最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
基于Vue实现树形穿梭框代码示例
时间:2022-06-29 01:48:57 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下基于Vue实现树形穿梭框代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
树形穿梭框插件
el-tree-transfer
这个插件很好的实现了vue项目树形穿梭框的功能。
安装链接地址:https://www.*npm*j*s.com/package/el-tree-transfer
上面的连接是npm插件地址,安装步骤也很简单。
npm install el-tree-transfer --save
或者
npm i el-tree-transfer -S
然后就在需要使用穿梭框的地方像普通组件一样使用就可以了。
// 你的代码
...
// 使用树形穿梭框组件
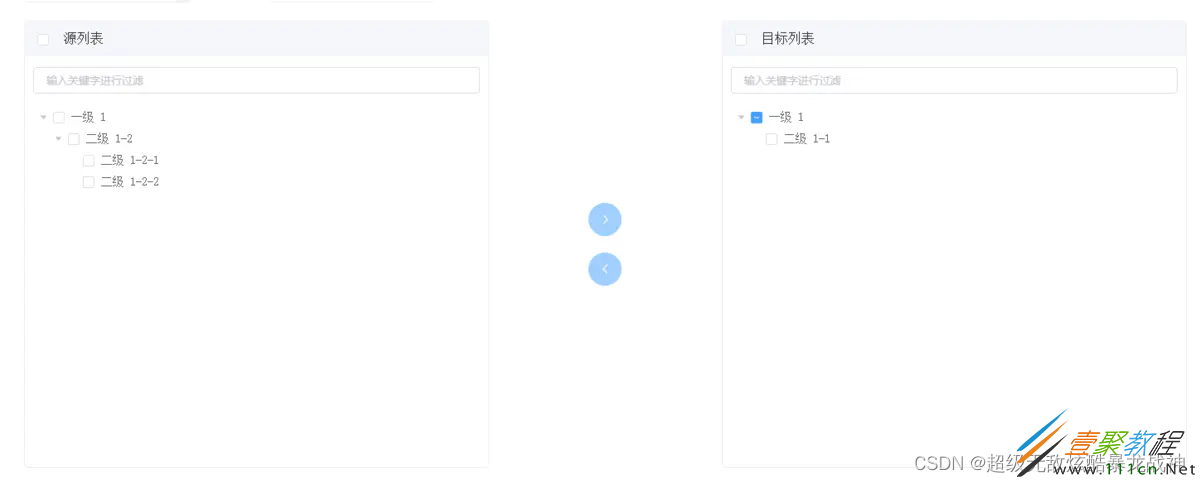
效果展示
相关文章
- 豚豚剧App官方入口下载:海量影视资源一键解锁 02-04
- 漫蛙漫画网APP最新版本下载-漫蛙正版漫画资源免费安装入口 02-04
- picacg2.1.2.3.4最新版-picacg安装包高速下载 02-04
- 百度网盘网页版入口-百度网盘网页端登录平台 02-04
- 漫蛙漫画网页最新下载入口-漫蛙漫画APP安卓苹果安装包下载 02-04
- 腾讯视频24小时人工客服热线详情-腾讯视频官方人工客服地址 02-04