最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
ASP.NET的中自定义类实现统一身份验证程序代码
时间:2022-06-25 03:06:58 编辑:袖梨 来源:一聚教程网
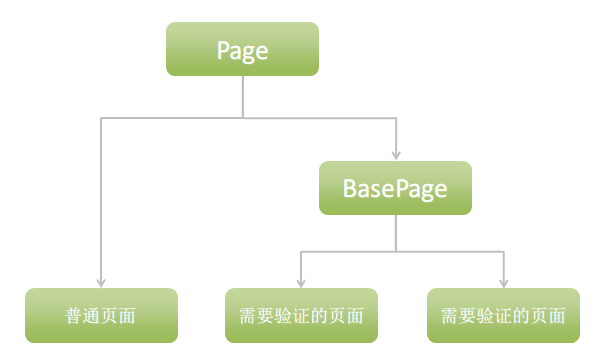
在ASP.NET开发过程中,经常会进行身份验证。比较麻烦的做法是,对每个页面添加验证代码。我们知道,ASP.NET的页面都继承自System.Web.UI.Page类,我们可以自定义一个类,让它继承自Page类,并在该类中添加验证操作。然后让需要验证的页面类,继承自我们定义的这个类,就可以实现统一验证功能。
1、创建用于验证页面的基类BasePage,该类继承自Page类
| 代码如下 | 复制代码 |
|
using System; /// //页面加载时执行验证 |
|
2、所有需要验证的界面,继承自BasePage类
新建一个页面demo.aspx,该页面需要有验证操作,则将该页面的基类由Page改为BasePage:
| 代码如下 | 复制代码 |
| public partial class demo : System.Web.UI.Page |
|
更改为:
| 代码如下 | 复制代码 |
|
public partial class demo : BasePage |
|
更改以后,demo.aspx页面加载时,将会检测Session中的UserID,为空的话,将跳转到注册登录界面。以后需要验证的页面,都继承自Basepage类就OK了。