最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Vue收集表单数据代码方法
时间:2022-06-29 01:46:22 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下Vue收集表单数据代码方法,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
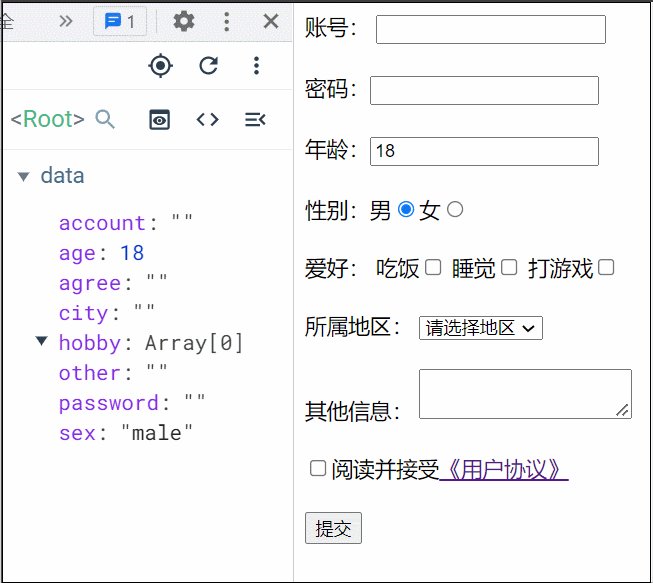
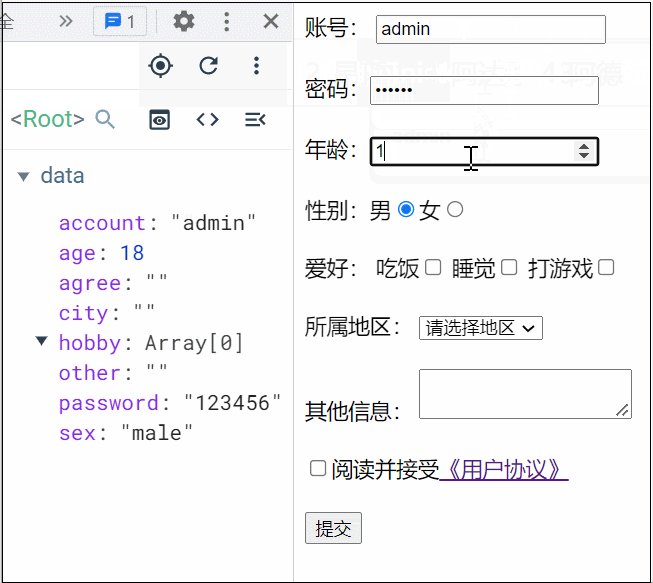
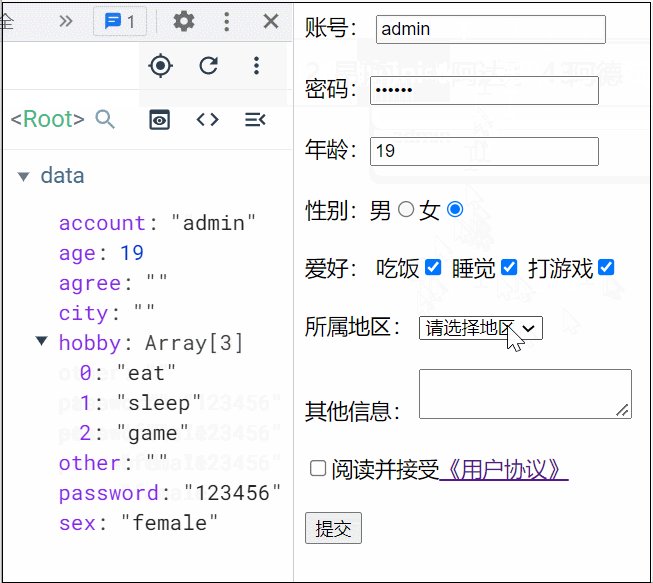
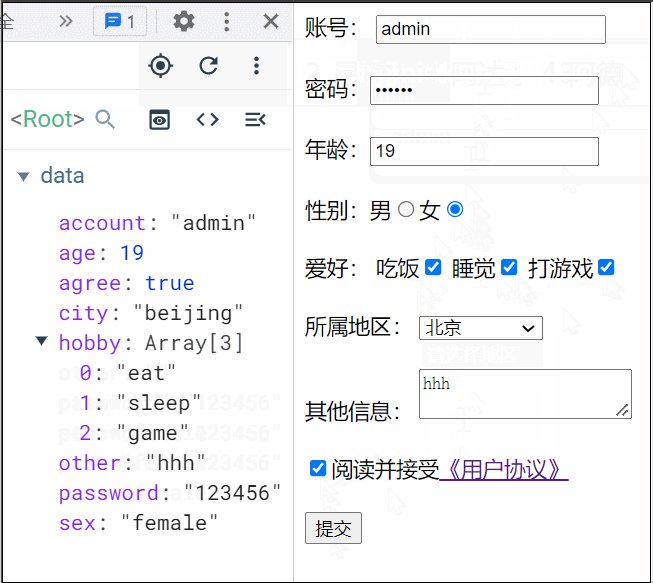
表单收集数据代码实现:
Vue初识
收集表单数据
若:, 则v -model收集的是 value 值,用户输入的就是 value 值
若:, 则v-model收 集的是 value 值,且要给标签配置 value 值
若:
1.没有配置 input 的 value 属性,那么收集的就是 checked(勾选or未勾选,是布尔值)
2.配置 input 的 value 属性:
(1) v-model 的初始值是非数组,那么收集的就是checked (勾选or未勾选,是布尔值)
(2) v -model 的初始值是数组,那么收集的的就是 value 组成的数组
备注: v-model 的三个 修饰符
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
相关文章
- 豚豚剧App官方入口下载:海量影视资源一键解锁 02-04
- 漫蛙漫画网APP最新版本下载-漫蛙正版漫画资源免费安装入口 02-04
- picacg2.1.2.3.4最新版-picacg安装包高速下载 02-04
- 百度网盘网页版入口-百度网盘网页端登录平台 02-04
- 漫蛙漫画网页最新下载入口-漫蛙漫画APP安卓苹果安装包下载 02-04
- 腾讯视频24小时人工客服热线详情-腾讯视频官方人工客服地址 02-04