最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
asp.net中Winform开发框架之数据即时更新的实现
时间:2022-11-14 23:25:02 编辑:袖梨 来源:一聚教程网
在开篇之前,首先介绍一下Winform开发框架中的界面层的继承关系,首先我把所有窗体区分为三类,一类是普通的窗体,一类编辑窗体,还有一类是列表显示窗体。窗体的集成可以封装处理很多东西,良好的封装和继承,可以为我们提高效率,减少重复代码,它的作用不再在此讨论和强调。
采用窗体继承,极大程度上统一了界面,并且对常用的界面操作,提供了良好的封装,如基础数据编辑、新增窗体积累封装了对回车、方向键、数据刷新、异常处理、数据检查、数据保存、数据更新等接口,为窗体的数据处理提供了很大的方便性。
而数据查询显示窗体则考虑到多文档展示的需要,一般继承合适的基类,封装一些常用到的界面布局,以便实现相应的界面处理效果。
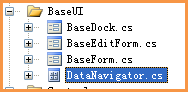
上面所述的三类窗体,继承的界面基类分别是下面几个。普通的窗体继承自BaseForm,编辑窗体继承自BaseEditForm,列表显示窗体继承自BaseDock。在工程中如下所示。

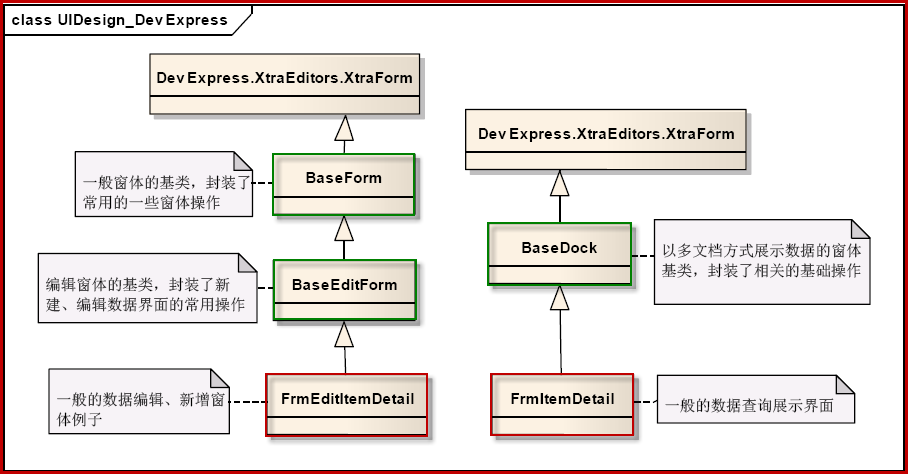
在UML设计图中,我们看到他的关系如下所示,其中绿色边框的为我们上面的基类,红色边框的是我们实际的窗体对象,从这个图中,我们可以很清晰看到他的关联关系。

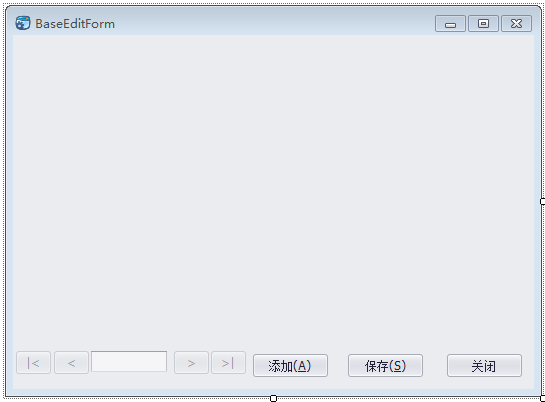
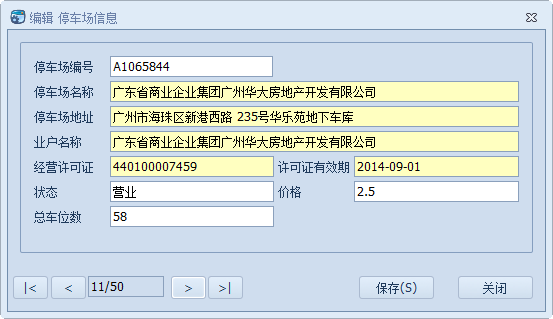
BaseEditForm相对来说,比其他两个基类窗体复杂一些,他除了提供几个数据保存必须的按钮外,还可以通过前后进行数据查看,他的初始化界面及应用例子界面如下所示。


2、Winform开发框架之数据即时更新的实现
介绍完上面的继承关系后,我们来看看基于这种继承模式,如何实现数据及时更新的操作,也就是在数据保存窗体,保存数据后,数据记录同步在列表中展现的效果。
1)首先在基类界面BaseEditForm中添加事件处理
| 代码如下 | 复制代码 |
| public partial class BaseEditForm : BaseForm { public event EventHandler OnDataSaved;//子窗体数据保存的触发 |
|
2)然后添加事件的处理操作,如下所示。
| 代码如下 | 复制代码 |
| /// /// 处理数据保存后的事件触发 /// public virtual void ProcessDataSaved(object sender, EventArgs e) { if (OnDataSaved != null) { OnDataSaved(sender, e); } } |
|
3)在数据保存的时候,触发即时更新数据的事件
| 代码如下 | 复制代码 |
|
/// return result; /// /// /// MessageDxUtil.ShowTips("保存成功"); |
|
以上属于基类的数据保存操作,我们特别注意这段代码即可
| 代码如下 | 复制代码 |
| if (this.SaveEntity()) { ProcessDataSaved(this.btnOK, new EventArgs()); |
|
4)列表展现界面的操作实现
实现上面的操作后,这些就不需要在BaseEditForm的子类做任何操作了,只需要在具体的列表展现界面类中实现下面的代码即可。
我们知道,列表界面一般都会有具体的数据刷新函数封装(如BindData函数),那么我们在新建数据的时候,实现代码是这样的。
| 代码如下 | 复制代码 |
|
/// void dlg_OnDataSaved(object sender, EventArgs e) |
|
这样我们在新窗体(数据添加、数据编辑)中维护数据的时候,一旦触发保存操作,这些最新的数据记录也在列表中展现出来了。
最后放上一个Winform开发框架的界面,供参考。