最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
ASP.NET MVC3 中的UrlRewrite用法介绍
时间:2022-06-25 08:52:53 编辑:袖梨 来源:一聚教程网
ASP.NET MVC3中自带的Url重写工具,今天和大家一起分享一下简单的实现过程。
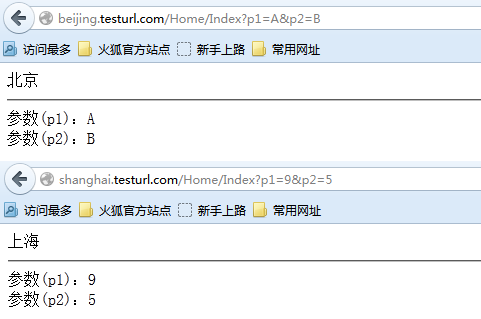
最后要实现的结果:以二级域名的形式传递城市拼音并解析。如下图所示:
第一步:创建一个UrlProvider.cs类文件,其类要继承路由基类RouteBase。
| 代码如下 | 复制代码 |
|
继承RouteBase后需要实现两个方法: public override RouteData GetRouteData(HttpContextBase httpContext) public override VirtualPathData GetVirtualPath(RequestContext requestContext, RouteValueDictionary values) |
|
按 Ctrl+C 复制代码在这里,我们只实现上面的方法。
第二步:实现 GetRouteData 方法:
| 代码如下 | 复制代码 |
|
public override RouteData GetRouteData(HttpContextBase httpContext) var data = new RouteData(this, new MvcRouteHandler()); //声明一个RouteData,添加相应的路由值 // 获取请求的url string virtualPath = url.ToString(); if (param.Equals("www")) id = param; |
|
第三步:实现路由重写的调用;
打开项目中自动生成的 Global.asax 文件,修改 RegisterRoutes 方法:
| 代码如下 | 复制代码 |
|
// 【注意】url重写的调用加在这里 routes.MapRoute( } |
|
第四步:编写页面处理方法;
| 代码如下 | 复制代码 |
|
public ActionResult Index(string id) case "shanghai": string p1 = Request.QueryString["p1"]; ViewBag.P1 = p1; return View(); |
|
第五步:在IIS上创建站点,绑定beijing、shanghai等测试站点地址
相关文章
- dnf幽暗岛奖励大全 幽暗岛奖励掉落有哪些 11-30
- dnf第6套天空套幻魅外观大全 第6期稀有装扮幻魅外观汇总 11-30
- dnf撕碎的衣角怎么获得 撕碎的衣角掉落地图介绍 11-30
- dnf铭刻在迷雾中的足迹隐藏任务触发条件攻略 铭刻足迹于迷雾中者声誉获得方法 11-30
- dnf阿拉德萌动小兽通行券宠物属性介绍 11-30
- dnf阿拉德萌动小兽通行券全奖励内容及价格一览 11-30