最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
bootstrapv4轮播图去除两侧阴影及线框的方法
时间:2025-07-19 10:50:02 编辑:袖梨 来源:一聚教程网
一、前提条件:
在使用bootstrapv4中的轮播图组件时,两侧默认出现阴影,且轮播组件示例不一致!
二、bootstrap文档组件展示与实际应用
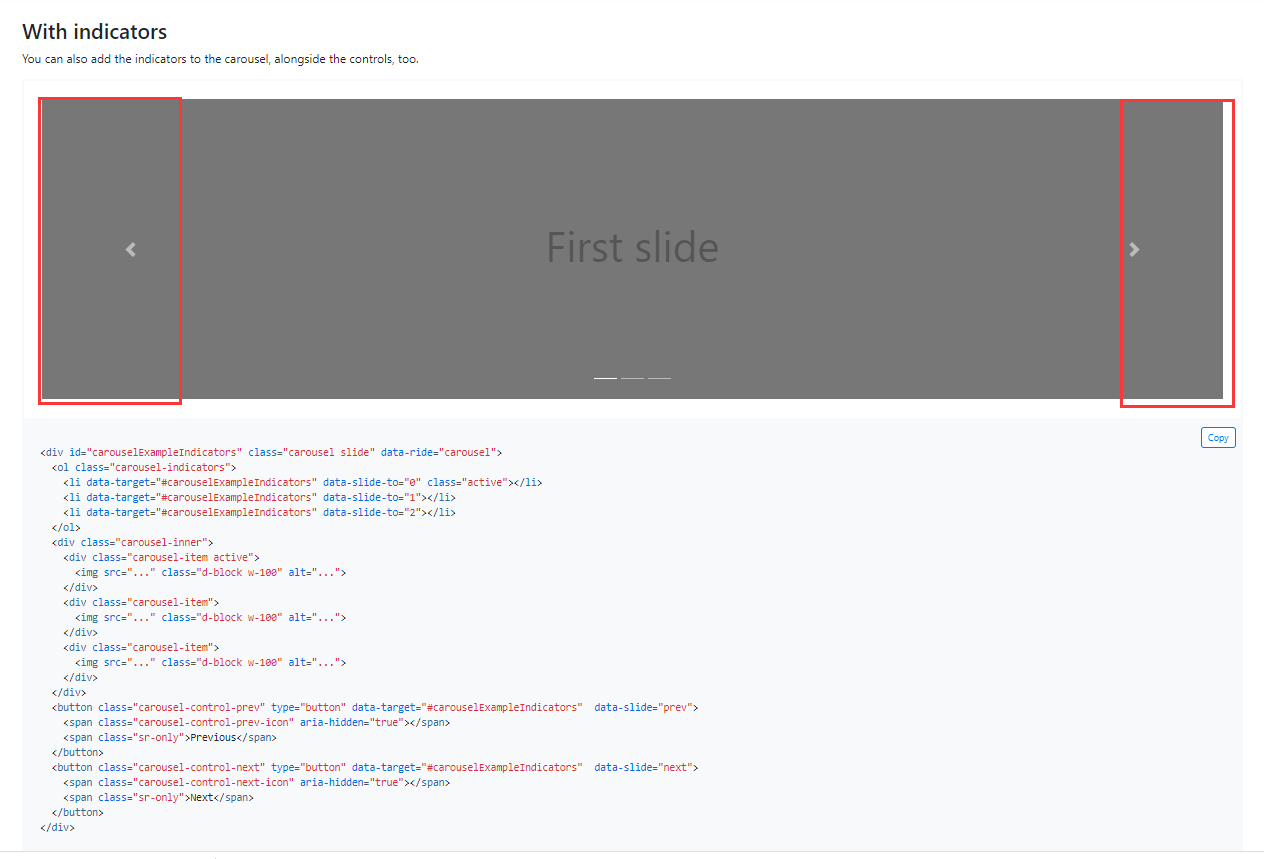
1.官方文档展示如下:没有阴影

