(正版授权) 01-27
- bilbil官网网页版入口-哔哩哔哩官方网页版入口 01-27
- b站网页版登录入口-哔哩哔哩官网登录入口 01-27
- 好用的看电影软件-看电影软件推荐 01-27














