最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
ASP.NET使用JQuery DataTables使用说明
时间:2022-06-25 05:33:41 编辑:袖梨 来源:一聚教程网
okay,先不管那个将保存我们奥斯卡提名的数据编码对象。现在,我们有更有趣的事情,让我们先在.aspx页面增加一些标签,让这个东西得以运行。首先,在页面的部分添加默认样式表的链接,以及我们的jquery javascript文件链接。如下:
"stylesheet" href="Datatables/css/demo_table.css"type="text/css" />
然后,让我们添加 Repeater,记住,JQuery的DataTables神奇之处在于,他们可以操作任何HTML表额。事实上,他们的网站表明DataTables,“可以给任何HTML表添加高级交互控制”,因此,我们可以将一个表嵌入到我们的Repeater。我猜,大家之前应该都接触(如果你阅读了上一篇文章)过Repeaters和tables,所以我下面的代码,是将表格结构嵌入到Repeater,你可以将下面的代码放到form下,或者指定的
内。
asp:Repeater ID="rptOscarNominees" runat="server">
HeaderTemplate>
table id="tblOscarNominees" cellpadding="0" cellspacing="0" border="0" class="display">
thead>
tr>
th>Movieth>
th>Lead Actorth>
th>Lead Actressth>
th>Directorth>
tr>
thead>
tbody>
HeaderTemplate>
ItemTemplate>
tr>
td># Eval("MovieTitle")%>td>td># Eval("LeadingActor")%>td>td># Eval("LeadingActress")%>td>td># Eval("Director")%>td>tr>ItemTemplate>FooterTemplate>tbody>table>FooterTemplate>asp:Repeater>
正如你所看到的,我们的列名放在了标签里,我们的数据绑定元素放在
标签里。DataTables库会很好的处理这一段代码。说到DataTables,要在文档的部分添加JQuery代码,事实上,我们已经在前几分钟添加了
上面的代码可以让tblOscarNominees表格成为DataTable,并设置一些属性。
在这个例子里面,你也许会想,这个“oLanguage and sSearch”属性允许我们在指定搜索栏文本,这个“iDisplayLength”属性可以设置默认的显示行数。如果你查看网站,这个插件有许多可以设置的属性。
好了,最后,我们需要把数据绑定到我们的Repeater上,将Default.aspx.cs的codebehind的class返回给,下面的代码,我们对我们提名名单上增加了“Milk”,我们需要设置数据源并绑定到repeater。
rptOscarNominees.DataSource = nominees;
rptOscarNominees.DataBind();
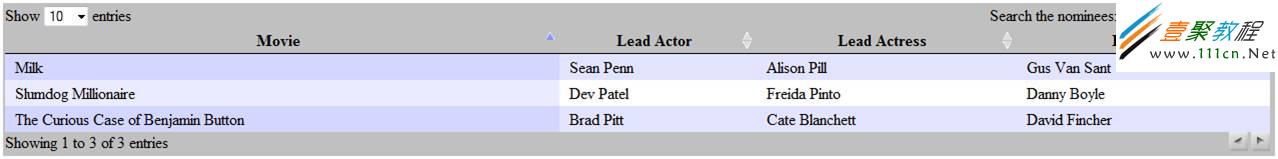
运行这个网站,会弹出如下所示的页面:
继续,输入搜索的东西,没有传入服务器,排序列表,方便快捷。分页没有自定义代码,几年前,这个插件节省了我大量的时间,我超级喜爱它。
现在,请记住,这是一个非常简单的例子,仅仅是练练手(just to help you get your hands around the technology)。但是要使用这个例子,你可以调整样式表使表格更叫漂亮,并在你的日常开发中使用。我们希望,这个惊奇的插件,让你在你的顾客面前成为英雄。干杯!(
相关文章
- 崩坏星穹铁道娜塔莎如何培养 12-22
- 塞尔达无双封印战记最佳增强补给材料一览 增强补给材料图鉴 12-22
- 塞尔达无双封印战记最佳战斗补给材料一览 战斗补给材料图鉴 12-22
- 阴阳师天剑韧心鬼切有什么技能 12-22
- 塞尔达无双封印战记最佳支援补给材料一览 支援补给材料图鉴 12-22
- 崩坏星穹铁道米沙怎么养成 12-22