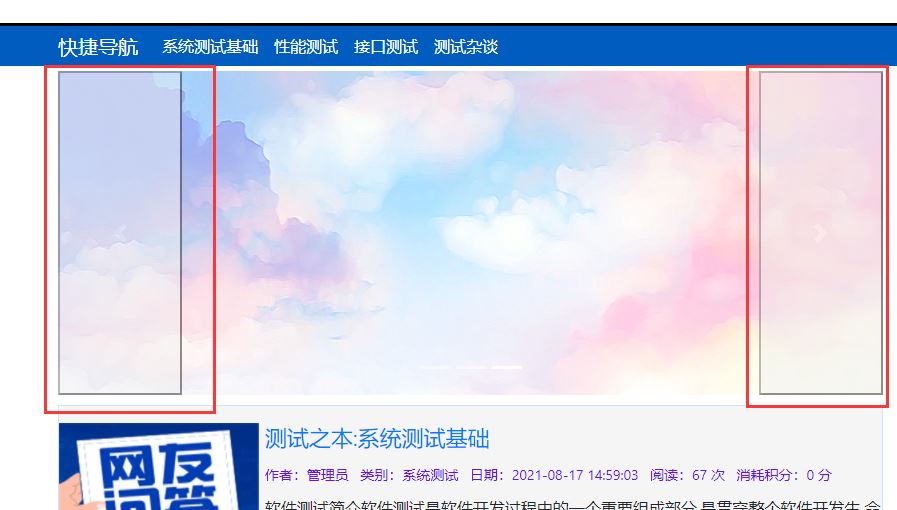
2.实际应用情况如下:

两侧阴影展示出来特别丑。经过网络搜索后,仍没有解决(ps:网上现有方案是解决旧版bootstrap的css,最早为2017年的,其他均为粘贴复制的,几乎一样)
三、解决方案
1.进入bootstrap.css;
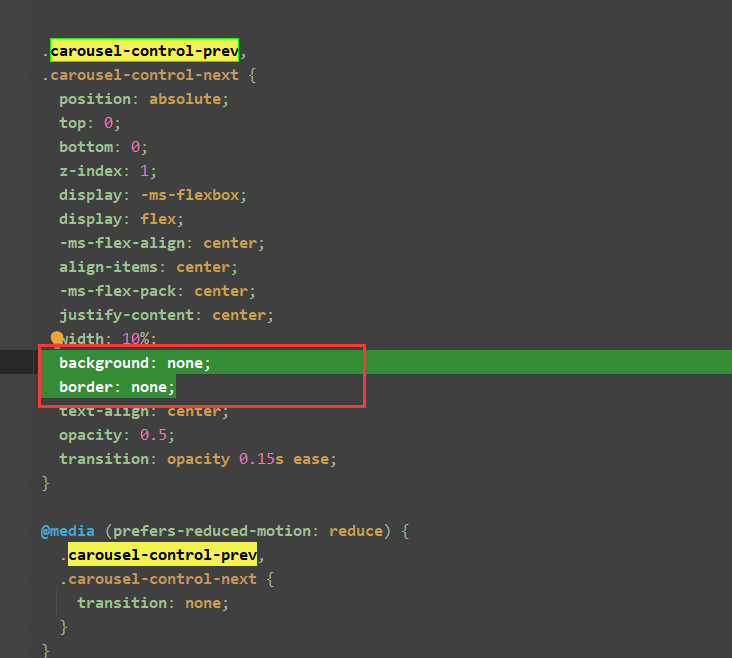
2.搜索carousel-control-prev
3.将color删除,并增加
background: none; #去除阴影border: none;#去除线框

4.修改保存刷新后如下:

到此这篇关于bootstrapv4轮播图去除两侧阴影及线框的方法的文章就介绍到这了,更多相关bootstrapv4轮播图内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!
相关文章
- 二重螺旋游戏皎皎角入口在哪-二重螺旋皎皎角社区登录入口 01-27
- 腾讯元宝官网-网页版一键直达 01-27
- 歪歪漫画网全分类漫画在线阅读-国漫/日漫/韩漫一键直达无广告 01-27
- Pinterest官网注册-Pinterest中文网最新入口 01-27
- jmcomic网页版新地址速查-jmcomic网页版发布页最新地址全览 01-27
- yikm小霸王游戏官网入口-经典游戏一键畅玩 01-27














